Создание темы
Эта статья показывает, как создать самую простую тему в WordPress, которая будет состоять всего из двух файлов. Задача статьи показать общий принцип создания темы.
Для того чтобы тема появилась в админке и её можно было активировать, в ней должно быть минимум два файла:
- index.php - отвечает за вывод содержимого.
- style.css - отвечает за css стили этого вывода.
Кроме этих файлов в теме могут быть любые другие файлы. Файлу можно дать специальное название и он станет шаблоном страницы или группы страниц, подробнее смотрите иерархию файлов темы.
Читайте: Файл темы style.css
Давайте создадим очень простую тему (всего из двух файлов). Шаги ниже предполагают, что вы уже ознакомились со статьей: Программная среда для создания тем и WordPress уже установлен.
Шаг 1: создание папки темы
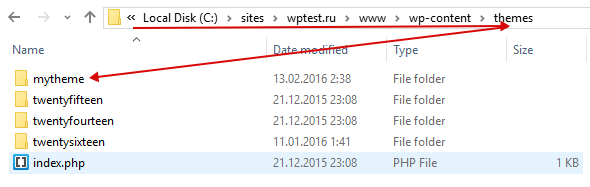
Зайдите в папку на вашем компьютере, где установлен ваш сайт на WordPress. Затем из основной папки, перейдите в папку тем: wp-content/themes/ и создайте в ней папку mytheme — это будет папка темы, в которой будут лежать все файлы темы. Должно получиться примерно так:
Шаг 2: создание обязательных файлов: style.css и index.php
В созданной папке темы mytheme создайте файл style.css. Откройте этот файл в текстовом редакторе, например notepad++ и добавьте в него такой CSS код:
/**
Theme Name: Моя первая темы
Author: Пупкин
*/
body {
background: #F2F1EC;
max-width: 700px;
margin: 2em auto;
}
.header, .footer {
margin: 2em auto;
text-align: center;
}
Далее, точно также создайте еще один файл index.php. И добавьте в него такой код:
<!DOCTYPE html>
<html>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<title>
<?php echo wp_get_document_title(); ?>
</title>
<link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>" type="text/css" />
<?php wp_head(); ?>
</head>
<body>
<header class="header">
<h1><?php bloginfo( 'name' ); ?></h1>
<h2><?php bloginfo( 'description' ); ?></h2>
</header>
<div class="middle">
<?php
// циклы вывода записей
// если записи найдены
if ( have_posts() ){
while ( have_posts() ){
the_post();
echo '<h3><a href="'. get_permalink() .'">'. get_the_title() .'</a></h3>';
echo get_the_excerpt();
}
}
// елси записей не найдено
else{
echo ' <p>Записей нет...</p>';
}
?>
</div>
<footer class="footer">
<?php echo date('Y') ?> © Я и компания моя
</footer>
<?php wp_footer(); ?>
</body>
</html>
Шаг 3: активация темы
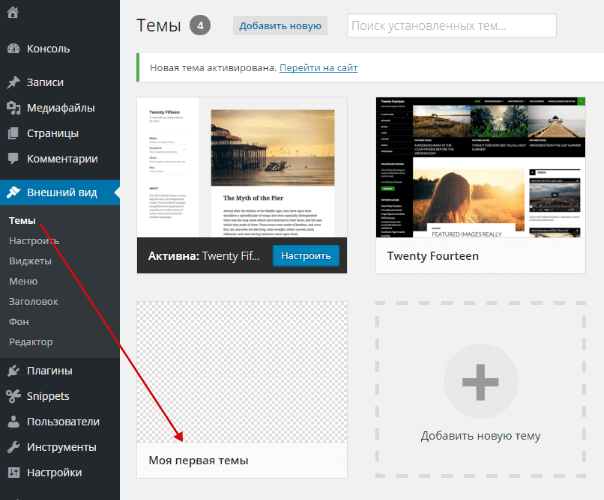
На этом все! Тема готова. Правда в очень первоначальном виде. Но она уже работает, осталось только её активировать. Для этого заходим в админ-панель > Внешний вид > Темы и активируем тему с названием: «Моя первая тема».
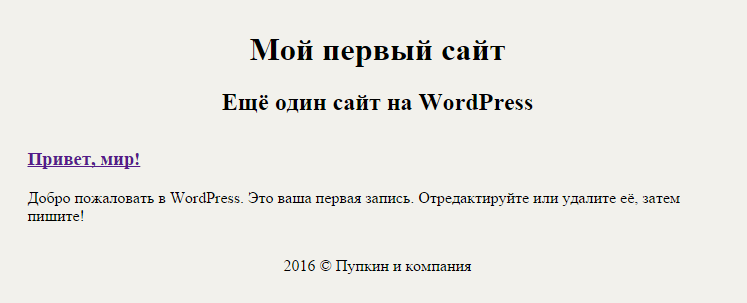
Далее, переходим во внешнюю часть и смотрим как выглядит наша первая тема, видим:
Все, первая тема готова!
-
Разумеется, в таком виде использовать её невозможно — тема требует доработки. Чтобы быстрее понять как и что нужно делать, рекомендую ознакомится с остальными главами этого руководства. А также, в качестве примера ознакомьтесь с очень простой стартовой темой: clean-wp-template.
Какой бы крутой сайт на WordPress вы не видели, принцип шаблонов этого сайта точно такой же как и у Любой другой темы: 2 обязательных файла и другие расширяющие файлы...