UpToLike: сервис социальных кнопок и статистики по ним + плагин для WordPress
Наткнулся недавно на сервис социальной статистики UpToLike. О нем и расскажу немного в этой заметке. Это один из немногих сервисов, мимо которого я не смог пройти. Более того, я установил социальные кнопки на этом блоге, которые вы можете видеть в конце этой заметки. До этого я использовал либо родные кнопки соц.сетей, либо кнопки Social Likes от Артёма Сапегина - тоже интересный вариант. Интересен Social Likes тем, что гибко можно настроить внешний вид кнопок под дизайн сайта и нет нужды собирать кнопки отдельно, да и работает все немного быстрее чем родные кнопки социалок.
Часто при установке соц.кнопок на сайты вебмастерам приходится менять код по несколько раз, пока не получится то, что надо по цвету, размеру и прочим параметрам. Это долго и утомительно, а нужно практически для всех сайтов. Именно поэтому сервис UpToLike актуален, он позволяет установить социальные кнопки с минимум усилий, которые только возможны, и при этом позволяет гибко настроить расположение кнопок и настроить внешний вид полностью «под себя». Кроме того, есть возможность выбрать назначение кнопок, какие будут кнопки: лайки, кнопки поделиться или кнопки на страницы проектов в соц.сетях.
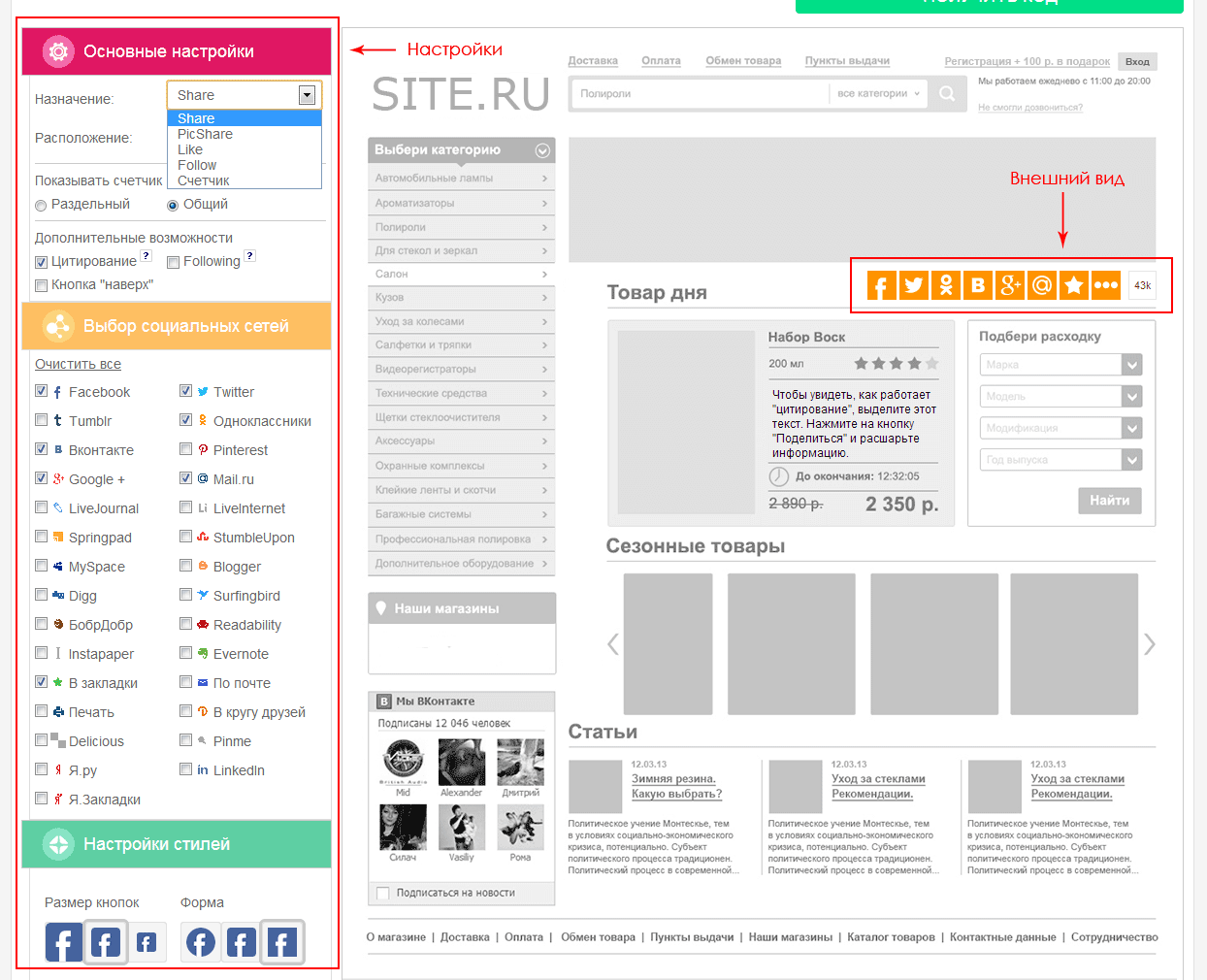
UpToLike пожалуй самый гибкий по настройкам русскоязычный сервис. Лучше сервиса я не знаю. Кроме того, на выбор предлагается очень много соц.сетей. Проще зайти и посмотреть самому, чем рассказывать здесь как и что там настраивается. Настройка предельно понятна и сразу видно что получается. Взгляните на скрин:

Отдельно опишу пункт настроек "назначение", потому что сразу может быть не понятно какой подпункт что означает:
-
Share (поделиться) - по нажатию на кнопку пользователь сможет быстро опубликовать запись о текущей странице в свою страницу соц.сети.
-
PicShare (поделиться для картинок) - тоже самое что share, только кнопки будут работать для каждой картинки на странице и делиться пользователь будет именно картинкой или ссылкой на картинку, а не страницей в целом. В этом режиме кнопки появляются при наведении мышки на картинку.
-
Like - выведет кнопки лайков.
-
Follow (подписаться) - выведет блок кнопок, по нажатию на которые пользователя перекинет на страницу проекта соц.сети, где пользователь может подписаться.
- Счетчик - вставляет невидимый счетчик, благодаря которому вы сможете смотреть статистику социальной активности.
Достоинства
Установка кода никак не влияет на скорость отображения страницы сайта пользователю. Подгрузка скрипта кнопок UpToLike осуществляется асинхронно (тегу <script> устанавливается аттрибут async). Это значит, что файл скрипта будет подгружаться без ожидания загрузки веб-страницы, а веб-страница не будет ожидать загрузки файла и браузер будет отображать страницу как обычно.
Кроме того, что сервис предлагает удобно вставить кнопки, он еще и собирает статистику социальной активности. Статистику можно посмотреть в панели сервиса. Для доступа к статистике, нужно будет зарегистрироваться на сайте. Или можно установить плагин для WordPress, смотрите ниже.
На странице можно разместить несколько разных блоков кнопок. Друг другу они мешать не будут. Для этого нужно разместить два разных кода.
Недостатки
Вне зависимости от того сколько кнопок используется в наборе, скрипт подгружает данные всех имеющихся кнопок. Впрочем в конце каждого блока есть кнопка ... по нажатию на которую пользователю доступны все кнопки сервиса. Но такая кнопка часто просто не нужна, а тем более, если она подгружает ненужные данные.
Установка кода
После того как вы настроили внешний вид кнопок на сайте сервиса, нажмите на кнопку "получить код". Скопируйте появившейся код и вставьте его в то место шаблона, где нужно вывести кнопки. Это все!
Дополнительная настройка CSS стилей
Несмотря на то, что сервис предлагает гибкую настройку внешнего вида блока. В некоторых случаях её может быть не достаточно. Чтобы дополнительно настроить CSS стили можно использовать такой нехитрый хак: обернуть код в свой <div>, которому указать атрибут id - <div id="uptolike">. Хорошо, что стили кнопок описаны через классы, а значит их можно перебить указав более весомое правило CSS - через селектор id #:
#uptolike .uptl_container li{ padding:0px; } /* это правило сильнее */
.uptl_container li{ padding:10px; } /* это правило слабее */
/* можно проще */
#uptolike li{ padding:0px; }
Для примера, уберем все отступы у элементов <li> в блоке кнопок. Для этого обернем код в div и укажем свои правила:
<style type="text/css">
#uptolike li{ padding:0; margin:0; }
</style>
<div id="uptolike">
<!-- Здесь код uptolike -->
</div>
Чтобы узнать как выглядит HTML разметка блока кнопок uptolike воспользуйтесь встроенным в браузер инстурментом: "Просмотр кода элемента" (Chrome), "Проинспектировать элемент" (FireFox, Opera). Инструмент доступен при нажатии правой кнопки мыши на элементе.
Плагин UpToLike для WordPress
Для подавляющего большинства удобнее ничего никуда не копировать, а просто установить плагин, который разработан создателями сервиса UpToLike. Кроме этого, плагин UpToLike выводит статистику социального поведения пользователей на сайте прямо в админке WordPress.
Скачать плагин можно с репозитории WordPress: http://wordpress.org/plugins/uptolike-share/
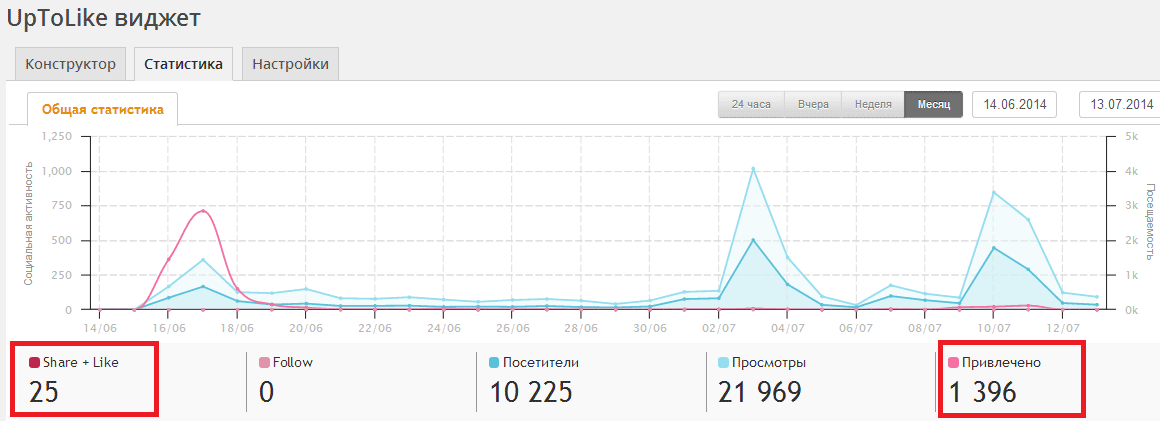
Рис. 1 Статистика привлеченных пользователей за счет шаринга
Рис. 2 Постраничная статистика
Эту информацию удобно использовать:
-
для корректировки контент-стратегии: вы точно знаете, что больше всего нравится пользователям на вашем сайте;
-
для контроля эффективности трафика из социальных сетей: вы точно знаете, работают ли лайки и шары на вашем сайте на привлечение новых посетителей или это «пустые» социальные действия;
- для получения еще большего трафика из социальных сетей: переупаковывайте контент, делайте дайджесты самых популярных материалов за период, пишите больше материалов на «неустаревающие» темы и дублируйте их расшаривание в социальных сетях через 6-12 месяцев.