Carbon Fields 1.6
ВАЖНО! Этот плагин был закрыт в репозитории WordPress 6 февраля 2019 года, и больше не доступен для загрузки. Причина: Запрос Автора.
Carbon Fields - это библиотека (плагин) для удобного создания произвольных полей в административной части WordPress, а также вывода сохранённых данных во фронт-энде. Она позволяет разработчикам быстро добавлять новые поля для записей, таксономий, меню и так далее. Но всё это создаётся с помощью кода, потому данный плагин больше подходит для разработчиков.
При создании Carbon Fields были учтены недостатки и достоинства таких популярных плагинов, как Advanced Custom Fields и CMB2, а синтаксис создания полей позаимствован у Django Models.
Чтобы понимать по какому принципу работает Carbon Fields и вообще о чем идёт речь, читайте заметку о произвольных полях в WordPress. Эта библиотека (плагин) делает тоже самое, только в разы удобнее, плюс куча дополнительных возможностей.
Carbon Fields использует пространства имен PHP, а значит требует PHP 5.3+.
Принцип работы
Плагин рассчитан в первую очередь на разработчиков и не имеет визуального интерфейса. Все создается и работает через создание объектов и указания им параметров. Но не смотря на это, логика продумана и довольна удобна.
Основными компонентами библиотеки являются:
1. Container (контейнер) – группа полей
Создаем контейнер, то есть место, куда будут складываться поля. Создание контейнера в первую очередь определяет, где и как будут отображаться произвольные поля. Например, при создании контейнера указываем его тип - Post Meta. Теперь он будет отображаться только на странице редактирования Записи, если Term Meta - таксономии (рубрики, теги и т.п.). Carbon Fields имеет в своём составе контейнеры для всех возможных типов контента WordPress.
2. Field (поле) – одиночное поле
Создаем поля в выбранном контейнере. Каждое поле имеет свой внешний вид и предназначение. Carbon Fields предоставляет широкий выбор видов полей, покрывающих большинство задач при web-разработке. Это простые текстовые поля и области текста, поля для загрузки файлов или изображений, поля для выбора цвета или сайдбара и так далее - более 20 типов полей! Ко всему прочему, вы в праве создать своё уникальное поле!
3. Data Storage (хранилище) – базовое хранилище данных для значений полей
Вывод сохраненных данных в шаблоне темы или оперирование этими данными для реализации логики web-приложения.
Все данные хранятся как нативные данные WordPress: если это записи, то в таблице *_postmeta, комменты - *_commentmeta, термы - *_termmeta, пользователи - *_usermeta, ну и опции в таблице опций.
Элегантный и понятный синтаксис кода плагина написан в стиле ООП, что даёт возможность наследовать классы контейнеров и полей, чтобы изменить их принцип работы под себя. Об этом в следующих статьях...
Пример
Большое количество примеров вы найдете на страницах описания контейнеров и полей, а сейчас небольшая демонстрация кода и результата работы Carbon Fields.
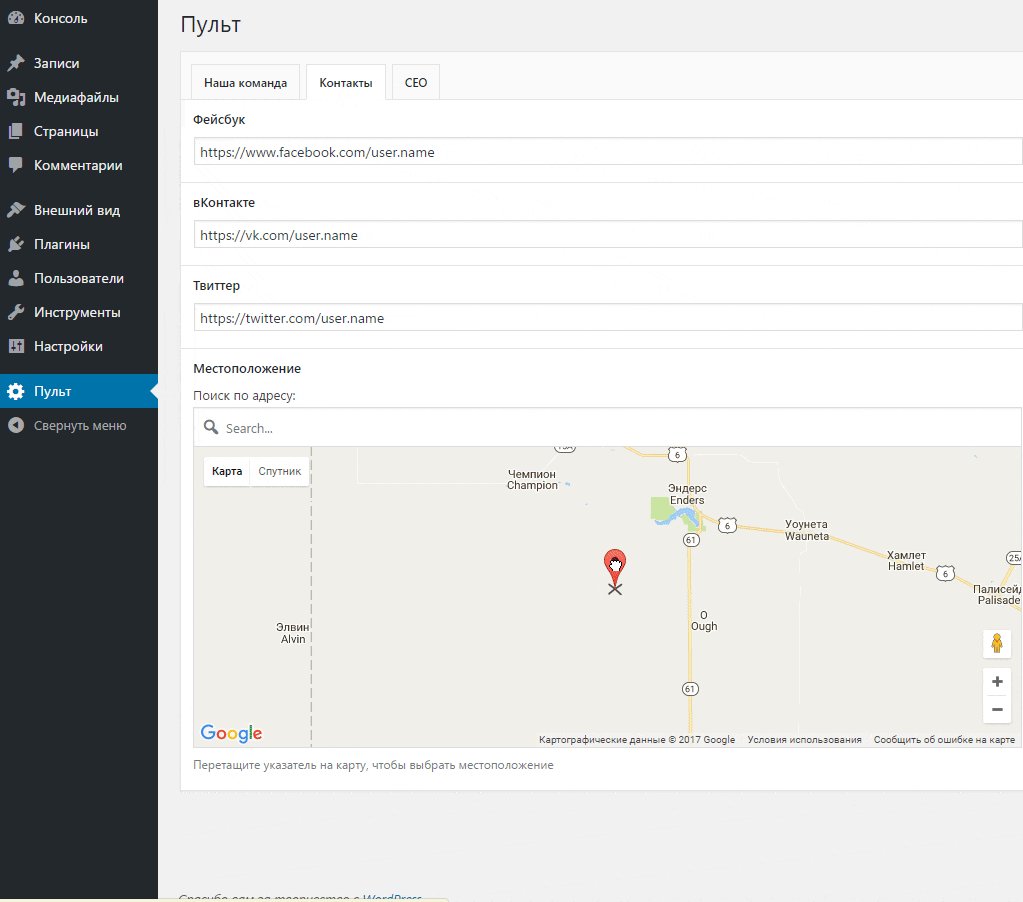
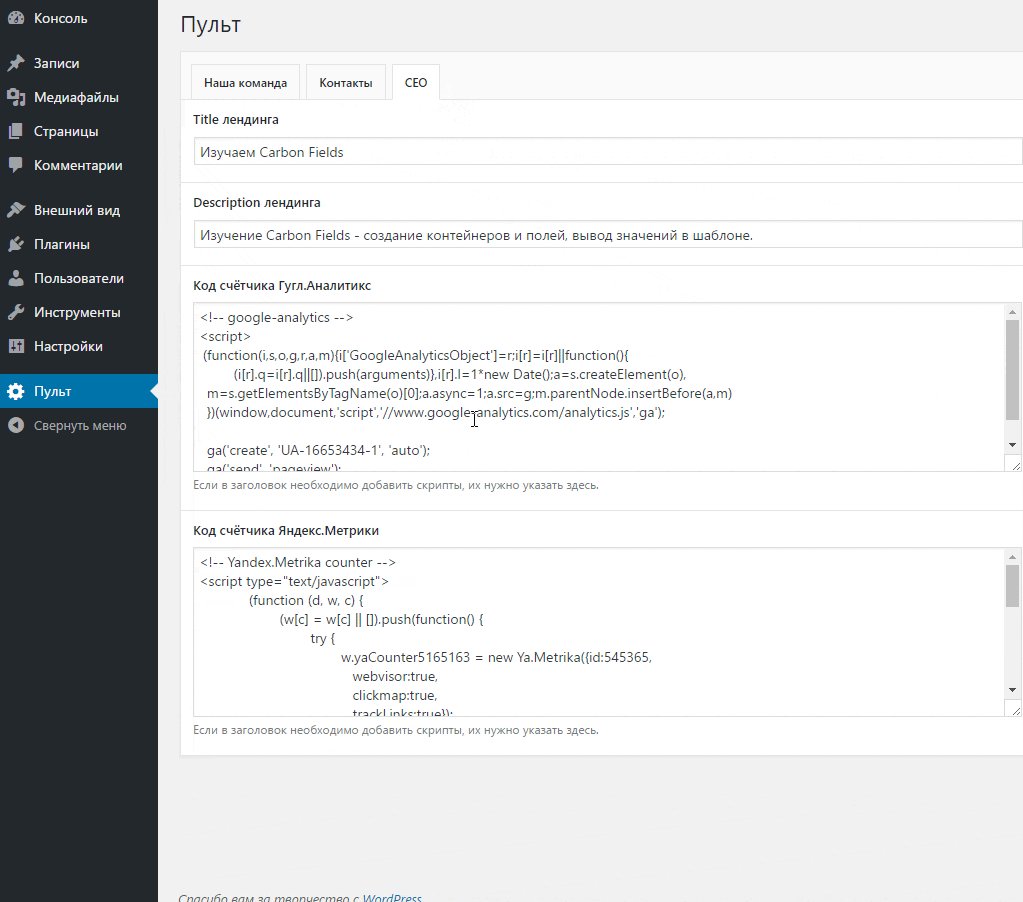
Страница настроек темы
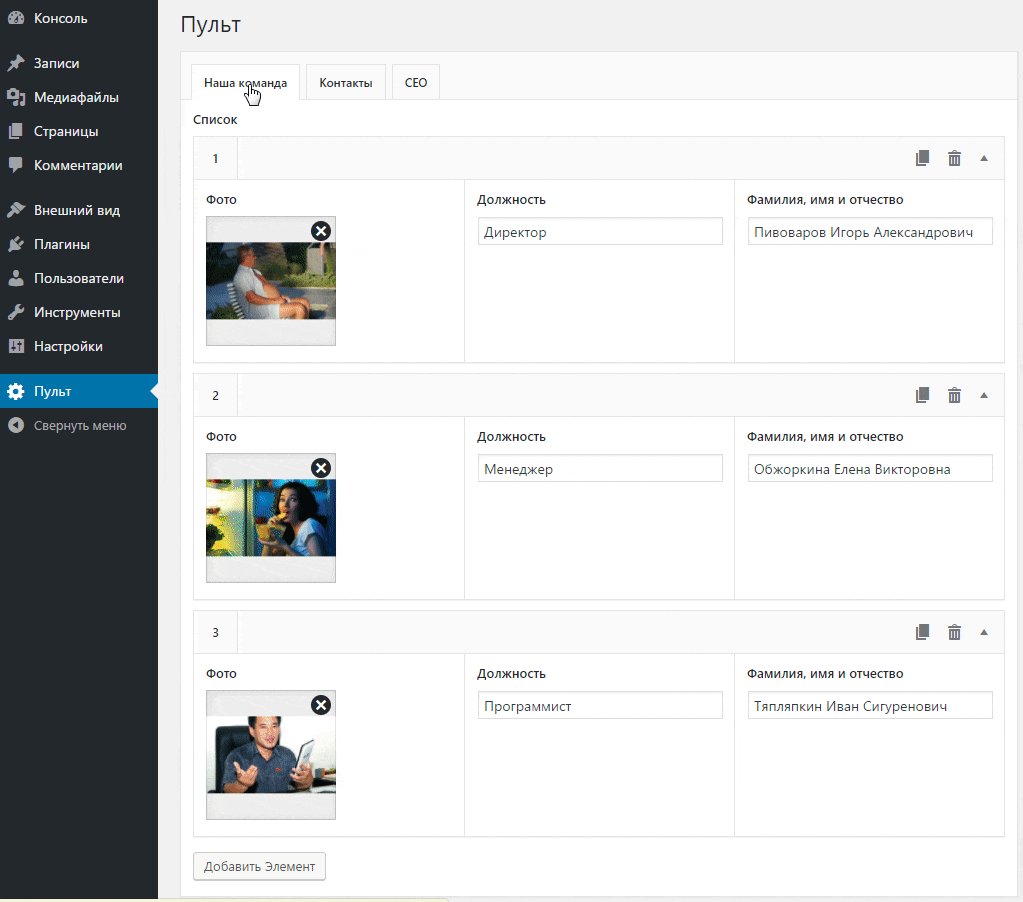
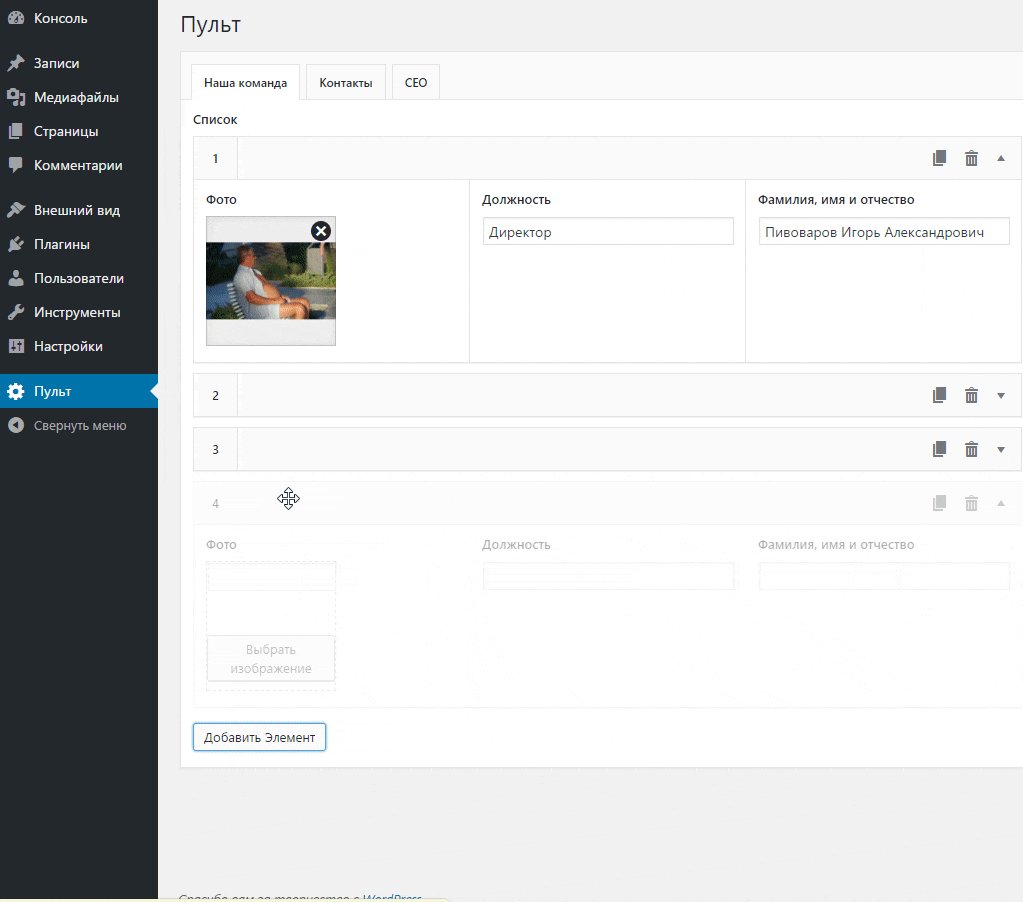
<?php use Carbon_Fields\Container; use Carbon_Fields\Field; Container::make( 'theme_options', 'Пульт' ) ->add_tab( 'Наша команда', array( Field::make( 'complex', 'crb_places', 'Список' ) ->add_fields( array( Field::make( 'image', 'photo', 'Фото' )->set_value_type( 'url' )->set_width( 33 ), Field::make( 'text', 'job', 'Должность' )->set_width( 33 ), Field::make( 'text', 'fio', 'Фамилия, имя и отчество' )->set_width( 33 ) ) ) ) ) ->add_tab( 'Контакты', array( Field::make( 'text', 'url_fb', 'Фейсбук' ), Field::make( 'text', 'url_vk', 'вКонтакте' ), Field::make( 'text', 'url_tw', 'Твиттер' ), Field::make( "map", "crb_company_location", "Местоположение" ) ->help_text( 'Перетащите указатель на карту, чтобы выбрать местоположение' ), ) ) ->add_tab( 'СЕО', array( Field::make( 'text', 'title-lp', 'Title лендинга' ), Field::make( 'text', 'description-lp', 'Description лендинга' ), Field::make( "header_scripts", "header_google_analytics", 'Код счётчика Гугл.Аналитикс' ), Field::make( "header_scripts", "header_script_yandex_metrika", 'Код счётчика Яндекс.Метрики' ), ) );
Минимум кода - максимум возможностей! И пример отражает лишь их малую часть. Но даже тут уже видно как можно быстро создать блоки для комфортного управления сайтом. Подобные контейнеры можно создавать для различных типов записей, таксономий, меню, юзеров, опций и так далее - обо всех них поговорим в отдельной статье о контейнерах в Carbon Fields.
Установка и подключение Carbon Fields
Как упоминалось выше установить библиотеку можно несколькими способами, рассмотрим каждый из них.
На данный момент плагин имеет версию 1.6, а библиотека уже имеет версию 2. Это значит, что плагин отстаёт по функционалу от актуальной библиотеки. Так как Carbon Fields больше рассчитан для разработчиков, то в данных материалах будет рассматриваться библиотека.
Как Плагин
Плагин устанавливается из репозитория как обычно. Этот способ позволяет следить за обновлением библиотеки.
Но если отключить плагин, то все функции Carbon Fields, которые использовались в теме/плагине перестанут работать, поэтому, если устанавливается плагин, то в теме рекомендуется прописать «страховку» для функций библиотеки. Этот код сохранит работоспособность темы, если плагин отключить.
Как Библиотека
Этот способ лишает вас обновлений, но гарантирует неизменную работоспособность кода.
Установить Carbon Fields как библиотеку можно двумя методами.
Установка библиотеки с помощью composer
- Перейдите в каталог с темой/плагином.
- Выполните команду
composer require htmlburger/carbon-fields
- Добавьте в верхнюю часть вашего файла (functions.php - если тема, основной файл - если плагин) следующее:
use Carbon_Fields\Container;
use Carbon_Fields\Field;
// add_action( 'carbon_fields_register_fields', 'crb_attach_theme_options' ); // Для версии 2.0 и выше
add_action( 'carbon_register_fields', 'crb_attach_theme_options' ); // Для версии 1.6 и ниже
function crb_attach_theme_options() {
Container::make( 'theme_options', __( 'Theme Options', 'crb' ) )
->add_fields( array(
Field::make( 'text', 'crb_text', 'Text Field' ),
) );
}
add_action( 'after_setup_theme', 'crb_load' );
function crb_load() {
require_once( 'vendor/autoload.php' );
\Carbon_Fields\Carbon_Fields::boot();
}
Данным кодом мы не просто подключили библиотеку, но и создали контейнер для опций темы (ради примера).
- Откройте свой сайт по ссылке /wp-admin/ - теперь у вас есть совершенно новый раздел «Параметры темы» с текстовым полем.
Без использования composer
Если вы не хотите использовать composer для установки Carbon Fields, вы также можете использовать один из готовых zip архивов, для этого:
- Скачайте архив библиотеки с последней версией или проследуйте на страницу с релизами Carbon Fields, выберите свежую версию и скачайте архив самостоятельно.
2a. Установка как библиотека. Разархивируйте и поместите каталогcarbon-fieldsв папку с темой/плагином и подключите файлcarbon-fields-plugin.php.
2b. Установка как плагин. Загрузите скачанный архив в разделе Плагины -> Установить новый -> Загрузить плагин и активируйте. - Добавьте в верхнюю часть вашего файла (functions.php - если тема, основной файл - если плагин) следующее:
use Carbon_Fields\Container;
use Carbon_Fields\Field;
// add_action( 'carbon_fields_register_fields', 'crb_attach_theme_options' ); // Для версии 2.0 и выше
add_action( 'carbon_register_fields', 'crb_attach_theme_options' ); // Для версии 1.6 и ниже
function crb_attach_theme_options() {
Container::make( 'theme_options', __( 'Theme Options', 'crb' ) )
->add_fields( array(
Field::make( 'text', 'crb_text', 'Text Field' ),
) );
}
add_action( 'after_setup_theme', 'crb_load' );
function crb_load() {
require_once( 'vendor/autoload.php' );
\Carbon_Fields\Carbon_Fields::boot();
}
Код очень похож на предыдущий.
- Откройте свой сайт по ссылке /wp-admin/ - теперь у вас есть совершенно новый раздел «Параметры темы» с текстовым полем.
В zip архивах используются классы PHP автозагрузчика Composer, но не требуется, чтобы у вас он был установлен.
Пользовательские файлы
Независимо от способа подключения библиотеки, нужно определить контейнеры с полями. Это можно сделать как в примерах выше, то есть сразу в функции или же подключить пользовательские файлы с определением полей.
Разработчики Carbon Fields рекомендуют использовать хук carbon_fields_register_fields. Например, код ниже можно разместить в теме (functions.php) или в коде плагина:
// add_action( 'carbon_fields_register_fields', 'crb_register_custom_fields' ); // Для версии 2.0 и выше
add_action( 'carbon_register_fields', 'crb_register_custom_fields' ); // Для версии 1.6 и ниже
function crb_register_custom_fields() {
// путь к пользовательскому файлу определения поля (полей), измените под себя
require_once __DIR__ . '/inc/custom-fields/post-meta.php';
}
В примере, post-meta.php - это файл (имя произвольное, как и путь к файлу), где вы можете создать свои собственные контейнеры с предпочтительными полями. Файлов может быть несколько, ограничений нет.
Любой пользовательский php файл с определением полей должен начинаться с конструкции
use Carbon_Fields\Container; use Carbon_Fields\Field;
И только после неё описывать (создавать) произвольные поля.
Повторим пример, когда контейнер определяется сразу в функции обработчике хука:
// add_action( 'carbon_fields_register_fields', 'crb_attach_theme_options' ); // Для версии 2.0 и выше
add_action( 'carbon_register_fields', 'crb_attach_theme_options' ); // Для версии 1.6 и ниже
function crb_attach_theme_options() {
Container::make( 'theme_options', __( 'Theme Options', 'crb' ) )
->add_fields( array(
Field::make( 'text', 'crb_text', 'Text Field' ),
) );
}
Переход с версии 1.6 на 2
Carbon Fields был значительно доработан. Изменения коснулись не только функционала, но и именования элементов библиотеки. В этом руководстве перечислено, что на что поменялось, что добавилось, что удалилось.
- Все расширенные поля должны быть переработаны.
- Carbon Fields теперь вызывается так
\Carbon_Fields\Carbon_Fields::boot();, а лучшее место для вызова хукhook_after_setup_theme. Смотрите примеры выше в разделе подключения. - Предупреждение: контейнеры
theme_optionsтеперь доступны только пользователям с правами manage_options и выше. Чтобы отключить это поведение, чтобы разрешить условия пользовательской возможности, используйте фильтрcarbon_fields_theme_options_container_admin_only_access.
Переименованные и обновленные экшены
В списке отображены старые экшены, которые заменены новыми или вовсе удалены.
Первая строка - старый экшн, вторая строка - новый экшн.
- carbon_after_save_custom_fields
- carbon_fields_post_meta_container_saved
- crb_container_activated
- carbon_fields_container_activated
- crb_field_activated
- carbon_fields_field_activated
- carbon_after_save_nav_menu_item
- carbon_fields_nav_menu_item_container_saved
- carbon_after_save_post_meta
- carbon_fields_post_meta_container_saved
- carbon_after_save_term_meta
- carbon_fields_term_meta_container_saved
- carbon_after_save_theme_options
- carbon_fields_theme_options_container_saved
- carbon_after_save_user_meta
- carbon_fields_user_meta_container_saved
- carbon_association_options_{field_name}_{type}_{subtype}
- carbon_fields_association_field_options_{field_name}_{type}_{subtype}
- carbon_after_register_fields
- carbon_fields_fields_registered
- carbon_register_fields
- carbon_fields_register_fields
Переименованные и обновленные фильтры
В списке отображены старые фильтры, которые заменены новыми или вовсе удалены.
Первая строка - старый фильтр, вторая строка - новый фильтр.
- carbon_template
- Фильтр удален и не имеет замены.
- carbon_relationship_options_*
- carbon_fields_association_field_options_{name}_{type} или carbon_fields_association_field_options_{name}_{type}_{subtype} в зависимости от условий
- crb_gravity_form_options
- carbon_fields_gravity_form_options
- carbon_association_comment_length
- carbon_fields_association_field_comment_length
- carbon_association_title
- carbon_fields_association_field_title
- carbon_association_item_label
- carbon_fields_association_field_item_label
- carbon_association_options
- carbon_fields_association_field_options
- carbon_{container_title}_button_label
- carbon_fields_{container_title}_button_label
- carbon_relationship_title
- carbon_fields_association_field_title
- carbon_relationship_item_label
- carbon_fields_association_field_item_label
- carbon_relationship_comment_length
- carbon_fields_association_field_comment_length
- carbon_relationship_options
- carbon_fields_association_field_options
- carbon_map_api_key
- carbon_fields_map_field_api_key
- carbon_map_url
- carbon_fields_map_field_api_url
- carbon_custom_sidebar_default_options
- carbon_fields_sidebar_default_options
- carbon_custom_sidebar_options
- carbon_fields_sidebar_options
- carbon_custom_sidebars
- carbon_fields_sidebars
—
Надежный сервис https://doctorsmm.com/ предлагает Вам купить друзей на страницу в Фейсбуке по очень вкусной и привлекательной цене. Здесь Вы сможете найти не только дешевые услуги, но и разнообразие критериев к ним. В итоге, каждый пользователь сможет найти для себя персональное предложение, выбрав скорость поступления и качество аккаунтов.