Autoptimize
Первое что нужно сделать для оптимизации скорости загрузки страницы — это уменьшить количество http запросов. Один из способов сделать это в WordPress — это собрать все подключаемые скрипты и стили в один. Такая операция называется конкатенация (объединение, сцепление). Сделать такое объединение поможет плагин Autoptimize или его аналог. Об этом поговорим ниже.
Обновление: С этого сайта его пришлось удалить, потому что он создает лишние файлы. Например, если у вас есть динамичный скрипт на странице, то плагин будет создавать сборную копию скриптов для каждого измененного скрипта. В итоге получается чуть ли не отдельный огромный js файл для каждой страницы.
С этим можно бороться исключениями динамических скриптов в настройках плагина, но это муторно.
Вам рекомендую: поставить Autoptimize и по прошествии нескольких дней зайти в настройки и посмотреть сколько файлов в кэше. Если мало, то все отлично! Если много (100+), то покопайтесь в настройках - добавьте исключения, чтобы динамические скрипты или стили не добавлялись в общий пак.
Альтернативы:
Чтобы плагин работал, обязательно корректное подключение JS и CSS файлов.
Autoptimize объединяет все .css стили на странице в один файл и помещает его вверх документа. Также, объединяет все .js файлы и встроенные скрипты (<script>) и помещает их в конец документа. И есть возможность сжать саму HTML страницу (удалить лишние пробелы и переносы строк).
Принцип работы плагина: перед тем как вывести HTML код страницы плагин находит и вырезает все .js файлы, оптимизирует и уменьшает вырезанные файлы, записывает их в единый файл, сохраняет файл на сервере и размещает ссылку на этот единый файл в самом конце страницы, пред тегом </body>. Аналогичная операция проводится и с .css файлами, только помещаются они в начало страницы. Результат выглядит так:
<link type="text/css" media="all" href="http://example.com/wp-content/cache/autoptimize/autoptimize_62f7bd2b0c59ec523a3ee58f4b4afc5b.css" rel="stylesheet" /> <script type="text/javascript" defer src="http://example.com/wp-content/cache/autoptimize/autoptimize_ca5ef19f1f6407e7e07eaff51df2fe80.js"></script>
С Autoptimize я познакомился недавно, плагин мне понравился и теперь я использую его везде. До недавнего времени мне как-то не удавалось найти общий язык с подобными плагинами, а вот Autoptimize подошел отлично - с ним почти ничего не ломается. До этого я пользовался своими наработками для объединения и сжатия скриптов. Но использовать этот плагин продуктивнее и удобнее.
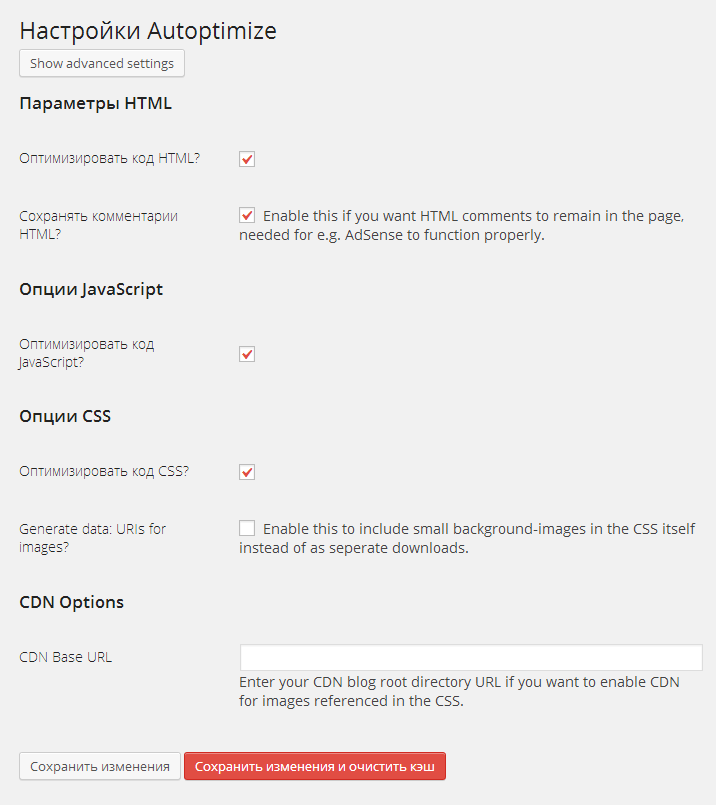
После установки плагин ничего не сжимает, все функции нужно включать отдельно. Для этого нужно зайти на страницу настроек плагина (Настройки > Autoptimize). Она переведена на русский, правда, почему-то, частично, но этого достаточно чтобы разобраться. Настроек у плагина не много:
После включения необходимых типов сжатия, нужно проверить сайт и убедится что все скрипты работают как прежде, иногда с ними возникают проблемы. Проблемные скрипты можно исключить, читайте ниже.
Решения проблем
Если возникли проблемы с работой скриптов или стилей, то можно попробовать настроить плагин. Для этого на странице настроек нажимаем на кнопку "Show Advansed Settings" и нам откроются дополнительные настройки.
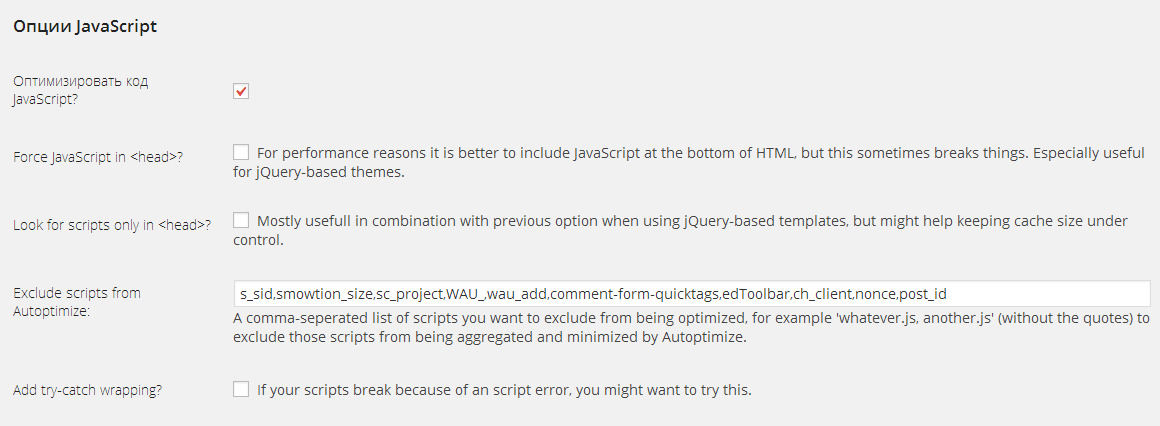
Forse javascript in <head>?
Помещать javascript в
? - для лучшей производительности нужно помещать скрипты в конец HTML документа, но иногда из-за этого скрипты не работают. Опция полезна для тем на jQuery.Look for scripts only in <head>?
Искать скрипты только в
? - особенно полезная опция в комбинации с предыдущей, когда используются темы на основе jQuery.Exclude scripts from Autoptimize
Исключить скрипты из обработки - часть названия скрипта или часть кода скрипта, если это встроенный в HTML скрипт. Например, если указать captcha, то подобные скрипты не будут затронуты:
<script src='http://example.com/my_captcha.js'></script>
<sctipt>
var foo;
function foo_captcha(){
// код
}
</script>
Add try-catch wrapping?
Добавить обертку try-catch? - обернет каждый добавляемый в единый файл скрипт в комбинацию try{ }catch(e){ }. Нужно это чтобы нерабочий скрипт (с ошибкой) не прерывал работу нижеследующего кода.
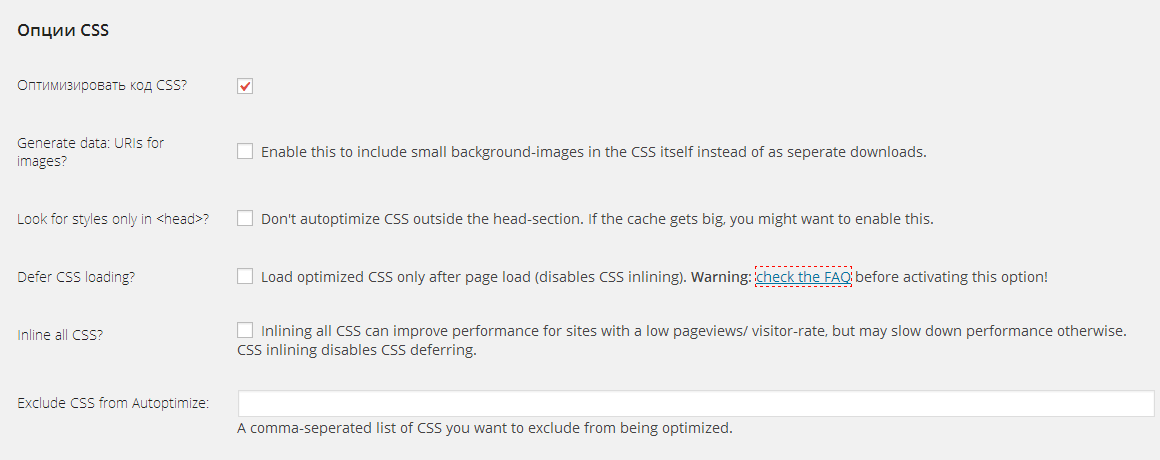
Genegate data: URLs for images?
Создавать data:УРЛы для картинок? - при включении маленькие background картинки в CSS будут встроены в создаваемый CSS файл в виде data: строки. Это позволит уменьшить запросы к серверу из css файла. Что-то у меня эта функция не заработала...
Look for styles only in <head>?
Искать стили только в <head>? - плагин обработает стили встречающиеся только в <head> части документа.
Defer CSS loading?
Отложить загрузку css? - стили будут загружены после полной загрузки HTML. Сложно представить в каких случаях это может пригодится...
Inline all CSS?
Встроить все CSS? - стили будут встроены в HTML документ. Если у сайта средняя просматриваемость страниц на пользователя равна 1, это есть смысл включить эту опцию, так как не будет лишнего запроса на получения css файла, но при этому увеличится размер HTML документа.
Exclude CSS from Autoptimize:
Исключить CSS из обработки: - также как для скриптом, указываем тут часть названия файла, которые не нужно объединять.
П.С. Автор плагина работает над своим детищем постоянно и совсем скоро ожидается новая версия 1.9.0.