wp.media js — как отключить вкладку «Загрузка файла»
Когда нужно использовать медиатеку WordPress (окно Медиатеки) в качестве средства для выбора картинки из медиатеки и только для этого, вкладка загрузки файлов «Upload Files» не нужна, более того, в некоторых случаях она может мешать логике кода, потому что позволяет загружать файл в медиатеку.
Чтобы было понятнее о чем речь, приведу пример. У нас есть форма в которой файлы загружаются в медиатеку нестандартно, но также в этой форме нам нужно иметь возможность выбрать и установить какую-либо уже загруженную в медиатеку картинку. В этом случае вкладка загрузки картинки через стандартное окно медиатеки нам не нужна: она будет мешать, потому что ломать логику загрузки картинок.
Как отключить вкладку загрузки картинок в медиатеку WordPress?
Сделать это можно изменить дефолтную опцию router прямо перед вызовом фрейма wp.media. В этой опции мы указываем метод (анонимную функцию), которая устанавливает вкладки (роуты).
Так как нам нужна одна вкладка, то указываем только её — browse: {} — без параметров (в параметрах указывается название вкладки и приоритет. Вкладка у нас одна, поэтому ничего из этого нам не нужно).
Речь идет о таком коде:
wp.media.controller.Library.prototype.defaults.router = function( routerView ) {
routerView.set({
browse: {}
})
}
Весь код, чтобы понимать контекст где используется приведенный кусок кода:
(function($){
$('.loadimage-wrap').each(function(){
let frame
let $wrap = $(this)
let $img = $wrap.find('img')
let $input = $wrap.find('input[type="hidden"]')
$wrap.on( 'click', '.select-media-btn', function(){
// отключим таб Upload Files
// оставим только возможность выбора картинок
// за доп.инфо см. метод `browseRouter` в `wp-includes/js/media-views.js`
wp.media.controller.Library.prototype.defaults.router = function( routerView ) {
routerView.set({
browse: {}
})
}
// создаем и показываем фрейм
frame = wp.media.frames.kmbframe = wp.media({
title : 'Select Media',
// Library WordPress query arguments.
library : {
type : 'image'
},
multiple: false,
button: {
text: 'Select'
}
})
frame.on( 'select', function() {
attachment = frame.state().get('selection').first().toJSON();
$img.attr( 'src', attachment.url );
$wrap.data('usetype') === 'url' ? $input.val( attachment.url ) : $input.val( attachment.id );
});
frame.on( 'open', function(){
if( $input.val() )
frame.state().get('selection').add( wp.media.attachment( $input.val() ) );
});
frame.open();
})
})
})(jQuery)
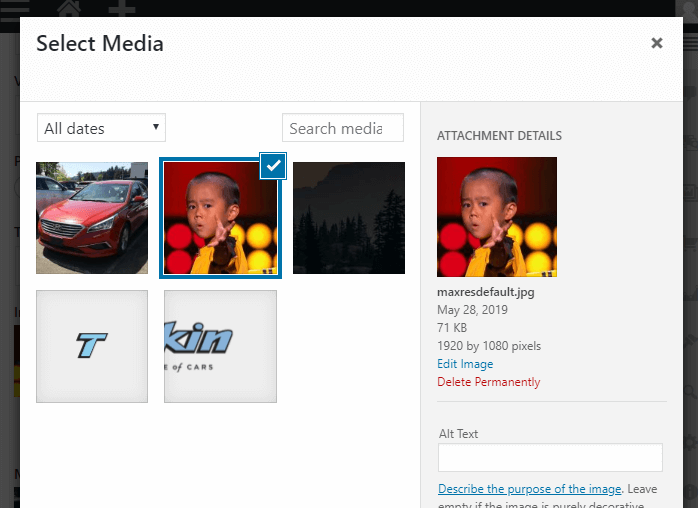
В результате получим:
Вообще, скрипт медиатеки огромен и разобраться в нем довольно сложно, порой изменение мелкой детали может занять море времени.