Примеры
AJAX SimplyПримеры использования плагина Ajax Simply (ajaxs). Документацию смотрите по этой ссылке.
#1 Возврат из PHP (echo)
Этот пример показывает, как в PHP функции обработчике мы можем просто вывести HTML на экран и JS его в результате получит...
<!-- HTML --> <div class="contact"></div>
// JS
ajaxs( 'ajaxs_get_email', { email: 'foo@gmail.com' }, function( html ){
$('.contact').html( html );
} );
<?php
function ajaxs_get_email( $jx ){
?>
<p class="myclass"><?php echo esc_html( $jx->email ) ?></p>
<?php
// одновременно выведем данные в консоль
$jx->console( $jx->email );
}
#1.2 Возврат из PHP (return)
Допустим нам нужно обработать принятые данные в PHP и вернуть объект данных в JS:
<!-- HTML --> <div class="my_form"> <label><input type="checkbox" name="my_check" /> мой чекбокс </label> <select name="my_select"> <option>Опция 1</option> <option>Опция 2</option> </select> </div>
// JS
ajaxs( 'ajaxs_parse_form', $('.my_form'), function( data ){
data.done; //> true
data.check; //> 'on' если чекбокс выделен
data.sel; //> 'Опция 1' или 'Опция 2'
} );
<?php
function ajaxs_parse_form( $jx ){
return array(
'check' => $jx->my_check,
'sel' => $jx->my_select,
'done' => true,
);
}
Вернуть можно что угодно: объект/массив/число/строку/true/false. В этом примере возвращается массив.
#1.3 Возврат из PHP ($jx->done|error)
Методы $jx->done(), $jx->error() - отправляют объект и обрывают работу PHP. Это аналоги функций wp_send_json_success() и wp_send_json_error().
<!-- HTML --> <div class="ajax-respond"></div>
// JS
ajaxs( 'my_function', function( res ){
var $respond = jQuery('.ajax-respond');
// успех
if( res.ok ){
// сработал метод $jx->done()
$respond.html( 'УСПЕХ:' + res.data );
}
// ошибка
if( res.error ) {
// сработал метод $jx->error()
$respond.html( 'ОШИБКА:' + res.data );
}
} );
// PHP
// префикс 'ajaxs_priv_' означает, что функция сработает только для авторизованного в WP пользователя
function ajaxs_priv_my_function( $jx ){
// какие-либо првоерки
if( условие не выполняется ){
$jx->error( 'описание ошбики' );
}
if( дургое условие не выполняется ){
$jx->error( 'описание ошбики' );
}
$jx->done( 'Все проверки пройдены!' );
// этот код выполнен не будет, потому что $jx->error() или $jx->done() обрывают работу PHP.
echo 'строка которая не будет выведена';
}
#2 PHP функция-обработчик (function)
Этот пример показывает как указать какая функция PHP будет обрабатывать запрос.
// JS ajaxs( 'my_function' );
// PHP
// вариант: префикс 'ajaxs_' - для всех юзеров
function ajaxs_my_function( $jx ){
$jx->log( 'Сработал запрос с action = my_function' );
}
// вариант: префикс 'ajaxs_priv_' - только для авторизованных
function ajaxs_priv_my_function( $jx ){
$jx->log( 'Сработал запрос с action = my_function' );
}
#2.2 PHP функция-обработчик (static method)
Этот пример показывает как указать статический метод класса, который будет обрабатывать запрос.
// JS ajaxs( 'MY_Class::my_method' );
// PHP
class MY_Class {
static function ajaxs_my_method( $jx ){
$jx->console( 'Сработал метод: '. __METHOD__ );
}
}
Или так
// PHP
class AJAXS_MY_Class {
static function my_method( $jx ){
$jx->console( 'Сработал метод: '. __METHOD__ );
}
}
Обратите внимание на обязательные префиксы AJAXS_ у класса или ajaxs_ у метода.
Эти префиксы для понятности можно указать в вызываемой функции:
// JS ajaxs( 'AJAXS_MY_Class::my_method' );
#2.3 PHP функция-обработчик (namespace)
Этот пример показывает как указать статический метод класса, который находится в пространстве имен myspace.
// JS ajaxs( '\\myspace\\AJAXS_Class::method' )
// PHP
namespace myspace;
class AJAXS_Class {
static function method( $jx ){
$jx->console( 'Сработал метод: '. __METHOD__ );
}
}
#2.4 PHP функция-обработчик (hook)
Этот пример показывает как указать обработчик используя стандартный хук WordPress.
// JS ajaxs( 'my_action_name' );
// PHP
// вариант с хуком - как обычно в wordpress
add_action( 'wp_ajax_'.'my_action_name', 'ajax_my_action_name_handler' );
add_action( 'wp_ajax_nopriv_'.'my_action_name', 'ajax_my_action_name_handler' );
function ajax_my_action_name_handler( $jx ){
$jx->log( 'Сработал запрос с action = my_function' );
}
Обратная совместимость c хуками WordPress дает возможность установить плагин и не переделывать уже написанный PHP код и при этом использовать функцию ajaxs() в JS. «Старый» PHP код будет работать как и до этого...
#3 AJAX Загрузка файлов (single)
<!-- HTML --> <div class="form"> <input type="file" name="file_single" /> </div>
// JS
// вариант: передача всей формы
ajaxs( 'upload_image', jQuery('.form') );
// вариант: передача file поля
ajaxs( 'upload_image', jQuery('[input name="file_single"]') );
// вариант: передача значения поля
var file = jQuery('[input name="file_single"]')[0].files[0];
ajaxs( 'upload_image', { file_single: file } );
// PHP
function ajaxs_upload_image( $jx ){
$file = $jx->file_single;
/* $file будет содержать:
Array (
[name] => Alex-Lynn.jpg
[type] => image/jpeg
[tmp_name] => /home/server/userdata/temp/phpEB56.tmp
[error] => 0
[size] => 34986
)
*/
// обрабатываем полученный файл
}
#3.2 AJAX Загрузка файлов (multiple)
Передать несколько файлов можно в одном поле file или в нескольких. Рассмотрим оба варианта в примере:
<!-- HTML --> <div class="files-upload-form"> <p><input type="file" multiple="multiple" name="file_multiple[]" /> - множественный выбор файлов</p> <p><input type="file" name="file_split_multiple[]" /> - выбор одного файла</p> <p><input type="file" name="file_split_multiple[]" /> - выбор одного файла</p> </div>
// JS
ajaxs( 'upload_image', jQuery('.files-upload-form') );
// PHP
function ajaxs_upload_image( $jx ){
// обе переменные будут содержать одинаковый формат - стандарт PHP
$jx->file_multiple;
$jx->file_split_multiple;
/*
Array (
[name] => Array (
[0] => Alex-Lynn.jpg
[1] => caliyan.jpg
)
[type] => Array (
[0] => image/jpeg
[1] => image/jpeg
)
[tmp_name] => Array (
[0] => /home/server/userdata/temp/phpBA7C.tmp
[1] => /home/server/userdata/temp/phpBA8D.tmp
)
[error] => Array (
[0] => 0
[1] => 0
)
[size] => Array (
[0] => 34986
[1] => 178154
)
[compact] => Array (
[0] => Array (
[name] => Alex-Lynn.jpg
[type] => image/jpeg
[tmp_name] => /home/server/userdata/temp/phpBA7C.tmp
[error] => 0
[size] => 34986
)
[1] => Array (
[name] => caliyan.jpg
[type] => image/jpeg
[tmp_name] => /home/server/userdata/temp/phpBA8D.tmp
[error] => 0
[size] => 178154
)
)
)
*/
// обрабатываем полученные файлы
}
ЗАМЕТКА: Обратите внимание на индекс compact он добавляется плагином для удобства обработки данных. С версии 1.1.9.
#3.3 AJAX Загрузка файлов (прогресс загрузки)
Этот пример показывает, как уведомлять пользователя о загрузке файла (сколько процентов файла уже загружено). Для этого используется параметр uploadProgress, в который нужно передать функцию, которая должна выводить куда-то полученный прогресс загрузки.
Для упрощения, PHP обработка запроса в примере не показана.
<!-- HTML --> <form id="my_form"> <input type="file" name="attached_file"> <button type="submit">Send mail</button> <span class="file_upload_progress" ></span> </form>
// JS
var data = {
foo : jQuery('#my_form'),
uploadProgress : function( percentComplete ){
// выведем прогресс в HTML элемент .file_upload_progress
jQuery('.file_upload_progress').text( percentComplete + '%' );
}
};
ajaxs( 'upload_image', data );

#4 Использование $jx->html()
Допустим у нас есть контейнер, в который нужно вывести форму авторизации, такую форму легко получить с помощью функции wp_login_form().
<!-- HTML --> <a class="auth_form_btn" href="#">Показать форму входа</a> <div class="auth_form" style="display:none;"></div>
jQuery(function($){
$('.auth_form_btn').click(function(ev){
ev.preventDefault();
ajaxs( 'show_auth_form' );
});
});
function ajaxs_show_auth_form( $jx ){
// добавим HTML в блок .auth_form
$jx->html( '.auth_form', wp_login_form([ 'echo'=>false ]) );
// покажем блок
$jx->jseval( "jQuery('.auth_form').show();" );
}
Создавать JS код в PHP не очень правильно, но иногда это очень удобно!
#5 Показ PHP ошибок
В WordPress показ ошибок для AJAX запросов полностью отключен и увидеть их можно только через лог файл. Это очень неудобно! Кто сталкивался, знает о чем я...
AJAX Simply выводит ошибки любого уровня в консоль, даже если это фатальная ошибка. Вывод ошибок работает только при включенном WP_DEBUG, поэтому не стоит беспокоится, что обычные пользователи могут увидеть ошибки или заметки, ведь на рабочем проекте WP_DEBUG отключен.
Для примера представим, что мы обрабатываем AJAX запрос и допустили фатальную ошибку, например, неправильно написали название какой-нибудь функции.
// JS ajaxs( 'phpfunction' );
// PHP
function ajaxs_phpfunction( $jx ){
// переменная, которой нет (ошибка уровня notice)
$var['key'];
// функция, которой нет в PHP (ошибка уровня fatal error)
error_function_name();
}
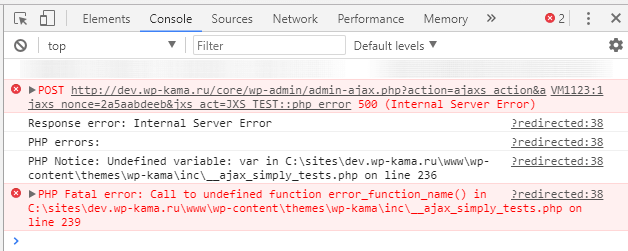
В результате при AJAX запросе увидим ошибки в консоли браузера, а не будем гадать что же произошло и тратить свое время на поиск причины:
Тут важно отметить, что плагин ловит ошибки с ранней стадии - с момента как подключился его главный файл. Так например, если есть ошибка в файле functions.php он её поймает и выведет в консоль.
В идеале, плагин лучше устанавливать в MU плагины, правда там не будут работать автообновление.
#6 Пример обработчика для отправки письма с файлами
<?php
function ajaxs_mailer( $jx ){
$attached_files = [];
if( $jx->files ){
$files = $jx->files[ 'compact' ];
if( count( $files ) > 5 ){
$jx->error( [
'type' => 'failCount',
'message' => sprintf(
__( 'Максимальное количество файлов - 5, вы пытаетесь отправить %d', 'amcor' ),
count( $files )
),
] );
}
foreach( $files as $file ){
$allowedTypes = [
'image/jpeg',
'image/png',
'application/pdf',
'application/msword',
'application/vnd.openxmlformats-officedocument.wordprocessingml.document',
'application/vnd.ms-excel',
'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet',
];
$maxSize = 10 * 1024 * 1024;
if( $file[ 'size' ] > $maxSize ){
$jx->error( [
'type' => 'failSize',
'message' => sprintf(
__( 'Максимально допутимый размер одного файла для загрузки - %d Мб. Размер файла %s - %d Мб', 'amcor' ),
$maxSize / ( 1024 * 1024 ),
$file[ 'name' ],
$file[ 'size' ] / ( 1024 * 1024 )
),
] );
}
if( ! in_array( $file[ 'type' ], $allowedTypes ) ){
$jx->error( [
'type' => 'failType',
'message' => sprintf(
__( 'Ошибка загрузки файла %s Допускаются только файлы формата .jpg, .png, .pdf, .doc, .docx, .xls, .xslx', 'amcor' ),
$file[ 'name' ]
),
] );
}
if( $file && ! $file[ 'error' ] ){
$attached_file_path = dirname( $file[ 'tmp_name' ] ) . '/' . sanitize_file_name( $file[ 'name' ] );
@rename( $file[ 'tmp_name' ], $attached_file_path );
$attached_files[] = $attached_file_path;
}
}
}
$to = 'palov@gmail.com';
$subject = 'Новая заявка с сайта';
$message = "
<strong>Имя:</strong> $jx->name<br>
<strong>E-mail:</strong> $jx->email<br>
<strong>Телефон:</strong> $jx->phone<br><br>
";
$headers = [ 'content-type: text/html' ];
//$jx->log( $attached_files );
$sent = wp_mail( $to, $subject, $message, $headers, $attached_files );
if( $attached_files ){
foreach( $attached_files as $_file ){
@unlink( $_file );
}
}
if( $sent )
$jx->done( __( 'Ваш запрос успешно отправлен!', 'amcor' ) );
else
$jx->error( __( 'Ошибка при отправке запроса.', 'amcor' ) );
}