Conditional Fields for Contact Form 7
Contact Form 7- Все Функции Contact Form 7
- Все Хуки Contact Form 7
- Все поля (теги) формы
- Как сделать обязательным одно из полей: почта или телефон
- Советы, хаки, секреты
- Создание своих тегов формы (шорткодов)
- Сохранение формы CF7 в таблицу Notion
- Conditional Fields for Contact Form 7 аддон
- Contact form 7 Custom validation аддон
Позволяет добавлять условную логику в формы плагина Contact Form 7.
Создание обычной формы
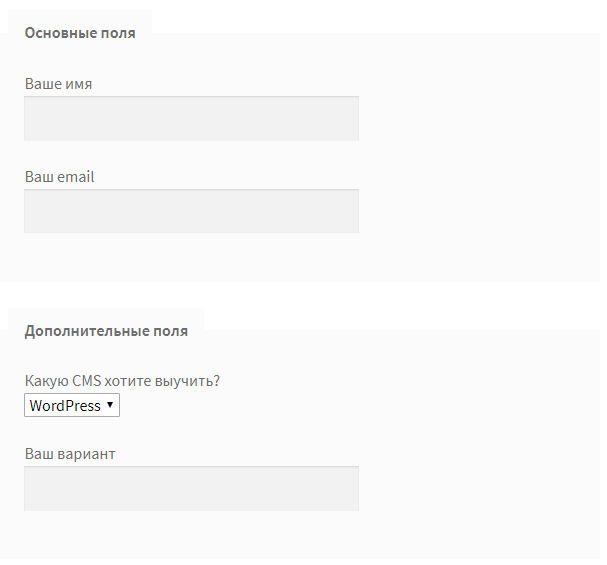
Мы уже изучали, как создать форму в Contact Form 7, поэтому сразу перейдем к примерам. Пусть у нас есть форма "Запись на онлайн курсы":
<fieldset> <legend>Основные поля</legend> Ваше имя [text your-name] Ваш email [email your-email] </fieldset> <fieldset> <legend>Дополнительные поля</legend> Какую CMS хотите выучить? [select pick-cms "WordPress" "Joomla!" "Drupal" "Другую"] Ваш вариант [text other] </fieldset> [submit]
Создание условной логики
Рассмотрим варианты, где нужно отображать одни поля при одном условии и другие при другом, т.е. варианты условного отображения полей.
Допустим мы хотим дать возможность пользователю отображать ту или иную группу полей. Создадим в начале формы поле с выпадающим списком:
Какие поля вы хотели бы просмотреть? [select pick-fields "Основные поля" "Дополнительные поля" "Все поля"]
Создание групп полей
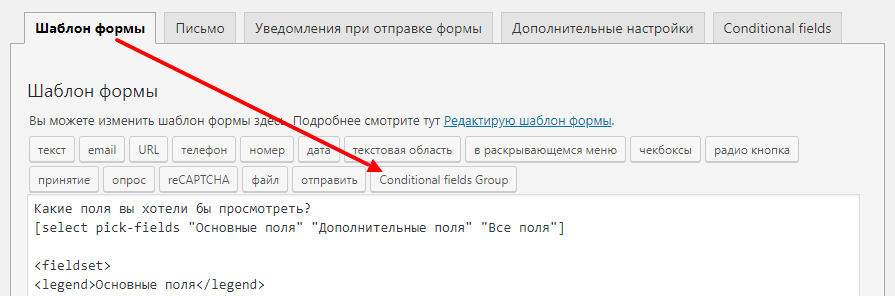
После установки плагина Conditional Fields for Contact Form 7 на странице редактирования формы появится новая кнопка Conditional fields Group:

По нажатию на кнопку появится всплывающее окно, в котором надо задать имя (оно генерируется автоматически, можно оставить как есть):

Генератор создал новый шорткод [group group-basic][/group], после нажатия "Вставить тег" он попадёт в форму как есть. Этот шорткод создает условие, нечто очень похоже на конструкцию:
if( условие ) {
// Делаем что-либо, если условие выполнено
}
Шорткод должен приобрести вид:
[group group-basic] Тут контент, который должен отобразиться при выполнении условия [/group]
Так как имя мы задали group-basic, соответственно этим контентом будут являться блок с основными полями. Обернем их в наш условный тег:
[group group-basic] <fieldset> <legend>Основные поля</legend> Ваше имя [text your-name] Ваш email [email your-email] </fieldset> [/group]
Если сейчас посмотреть как выглядит форма, то блок с основными полями будет скрыт, потому что мы ещё не задали условия при котором он должен отображаться.
Создание условий
После добавления полей и "условных шорткодов" очень важно сначала сохранить форму. В противном случае созданные поля и группы не будут отображаться на вкладке «Условные поля / Conditional Fields».

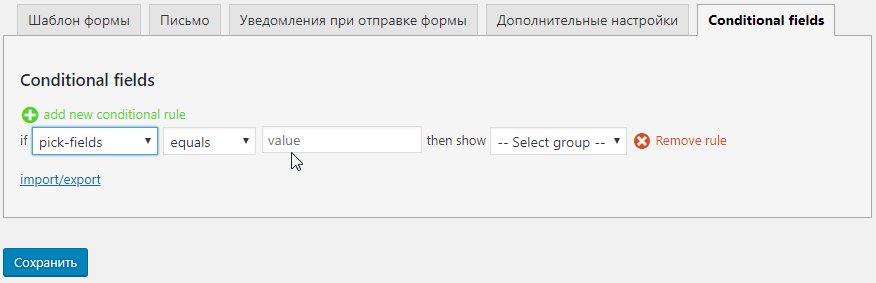
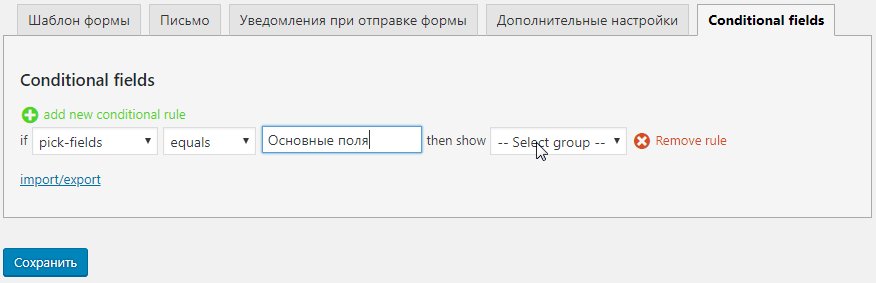
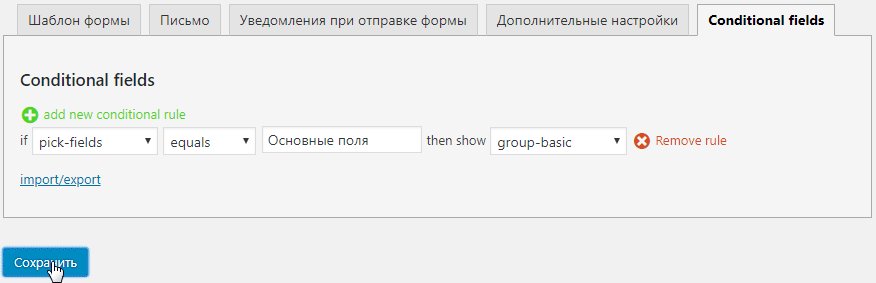
Добавим первое условие:
- За значением какого поля надо следить? Указываем имя поля, в нашем случае pick-fields.
- Само условие - "равно" или "не равно" значению, что будет указано в 3 пункте.
- Указываемое тут значение будет сверяться с выбранным значением у поля из 1 пункта.
- Какой блок отобразить при выполнении условия. В нашем случае это group-basic.

Условие будет читаться так:
Когда в поле pick-fields будет выбран вариант ответа "Основные поля" - отобразить контент внутри тега group-basic.
в старой версии можно было еще выбрать, что сделать, если условие выполнится - показать блок или скрыть? Теперь блок можно только показать (then show).
Но у нас несколько значений у поля pick-fields, поэтому нужно прописать больше условий, чтобы предусмотреть все варианты взаимодействия с формой.
Весь код формы:
Какие поля вы хотели бы просмотреть? [select pick-fields "Основные поля" "Дополнительные поля" "Все поля"] [group group-basic] <fieldset> <legend>Основные поля</legend> Ваше имя [text your-name] Ваш email [email your-email] </fieldset> [/group] [group group-advanced] <fieldset> <legend>Дополнительные поля</legend> Какую CMS хотите выучить? [select pick-cms "WordPress" "Joomla!" "Drupal" "Другую"] [group group-other] Ваш вариант [text other] [/group] </fieldset> [/group] [submit]
Все условия:

Результат:

Настройка шаблона письма
Начиная с версии плагина 0.2 можно генерировать сообщение электронной почты на основе того, какие группы были видны. Для этого вы можете просто обернуть части контента в шаблоне письма тегами [group-name] ... [/ group-name].
Составим шаблон письма для нашего примера:
Здравствуйте, уважаемый админ! [group-basic] Пользователь по имени [your-name] и почтой [your-email] решился записаться на курсы. [/group-basic] [group-advanced] Пользователь указал, что хочет изучить CMS "[pick-cms]". [group-other]В примечании указал "[other]".[/group-other] [/group-advanced] С уважением, Ваш сайт!
Теперь, если пользователь заполнит только блок с основными полями, то на почту придёт письмо:
Пользователь по имени Дмитрий и почтой my-test@gmail.com решил записаться на курсы.
Если пользователь заполнил только блок с дополнительными полями и выбрал любой вариант CMS, кроме "Другую":
Пользователь указал, что хочет изучить CMS WordPress.
Если пользователь заполнил только блок с дополнительными полями и выбрал вариант CMS "Другую":
Пользователь указал, что хочет изучить CMS "Другую". В примечании указал "Grav".
А если всё вместе:
Пользователь по имени Дмитрий и почтой my-test@gmail.com решил записаться на курсы. Пользователь указал, что хочет изучить CMS "Другую". В примечании указал "Grav".
--
Мы рассмотрели пример с выпадающими списками, так как такой вариант самый распространённый, но с помощью плагина Conditional Fields for Contact Form 7 можно создать условия на основе любого другого типа поля. В нашей специальной статье вы можете узнать, какие типы полей поддерживает Contact Form 7.