Добавление кнопки в меню навигации на уровни потомков
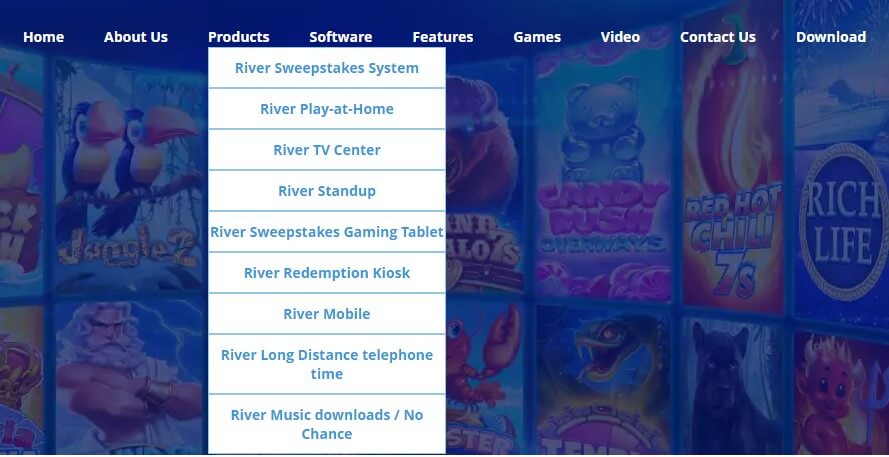
Подскажите как добавлять кнопку (показа\скрытия) элементов меню для Меню создаваемого в WordPress ? Приведу пример. Есть такое двухуровневое меню

Второй уровень показывается по ховеру для десктопа и по нажатию на кнопку, для мобильной версии

Вопрос как добавлять данную кнопку Если у элемента навигации есть потомки?
Вот мой код в funtions.php
// Инициализация меню
add_theme_support('menus');
add_action('after_setup_theme', function () {
register_nav_menus(array(
'header_menu' => 'Меню в шапке',
));
});
/// Проба добавить кнопку если есть потомки
add_filter('walker_nav_menu_start_el', 'add_button_for_mobile', 10, 4);
function add_button_for_mobile($item_output, $item, $depth, $args)
{
// Check we are on the right menu & right depth
if ($args->theme_location != 'header_menu' || $depth !== 0 ) {
return $item_output;
}
if ($depth == 0) {
$new_output = '<button class="btn_nav__mobil" type="button"></button>'; // Add custom elems
$new_output .= $item_output;
}
return $new_output;
}
Пока удалось просто добавлять кнопку первым элементам меню.(а надо только если есть потомки)
<ul class="nav navbar-nav nav-pos-right navbar-left nav-split"> <li><a href="#banner">Home</a></li> <li><a href="#aboutUs">About Us </a></li> <li><a href="#ourProducts">Products </a> <button class="btn_nav__mobil" type="button"></button> <ul class="block_tab__list"> <li class="block_tab__item"><a>River Sweepstakes System</a></li> <li class="block_tab__item"><a>River Play-at-Home</a></li> <li class="block_tab__item"><a>River TV Center</a></li> .... </ul> </li> </ul>