Kama Thumbnail
Плагин для WordPress благодаря которому можно легко настроить вывод миниатюр (уменьшенных копий изображений).
Принцип работы Kama Thumbnail
После активации, плагин ничего не делает! Чтобы он начал работать нужно вызывать функции в том месте шаблона темы, где необходимы миниатюры изображений.
Создает папку кэша: wp-content/cache/thumb. В нее будут создаваться все миниатюры.
Миниатюры создаются всякий раз, когда вызывается одна из функций плагина для создания миниатюры - их всего 3: kama_thumb_src(), kama_thumb_img(), kama_thumb_a_img(). В функцию можно передать размеры миниатюры и URL картинки из которой нужно сделать миниатюру. URL картинки можно не передавать, тогда функция будет искать картинку для текущей записи.
Как плагин ищет картинку для текущей записи? При публикации или обновлении поста, плагин ищет ссылку на оригинал картинки и записывает её в произвольное поле поста, затем в теме по этой ссылке создается миниатюра. Ссылка определяется в следующем порядке:
-
Если у поста установлена миниатюра WordPress, её ссылка будет взята;
-
Если в тексте поста есть картинка, её ссылка будет взята. Если эта картинка является анкором ссылки на увеличенный вариант этой картинки, то будет взят УРЛ ссылки, а не картинки;
-
Если у поста нет ни миниатюры WP ни картинки в тексте, то плагин проверит нет ли у поста загруженной для него картинки (вложения). Если вложение есть, то ссылка будет взята от туда;
- Если ничего не найдено, то в произвольное поле будет добавлена запись-заглушка: "no_photo". Нужно это, чтобы не производить каждый раз эти операции по поиску ссылки.
При удалении плагин удаляет за собой все: произвольные поля, опции в базе данных, кэш картинок, папку кэша.

Использование (параметры)
После установки плагина в шаблоне можно использовать функции:
// возвращает УРЛ созданной миниатюры echo kama_thumb_src( $args, $src ); // возвращает готовую картинку (img тег) echo kama_thumb_img( $args, $src ); // возвращает ссылку-картинку. Ссылка ведет на оригинал картинки. echo kama_thumb_a_img( $args, $src ); // Позволяет получить последний экземпляр класса, который использовался для создания картинки. // Позволяет получить любое свойство экземпляра класса. Тут могут пригодится ширина или высота и т.д. // функция нужна, когда создается миниатюра без заранее известной ширины или высоты и нужно эти данные получить... $kama_thumb_object = kama_thumb(); print_r( $kama_thumb_object ); // или можно получить значение конкретного свойства объекта Kama_Make_Thumb echo kama_thumb( $optname );
Примеры:
echo kama_thumb_src('w=200'); // https://example.com/path/to/image.jpg
echo kama_thumb_img('w=200'); // <img src="https://example.com/path/to/image.jpg" ... />
- $args(строка/массив)
Аргументы по которым создавать миниатюру. Все возможные параметры:
-
w | width(число)
Ширина миниатюры. Если указана только ширина, то высота будет подобрана пропорционально. -
h | height(число)
Высота миниатюры. Если указана только высота, то ширина будет подобрана пропорционально.Если параметры 'w' и 'h' не указаны, то они будут равны 100: получится квадратная картинка 100х100 пикселей.
-
wh(строка) (с версии 3.3.8)
Алиас для двух параметровwidthиheight. Например теперь можно записать размеры так:500x350,500/350,500:350.echo kama_thumb_img( 'wh=500:350' );
-
notcrop(true/false)
Если указать этот параметр, то параметрcropфорсировано выставиться в false:crop=false. Этот параметр в приоритете перед crop. -
crop(false/0/no/none/true/строка) (с версии 2.7.3)
Отвечает за кадрирование. По умолчанию кадрирование всегда включено.Чтобы отключить кадрирование, укажите
false/0/no/noneили определите параметрnotcrop. Тогда картинка не будет кадрироваться, а будет создаваться как пропорционально уменьшенная копия оригинала по одной из указанных сторон, которая лучше подходит: либо высота, либо ширина - выбирается наибольшая подходящая сторона (т.е. одна сторона будет соответствовать указанной h или w, а другая будет меньше чем указана в h или w).Позиция кадрирования
Можно указать строку:
top,bottom,left,right,centerи любые их комбинации, через / -right/bottom,left/top,top/left.- left, right - для краев
- top, bottom - для верха и низа
- center - для обоих сторон
Когда указывается одно значение, второе будет по умолчанию. По умолчанию 'center/center'.
Примеры:
// картинка скорее всего будет уменьшаться по высоте (большая сторона), // а ширина будет срезаться. right означает, что нужно показать // правую часть картинки при срезе, а левую отрезать. kama_thumb_img( 'w=200 &h=400 &crop=right' ); // картинка будет показана полностью по ширине (большая сторона), // а высота будет срезаться. // top говорит срезать нижнюю часть и оставить верх kama_thumb_img( 'w=400 &h=200 &crop=top' ); // указываем два параметра сразу, порядок значения не имеет: // top/right или right/top. // Что тут останется, а что срежется зависит от указанных размеров // и пропорций оригинальной картинки. // В данном случае top/right означает что мы предпочитаем // оставить верх и правую часть оригинальной картинки, // если по высоте или ширине оригинальная картинка не влазит в // указанные нами пропорции. kama_thumb_img( 'w=400 &h=200 &crop=top/right' );
Имейте ввиду, что этот кроп работает вместе с ресайзом и технически вы не получите никогда, например, именно угол, когда указываете
right/top. Потому что оригинал сначала уменьшится под подходищиие размеры, а потом срежется лишние что не попадает под пропорции. А этот кроп указывает как лучше срезать.Например, оригинальная картинка квадрат, а мы указали размер:
-
200x100:
- по дефолту crop = center/center - оригинал уменьшается по максимальной подходящей стороне - тут это 200 (в ширину), и потом сверху и снизу срежется по 50.
-
если crop = left/top. То также сначала картинка уменьшится до 200, а потом срежется 100 пикселей снизу, потому что мы просили оставить top. left в данном случае ничего не значит, потому что по горизонтали мы взяли всю ширину картинки.
- если crop = right/bottom. Опять уменьшим до 200 и срежем 100 сверху, потому что просили bottom. right - ничего не значит - мы берем всю ширину.
-
100x200
- по дефолту - crop = center/center оригинал уменьшается до максимальной подходящей стороне 200 (в высоту) и потом скраев срежется по 50.
-
если crop = left/top. Срежется 100 справа оставив как просили left. top - ничего не значит, потому что мы взяли все по вертикали...
- если crop = right/bottom. Срежется 100 слева оставив как просили right. bottom - ничего не значит, потому что мы взяли все по вертикали...
По умолчанию: true
-
alt
alt атрибут картинки. -
title
title атрибут картинки. -
class
class атрибут <img> тега. По умолчанию: 'aligncenter'. -
style
style атрибут IMG тега. -
attr
Атрибуты для тега <img>. Строка передается как есть, без очисток. -
a_class
class атрибут <a> тега. Для функции kama_thumb_a_img(). -
a_style
style атрибут <a> тега. Для функции kama_thumb_a_img(). -
a_attr
Атрибуты для тега <a>. Строка передается как есть, без очисток. Для функции kama_thumb_a_img(). -
stub_url(строка) (с версии 4.8.12)
URL картинки-заглушки. Перебивает глобальную опцию. -
no_stub(isset/true/false)
Указываем, если не нужно выводить заглушку. Вместо нее будет возвращен пустой результат. -
yes_stub(isset) (deprecated)
Устарел. Вместо этого используйтеno_stub = 0.
Указываем, если нужно выводить заглушку, когда она отключена в настройках. -
post_id или post(int|WP_Post)
Идентификатор или объект поста. Его нужно передавать, когда функция вызывается не из Цикла WordPress, например, внутри какой-нибудь функции. Или, когда переменная $post определяется неправильно. Например, определяется картинка от другой записи или еще какие-нибудь глюки.Если передать этот параметр, то скрипт будет точно знать какой пост обрабатывать. Если этот параметр не передан, то будет обрабатываться пост, находящийся в текущий момент (когда вызывается функция) в переменной $post.
-
attach_id(число)
ID изображения (вложения) в структуре WordPress. Этот ID можно еще указать числом в параметре$src- во втором параметре функции:echo kama_thumb_img( 'h=200', 250 ); echo kama_thumb_img( 'h=200 &attach_id=250' );
attach_id имеет больший приоритет чем src. Т.е. в следующем примере ссылка на картинку http://example.com/img.png будет обработана, только если нет вложения 250, иначе будет обработано указанное вложение.
echo kama_thumb_img('h=200 &attach_id=250', 'http://example.com/img.png'); -
allow(строка) (с версии 2.5)
Разрешенные хосты только для текущего вызова. Эта настройка ставиться глобально в настройках плагина. Но когда нужно указать разрешенный хост не глобально, а только для текущего вызова, его можно указать в этом параметре.Если указать
'any', то будет разрешено создавать миниатюры с любых сайтов (хостов). Напомню, что по умолчанию разрешается только с текущего домена и под-доменов. -
q | quality(число)
Качество сжатия jpg (по умолчанию 85. макс.100). -
rise_small(true/false) (с версии 2.8.3)
Увеличивать ли изображения, если они меньше указанных размеров. По умолчанию, если создаваемая миниатюра маленькая (меньше указанного размера), она увеличиться до указанных размеров. Если такое поведение нужно отменить, укажите в этом параметре false.Эту настройку можно определить глобально в настройках плагина.
По умолчанию: true.
- force_format(строка) (с версии 3.3)
Позволяет принудительно указать формат выходного изображения. Можно указать: jpg, png, gif.
-
- $src(строка)
Ссылка (URL) на картинку, миниатюру которой нужно создать.
В этом случае плагине не будет пытаться получить ссылку из поста, а будет обрабатывать указанную тут картинку.
Можно указать число, тогда плагин будет считать что указано ID вложения - медиафайла WordPress и сам получит URL этого медиафайла и обработает его...
Если параметр передается как массив, то второй аргумент $src можно передать в этом массиве, под одним из ключей:
src,url,linkилиimg:echo kama_thumb_img( [ 'src' => 'http://yousite.com/IMAGE_URL.jpg', 'w' => 150, 'h' => 100, ] );
Укажите в этом параметре
no_photo, чтобы форсировано вывести заглушку.
Это можно быть нужно, когда в функцию передается переменная, которая может быть пустой. Чтобы вызов функции не создавал PHP нотисов. Например:echo kama_thumb_img( 'wh=150x150', $img_url ?: 'no_photo' );
В этом примере мы предполагаем, что переменная $img_url может иметь значение, а также может быть не заполнена, и оба этих случая это нормально для текущего кода.
По умолчанию: ''
Заметки
Параметры можно указывать строкой или массивом
/// массивом (рекомендуется) kama_thumb_img( [ 'width' => 200, 'height' => 150, 'class' => 'alignleft', 'src' => '', ] ); /// или строкой kama_thumb_img( 'w=200 &h=100 &alt=название &class=my-class', 'https://example.com/image.png'); // 'ссылка на произвольную картинку' должна указываться как второй аргумент функции. // Потому что в ссылке могут быть свои параметры запроса, чтобы не смешались с указанными.
Можно указать только ширину или высоту
Тогда противоположная сторона (высота или ширина) будут подобраны пропорционально уменьшенной копии;
Параметр src
Нужен для случаев, когда нужно создать миниатюру к любой картинке.
Если параметры передаются строкой, то src нужно указывать во втором аргументе функции.
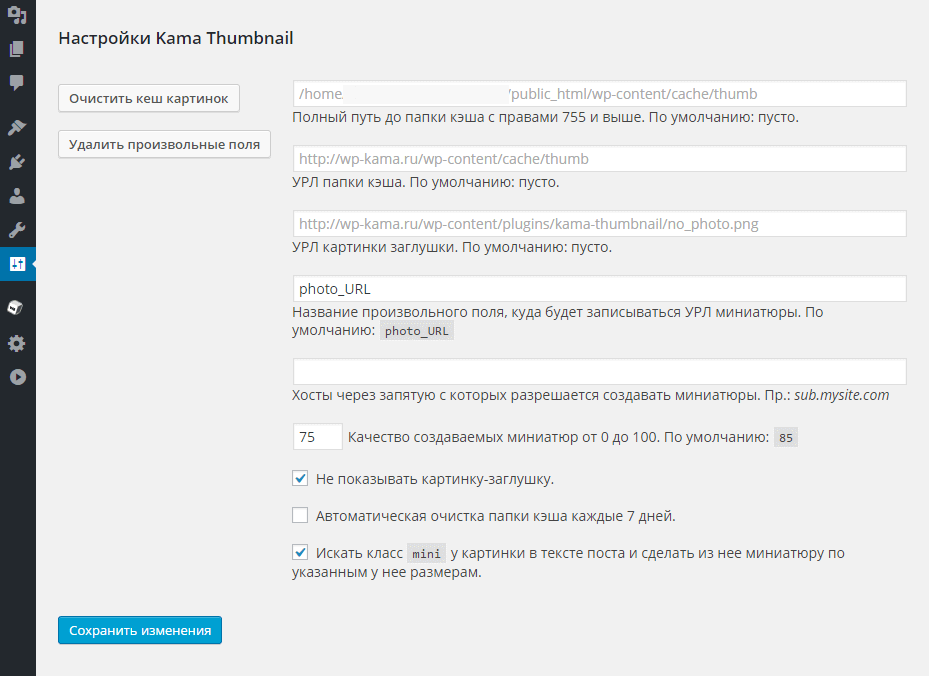
Очистка кэша
В настройках плагина есть 2 кнопки очистки кэша: "весь кэш" и "кэш заглушек". Нужно это для случаев, когда по каким-либо причинам, плагин не смог создать миниатюру по УРЛ. В этом случае для картинки создается заглушка, чтобы не пытаться создать картинку каждый раз при вызове. При очистке кэша заглушек, удаляются только заглушки и для всех заглушек, плагин пытается создать миниатюры еще раз.
Поэтому, если вы вдруг увидели что плагин не создал миниатюры для некоторых картинок, то попробуйте очистить кэш заглушек.
Картинки с других доменов
По умолчанию можно создавать картинки только с текущего домена или поддоменов.
Чтобы можно было создавать картинки с внешних доменов укажите названия разрешенных доменов в настройках плагина: Настройки - Медиафайлы или в параметре allow при вызове функции.
Если вместо названия домена(ов) указать any, то будет разрешено создание картинок с любых доменов.
Миниатюра в тексте статьи (шоткод)
Если в статье нужно уменьшить картинку и сделать её ссылкой на оригинал, то укажите картинке класс mini и задайте нужные размеры (width или height).
Например, мы вставили картинку в статью:
<img src="http://example.com/foo.jpg" alt="alt_text" width="1000" height="800" class="aligncenter" />
Но такая большая не нужна, а нужно её уменьшить не визуально, а реально. Для этого добавляем к ней класс mini и указываем нужные размеры (width="300"):
<img src="http://example.com/foo.jpg" alt="alt_text" width="300" class="aligncenter mini" />
Высота, которую мы удалили будет подобрана автоматически, пропорционально.
Такой подход - не использовать шоткод, мне показался удобнее: мы можем создавать миниатюры к картинкам и при этом видеть как картинка выглядит при редактировании поста, также при возможном удалении плагина, картинки в постах по-прежнему будут показываться (не останется непонятный шоткод).
Чтобы картинка миниатюра создавалась, эта опция должна быть включена в настройках Kama Thumbnail: Настройки > Медиафайлы.
Проверка обязательной установки плагина
Если вы используете этот плагин, то скорее всего тема без него работать уже не будет. Поэтому хорошо бы сделать проверку с предупреждением пользователя, если он отключит плагин, что плагин обязательный и его нужно включить для корректной работы темы.
Для этого поместите такой код в файл темы functions.php.
// обязательный для темы плагин kama thumbnail
if( ! is_admin() && ! function_exists('kama_thumb_img') ){
wp_die('Активируйте обязательный для темы плагин Kama Thumbnail');
}
Теперь в случае деактивации плагина, во фронтэнде пользователь увидит сообщение: «Активируйте обязательный для темы плагин Kama Thumbnail».
Скорость работы функций (замеры)
Первая обработка картинки долгая и скорость зависит от размера картинки. Остальные обработки уже гораздо быстрее, потому что берется из кэша...
Замеры проводились на картинке размером 32КБ (650x350), из которой создавалась миниатюра размером 100x100.
- kama_thumb_src() - 1 раз = 0.01403, 50 000 раз = 0.54830 сек. (очень быстро)
- kama_thumb_img() - 1 раз = 0.01471, 50 000 раз = 1.38748 сек. (быстро)
- kama_thumb_a_img() - 1 раз = 0.01471, 50 000 раз = 1.72967 сек. (быстро)
При работе с кэшем, а это 99% работы плагина, нет разницы какой у картинки размер...
Сообщения о необходимости установить этот плагин
Допустим, ваша тема или плагин использует этот плагин и требует его установки для корректной работы. Так, если плагин не установлен тема может совсем не работать, потому что будет использовать функцию, которой попросту нет в PHP. Давайте отловим такой момент и выведем PHP ошибку уровня NOTICE:
if(
! function_exists('kama_thumb_src') &&
'plugins.php' !== $GLOBALS['pagenow'] // для нормальной активации плагина
){
function kama_thumb_src(){}
function kama_thumb_img(){}
function kama_thumb_a_img(){}
function kama_thumb(){}
add_action( 'admin_notices', function(){
echo '<div class="error"><p>'. __( 'This theme requires plugin Kama Thumbnail. Install it please.', 'dom' ) .'</p></div>';
} );
}
Примеры
#1 Получаем миниатюру
Внутри цикла WordPress, где нужна миниатюра к посту, с размерами 150х100, используем такой код:
<?php echo kama_thumb_img( 'wh=150:100 &class=alignleft myimg' ); ?>
В результате на месте этого кода появится готовый тег <img>:
<img src='ссылка на миниатюру' alt='' class='alignleft myimg' width='150' height='100' />
#1.2 Уменьшение картинки только по указанной стороне
Чтобы получить не кадрированную пропорционально уменьшенную картинку по указанной стороне: по ширине или по высоте, нужно указать только ширину или высоту, тогда противоположная сторона будет подобрана пропорционально. Кадрирования при этом не будет.
kama_thumb_img( 'w=200' );
Теперь ширина всегда будет 200, а высота какая получится... При этом картинка всегда будет полная, без кадрирования.
#2 Не выводим картинку-заглушку
Чтобы картинка-заглушка не выводилась, если у записи нет картинок, то нужно определить параметр no_stub:
<?php echo kama_thumb_img( 'wh=150:100 &no_stub' ); ?>
#3 Проверка наличия картинки для записи
Если нужно проверить есть ли у поста картинка и если нет, то сделать что-то другое, то используйте такой код:
$img = kama_thumb_img( 'wh=150:150 &no_stub');
if( ! $img ){
echo 'Картинки нет';
}
#4 Получаем только УРЛ миниатюры
Если не нужно выводить готовый тег img, а нужно получить только ссылку на миниатюру, чтобы затем её использовать, используйте функцию kama_thumb_src():
<?php echo kama_thumb_src( 'w=100 &h=80' ); ?>
Вернет УРЛ миниатюры: /wp-content/cache/thumb/ec799941f_100x80.png. Этот УРЛ можно использовать, например, так:
<img src='<?php echo kama_thumb_src( 'wh=100:80 &q=75' ); ?>' alt='' />
#5 Получаем миниатюру-ссылку на оригинал
Если нужно сделать миниатюру, как картинку, кликнув на которую откроется большое изображение, то используйте такой код:
<?php echo kama_thumb_a_img( 'wh=150:100 &class=alignleft myimg &q=75' ); ?>
Выведет на экран:
<a href='ссылка на оригинал картинки'><img src='ссылка на миниатюру' alt='' class='alignleft myimg' width='150' height='100' /></a>
#6 Получаем миниатюру по ссылке на картинку
Если нужно создать миниатюру на определенную картинку (не картинку из текста статьи), то можно передать второй аргумент функции, в котором указать ссылку на картинку.
$src = 'http://домен/картинка.jpg';
echo kama_thumb_img('w=150 &h=100 &class=alignleft', $src );
#7 Параметр post_id
По умолчанию миниатюры создаются для текущего поста, тот который записан в глобальной переменной $post. Иногда эта переменная определена неправильно и картинки могут создаваться другие, относящиеся к другому посту. Чтобы точно определить для какого поста должна создаться миниатюра определите post_id. Если вызов происходит в Цикле WordPress, то этот параметр указывать не нужно!
<?php echo kama_thumb_img( "wh=150:100 &post_id=идентификатор_поста" ); ?>
#8 Картинки с других доменов: параметр allow
Если в настройках плагина, в разрешенных хостах, не установлен нужный хост и не установлена строка any (разрешить все домены). То разрешенные домены можно указать в параметре allow:
Допустим наш домен это example.com, а нам нужно создать картинку с сайта 'http://static.otherexample.com/img.jpg'.
// можно указать точно
echo kama_thumb_img('w=200 &h=150 &allow=otherexample.com', 'http://static.otherexample.com/img.jpg');
// или можно указать для всех, чтобы можно было создавать с любого сайта
echo kama_thumb_img('w=200 &h=150 &allow=any', 'http://other-example.com/img.jpg');
// точно можно указывать несколько доменов через запятую
echo kama_thumb_img('w=200 &h=150 &allow=otherexample.com, foo.com', 'http://foo.com/img.jpg');
#9 Выводим только картинку-заглушку
echo kama_thumb_img( 'w=200 &h=100 &no_stub=0', '' ); // <img src="https://site.com/wp-content/cache/thumb/ba/c46394bd20d95ba_200x100.png" width="200" height="100" alt="" class="aligncenter">
&no_stub=0 можно не указывать, если в настройках не установлена галочка напротив этого параметра (т.е. плагин по умолчанию выводит заглушки).
Опрос: Что добавить/убрать в Kama Thumbnail?
То что было реализовано из результатов опроса:
1. Добавить плагин в каталог плагинов WordPress - 21 голос
2. Дать отдельно функцию, а не плагин - 12 голосов
3. Чтобы делал миниатюры на SRC с удаленного ресурса, скачивая их в папку wp-content/cache/thumb - 11 голосов
4. Настройка удаления кэша картинок не 7 дней, а произвольно - 21 голос
5. Возможность обрезать картинку с определенной стороны (к примеру оставлять верх или левую часть) - 13 голосов
—
На avi1.ru Вы можете накрутить просмотры на видео в Инстаграме с критериями на любой вкус: быстрые, медленные живые и т. д. К тому же, Вы можете уже сейчас получить неплохие оптовые скидки на продвижение в социальной сети.
