Как можно изменить тип поля существующей таксономии (вручную)?
Если в таксономию можно добавлять поля прямо средствами "из коробки", то должно быть можно и изменить тип уже существующего поля?
Например, в атрибуте "цвет" выводить color-picker не дополнительным полем, а сразу type="text" изменить на type="color", плюс class="wpColorChoose"?
Было бы очень удобно.
Но только для этой таксономии - логично, что не всем атрибутам надо менять название с текста на цвет.
Если можно, подскажите пожалуйста хук, или киньте пример.
Или если так нельзя - то как вывести это дополнительное мое поле рядом с названием в сайдбаре?
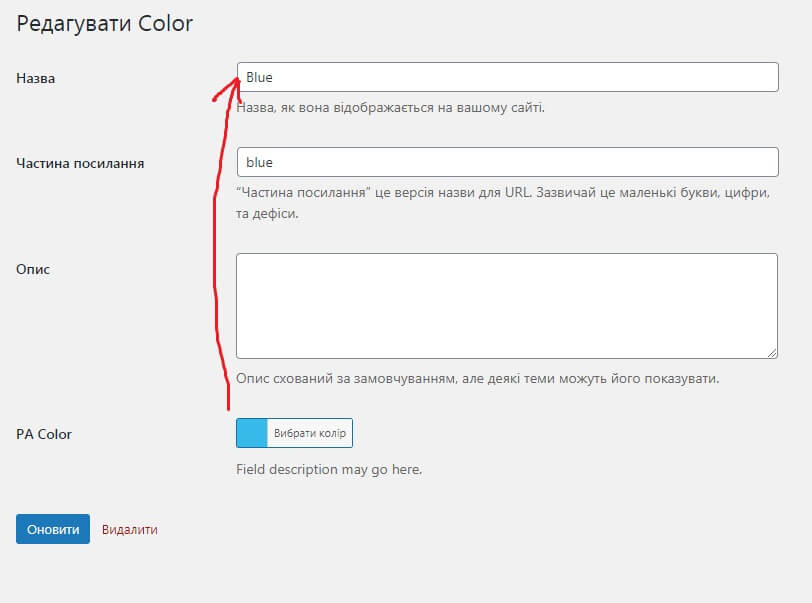
Вот, собственно, как поле добавил в таксономию атрибута цвета, все работает и сохранятся, как вывести пока не знаю.
<?php
add_action( 'pa_color_add_form_fields', 'themename_add_term_fields' );
function themename_add_term_fields( $taxonomy ) {
?>
<div class="form-field">
<label for="themename-text">PA Color</label>
<input type="color" name="themename-text" id="themename-text" class="wpColorChoose" />
<p>Field description may go here.</p>
</div>;
<?php
}
add_action( 'pa_color_edit_form_fields', 'themename_edit_term_fields', 10, 2 );
function themename_edit_term_fields( $term, $taxonomy ) {
$value = get_term_meta( $term->term_id, 'themename-text', true );
echo '<tr class="form-field">
<th>
<label for="themename-text">PA Color</label>
</th>
<td>
<input name="themename-text" id="themename-text" type="color" class="wpColorChoose" value="' . esc_attr( $value ) .'" />
<p class="description">Field description may go here.</p>
</td>
</tr>';
}
add_action( 'created_pa_color', 'themename_save_term_fields' );
add_action( 'edited_pa_color', 'themename_save_term_fields' );
function themename_save_term_fields( $term_id ) {
update_term_meta(
$term_id,
'themename-text',
sanitize_text_field( $_POST[ 'themename-text' ] )
);
}