Kama WP Smiles
И снова здравствуйте! 
Не помню точно  что натолкнуло меня на мысль установить смайлы на этот сайт. Вроде знакомый устроил мне разбор смайлов в мессенджере «QIP infium», которым я пользуюсь уже не первый год
что натолкнуло меня на мысль установить смайлы на этот сайт. Вроде знакомый устроил мне разбор смайлов в мессенджере «QIP infium», которым я пользуюсь уже не первый год  и я загорелся желанием прикрутить смайлики сюда.
и я загорелся желанием прикрутить смайлики сюда.
Немного поискав  подходящий плагин для WordPress, наткнулся на этот, решил использовать его, но не тут-то было
подходящий плагин для WordPress, наткнулся на этот, решил использовать его, но не тут-то было  - я хотел другой вывод, и хотел упростить проверку на замену символов на смайлики. А еще, мне не нужно было так много смайликов
- я хотел другой вывод, и хотел упростить проверку на замену символов на смайлики. А еще, мне не нужно было так много смайликов  . Все свои желания я конечно мог реализовать, отредактировав вышеупомянутый плагин, но я как-то, почти случайно, начал писать свой код, который в итоге превратился в плагин, вроде довольно удачный
. Все свои желания я конечно мог реализовать, отредактировав вышеупомянутый плагин, но я как-то, почти случайно, начал писать свой код, который в итоге превратился в плагин, вроде довольно удачный 
О плагине смайликов для WordPress
Что делает плагин:
- заменяет стандартные смайлики WordPress, на смайлики из QIP.
- добавляет список смайликов к полю комментирования. Какие смайлики попадут в список указывается в настройках.
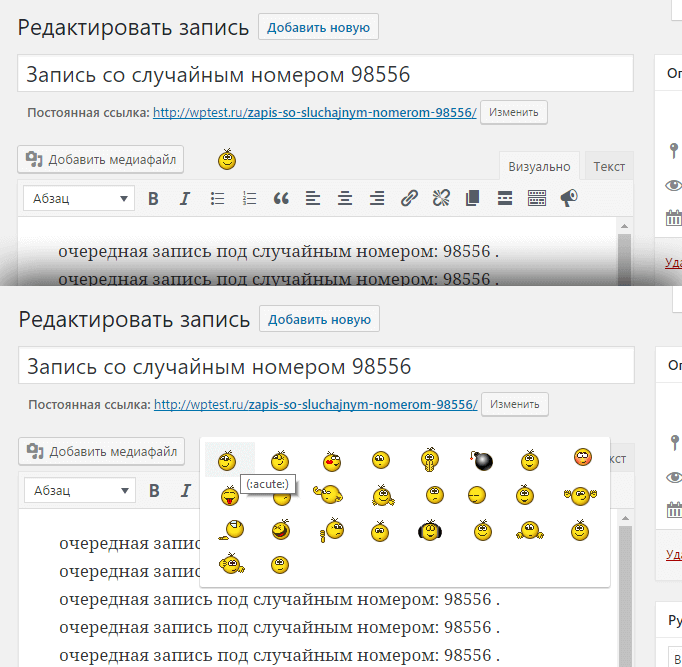
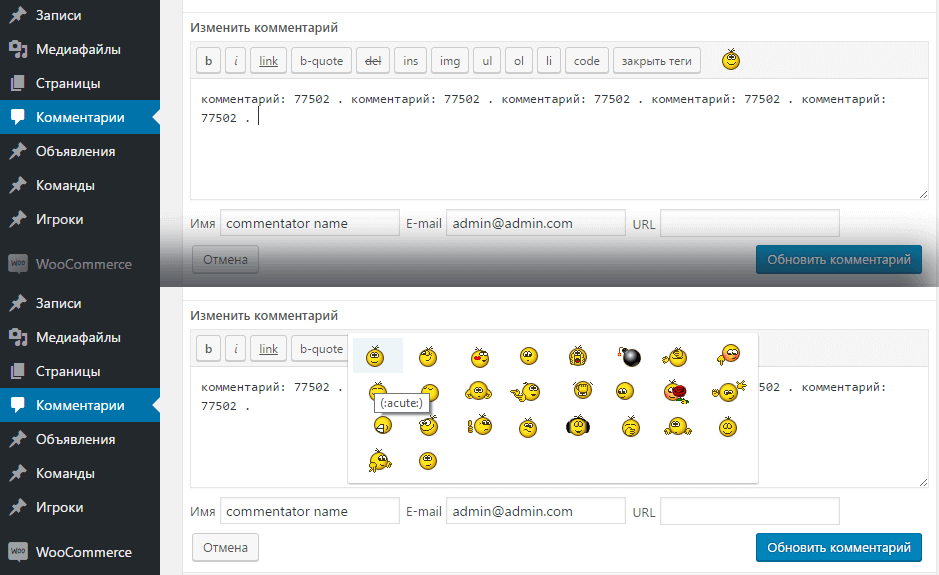
- добавляет смайлики в админ-панель, где можно легко их вставлять при ответе на комментарии или написании поста.
- упрощает поиск и замену кодов смайликов в тексте.
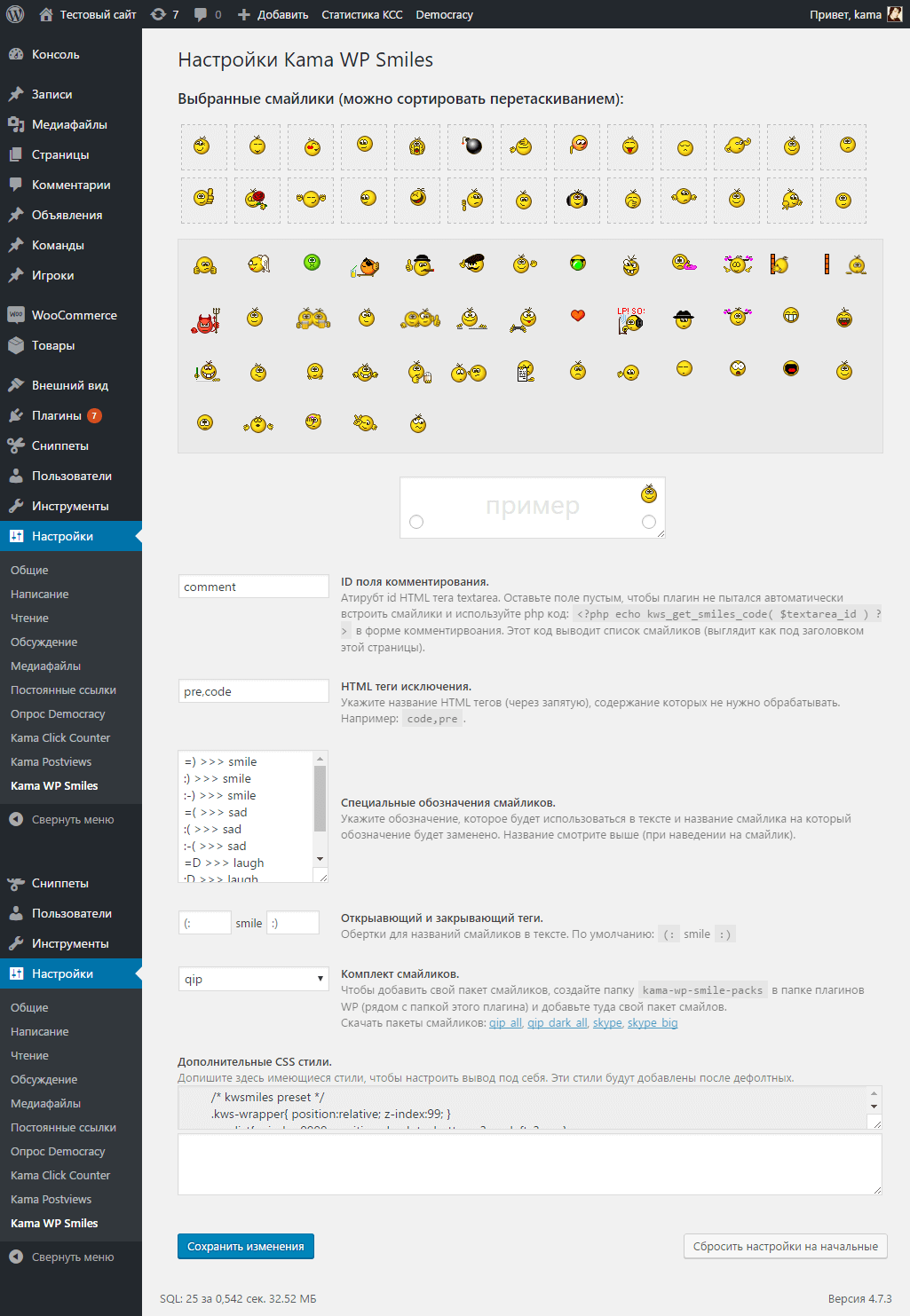
Настройки Kama WP Smiles
Расскажу немного о настройках 
Ручная вставка блока смайликов в форму комментирования
Плагин автоматически добавляет смайлики к форме комментариев (textarea). Однако может получиться так, что нормально встроить список у плагина не получиться. В таком случае, вы можете вставить блок смайликов вручную, в любое место шаблона. Для этого оставьте поле "Авто-вставка смайлов" в настройках пустым, так вы отключите авто-вставку, и при помощи php кода вставьте блок в нужное место шаблона (обычно где-то в файле comments.php):
<?php echo kws_get_smiles_html( 'id_формы_комментирования' ); ?>
Этот код выведет блок смайликов.
HTML теги исключения
В этой настройке можно указать HTML теги, текст в которых не будет обрабатывался плагином. Например, если там указать code, то следующий код не будет обработан плагином:
<code>улыбочка :)</code>.
Теги нужно указывать через запятую.
Специальные обозначения смайликов (смайлики исключения)
По умолчанию смайлики определяются в тексте по коду (:название_файла_смайлика:), но есть исключения. Например смайлик  обозначается как :-) или :) или =), а его родной код (:smile:). По умолчанию 3 таких исключения: :) :( :D. Такое ограничение связано с небольшой оптипизацией... Такие исключения можно настроить в плагине.
обозначается как :-) или :) или =), а его родной код (:smile:). По умолчанию 3 таких исключения: :) :( :D. Такое ограничение связано с небольшой оптипизацией... Такие исключения можно настроить в плагине.
Редактируем внешний вид
Если вас не устраивает как выглядит список смайликов, то его можно отредактировать, при условии что вы знаете css, для этого нужно изменить CSS правила в поле "CSS стили". Чтобы стили не хранились в настройках, стили можно скопировать в свой файл стилей, при этом удалить их из настроек.
Установка своего комплекта смайлов
Если вы не увидите смайликов, которые бы вы хотели иметь у себя на блоге, не нужно расстраиваться  . Вы легко можете дополнить/заменить смайлы на свои
. Вы легко можете дополнить/заменить смайлы на свои  .
.
Чтобы дополнить список, всего-то нужно создать рядом с папкой плагина папку kama-wp-smile-packs и добавить в нее свой комплект смайликов-картинок. Т.е. в итоге у вас должна получиться такая папка с картинками смайликов: /wp-content/plugins/kama-wp-smile-packs/mypack/*.gif. После создания такой папки, нужно зайти в настройки и выбрать новый появившейся пакет смайликов.
В тексте записи будет использоваться конструкция (:название_файла:). Например, если вы добавите картинку emotion.gif в тексте этот смайл будет вставляться как (:emotion:).
В названии файлов допускаются только нижний регистр латинских букв a-z, цифры 0-9, знаки - и _. Если файл имеет какие то другие знаки, то он не будет работать.
Фильтрация - удаление кода смайликов из текста
Если нужно где-то отфильтровать текст (не показывать код смайликов), то примените такой фильтр:
$text = "Пробный текст (:good:)";
$text = preg_replace('/\(:[a-z0-9-_]{0,15}:\)/', '', $text );
echo $text;
// вернет: Пробный текст
Как встроить плагин в другие поля, например в BbPress, Quick Chat
Плагин по умолчанию работает только для комментариев и записей. Если нужно «прикрутить» его куда-то еще, то вам пригодятся следующие функции и немного знаний css:
// выводит блок смайликов для textarea kws_get_smiles_html( $textarea_id );
// обрабатывает контент на выходе, чтобы сделать из кодов смайлов картинки $content = kws_convert_smiles( $content );
--
В случае внезапных проблем, глюков, багов и «ещечего» или если просто появится желание написать что-то примерно такое -  , пишите в комментарии
, пишите в комментарии 
И не забудем сказать огромное спасибо автору стиля колобок за такие прикольные смайлики.
Спасибо за внимание