add_theme_support()
Регистрирует поддержку новых возможностей темы в WordPress (поддержка миниатюр, форматов записей и т.д.).
Если функция вызывается из темы, то она должна находится в файле functions.php. Также, её можно вызвать из плагина, подключив к событию (хуку): after_setup_theme.
Важно: Всегда вызывайте функцию во время события after_setup_theme или напрямую в файле functions.php. Не следует подключать функцию к событию init - оно может оказаться поздним.
Хуков нет.
Возвращает
null|false. Функция ничего не возвращает.
Использование
add_theme_support( $feature, ...$args );
- $feature(строка) (обязательный)
Название добавляемой возможности.
Список всех новых возможностей:
Следующие возможности нужны только для чтения и должны быть использованы в функции current_theme_supports():
widgets- используйте register_sidebar() или register_sidebars() взамен.menus- используйте register_nav_menu() или register_nav_menus() взамен.editor-style- используйте add_editor_style() взамен.
С WP 5.0 были добавлены возможности, которые используются как опции Гутенберга (эти опции также можно изменить через фильтр block_editor_settings). Смотрите также доку:
align-wideeditor-color-palettedisable-custom-colorseditor-font-sizesdisable-custom-font-sizeseditor-styleswp-block-stylesdark-editor-style
- ...$args(разное)
Необязательные дополнительные аргументы для передачи вместе с некоторыми возможностями. У каждой возможности свои параметры:
- У форматов постов тут указываем форматы.
- У миниатюр типы постов, где они будут работать
- и т.д. (см. ниже).
Примеры
#1 Пример регистрации возможностей темы
Этот код нужно вставлять в файл темы functions.php.
// Регистрируем возможности темы
add_action( 'after_setup_theme', function(){
// возможность изменять фон из админки
add_theme_support( 'custom-background' );
// возможность изменять изображения в шапке из админки
add_theme_support( 'custom-header' );
// включаем меню в админке
add_theme_support( 'menus' );
// создание метатега <title> через хук
add_theme_support( 'title-tag' );
// возможность загрузить картинку логотипа в админке
add_theme_support( 'custom-logo', [
'height' => 190,
'width' => 190,
'flex-width' => false,
'flex-height' => false,
'header-text' => '',
] );
} #2 Пример добавления своих фич для тем
Использование кастомных возможностей. Вы можете зарегистрировать поддержку своей фичи в плагине, предоставляя разработчикам тем использование этой фичи по своему усмотрению.
// Регистрируем обработчик своей фичи для темы в плагине
add_action( 'init', 'apply_my_feature', 9 );
function apply_my_feature() {
if ( ! get_theme_support( 'my-feature' ) ) {
return;
}
// код своей фичи
}
Включаем поддержку фичи для темы в functions.php
add_action( 'after_setup_theme', function () {
add_theme_support( 'my-feature' );
} );
Преимущество этого подхода в том, что если плагин не установлен, код в теме не вызовет ошибку зависимостей, не нужно писать доп. проверок. Так же можно передавать параметры инициализации фичи для конкретной темы.
Подробное описание каждой возможности
post-formats
Позволяет указывать формат посту. Функция была добавлена в версии 3.1.
Чтобы указать определенные форматы используйте второй аргумент функции:
add_theme_support( 'post-formats', array( 'aside', 'gallery' ) );
Чтобы проверить пост на формат quote, используйте такой код в файлах single.php, page.php:
if ( has_post_format( 'quote' ) ) {
echo 'Это quote.';
}
post-thumbnails
Позволяет устанавливать миниатюру посту. Доступна с версии 2.9. Вы можете передать второй аргумент функции в виде массива, в котором указать для каких типов постов разрешить миниатюры:
add_theme_support( 'post-thumbnails' ); add_theme_support( 'post-thumbnails', array( 'post' ) ); // Только для post add_theme_support( 'post-thumbnails', array( 'page' ) ); // Только для page add_theme_support( 'post-thumbnails', array( 'post', 'movie' ) ); // Для post и movie типов
Эту возможность нужно добавлять до хука init. Это значит, что функция должна быть расположена в файле темы functions.php или через хук after_setup_theme. Для произвольных типов записей также можно выводить блок миниатюр смотрите register_post_type().
Чтобы вывести миниатюру в файле темы (index.php или single.php и т.д.) используем функцию the_post_thumbnail():
the_post_thumbnail();
Чтобы проверить, если ли у поста миниатюра, перед тем как её выводить, используем has_post_thumbnail():
if ( has_post_thumbnail() ) {
the_post_thumbnail();
}
custom-background
Добавляет возможность изменять фон из админки. Доступна с версии 3.4.
add_theme_support( 'custom-background' );
Также, можно указать параметры во втором аргументе:
$defaults = array( 'default-color' => '', 'default-image' => '', 'wp-head-callback' => '_custom_background_cb', 'admin-head-callback' => '', 'admin-preview-callback' => '' ); add_theme_support( 'custom-background', $defaults );
Получим в head части сайта:
<style type="text/css" id="custom-background-css">
body.custom-background { background-color: #bdd96e; }
</style>
Получить установленную картинку фона можно функцией get_background_image().
Совместимость с ранними версиями
Чтобы произвольный фон был совместим в ранними версиями (ниже 3.4), можно использовать такое условие:
global $wp_version; if ( version_compare( $wp_version, '3.4', '>=' ) ) add_theme_support( 'custom-background' ); else add_custom_background( $args );
custom-header
С версии 3.4, можно изменять изображения в шапке из админки, используя:
add_theme_support( 'custom-header' );
Также, можно указать дополнительные параметры:
add_theme_support( 'custom-header', array( 'default-image' => '', 'random-default' => false, 'width' => 0, 'height' => 0, 'flex-height' => false, 'flex-width' => false, 'default-text-color' => '', // вызывается функций get_header_textcolor() 'header-text' => true, 'uploads' => true, 'wp-head-callback' => '', 'admin-head-callback' => '', 'admin-preview-callback' => '', 'video' => false, // с 4.7 'video-active-callback' => 'is_front_page', // с 4.7 ) );
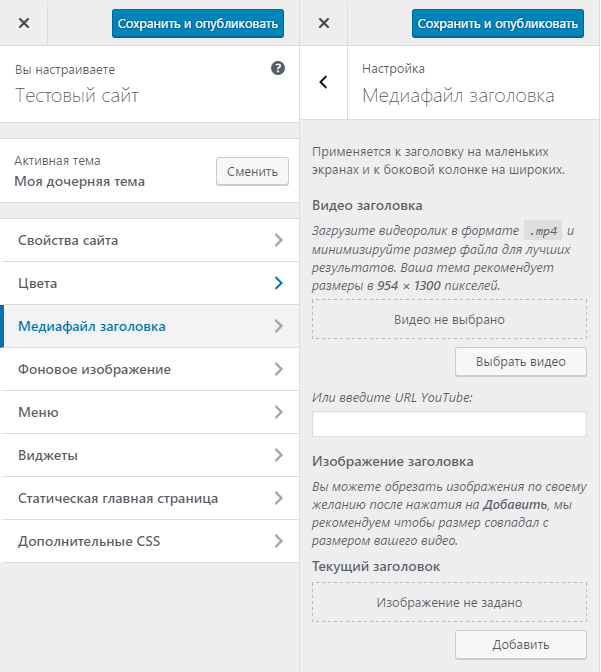
Видео в заголовке (шапке WordPress)
C WP 4.7 в настройках шапки можно разрешить устанавливать видео, которое будет использовано также как и картника - в целях декорации. Поэтому оно будет проигрываться автоматически, будет зациклено и будет без звука. Такую возможность хорошо использовать в комбинации с картинкой, чтобы сначала загружалась картинка, а затем, если видео поддерживается подгружалось оно.
Поддержка видео включается так:
add_theme_support( 'custom-header', array( 'video' => true, ) );
При активации этой возможности в кастомайзере (настройках темы) появится блок где можно загрузить и установить.
Все функции для вывода картинки и видео заголовка:
-
get_header_image - Получает УРЛ картинки шапки (заголовка). Для вывода на экран есть обертка header_image().
-
get_header_image_tag() - Получает <img> тег картинки заголовка. Добавляет туда атрибуты srcset и srcset. Для вывода на экран есть обертка the_header_image_tag().
-
has_header_video() – Проверяет было ли установлено видео в кастомайзере.
-
is_header_video_active() – Проверяет должно ли показываться видео для текущей страницы запроса во фронте.
-
get_header_video_url() – Получает URL видео для шапки. Может быть локальной или внешней ссылкой на видео.
-
the_header_video_url() – Выводит URL видео для шапки.
-
has_custom_header() – Проверяет установлена ли картинка для шапки темы, или установлено ли видео и доступно для показа на текущей странице запроса.
-
get_custom_header_markup() – Получает HTML код для отображения картинки заголовка (не включает видео).
- the_custom_header_markup() – Выводит HTML код для отображения картинки заголовка и подключает JS код для обработки видео заголовка, если оно доступно для текущего запроса.
Примеры
Для начала в header.php где находится картинка шапки у нас должен быть такой код, чтобы нижеследующие настройки работали:
<img src="<?php header_image(); ?>" height="<?php echo get_custom_header()->height; ?>" width="<?php echo get_custom_header()->width; ?>" alt="" />
#1. Установим картинку для шапки размером: 980px на 60px:
add_theme_support( 'custom-header', array( 'width' => 980, 'height' => 60, 'default-image' => get_template_directory_uri() . '/images/header.jpg', ) );
#2. Установим картинку по умолчанию и дадим возможность изменять её пользователям ('uploads'=> true):
add_theme_support( 'custom-header', array( 'width' => 980, 'height' => 60, 'default-image' => get_template_directory_uri() . '/images/header.jpg', 'uploads' => true, ) );
#3. Дадим возможность пользователям изменять размеры картинки ('flex-width', 'flex-height'):
add_theme_support( 'custom-header', array( 'flex-width' => true, 'width' => 980, 'flex-height' => true, 'height' => 200, 'default-image' => get_template_directory_uri() . '/images/header.jpg', ) );
#4. Установим цвет текста для header: параметр default-text-color
Этот пример показывает, как вызвать цвет изменяющийся в настройках темы. Там где нужно примерить указанный в настройках темы цвет, нужно использовать функцию: get_header_textcolor() так:
style="<?php echo sprintf( 'color: #%s;', get_header_textcolor() ); ?>"
automatic-feed-links
Эта возможность добавляет ссылки на RSS фиды постов и комментариев в head часть HTML документа. Работает с версии 3.0. Нужно использовать вместо устарелой функции automatic_feed_links().
add_theme_support( 'automatic-feed-links' );
Добавит в head часть подобные ссылки:
<link rel="alternate" type="application/rss+xml" title="Пробный сайт - Feed" href="http://example.com/feed/" /> <link rel="alternate" type="application/rss+xml" title="Пробный сайт - Comments Feed" href="http://example.com/comments/feed/" />
html5
Включает поддержку html5 разметки для списка комментариев, формы комментариев, формы поиска, галереи и т.д. Где нужно включить разметку указывается во втором параметре:
add_theme_support( 'html5', array( 'comment-list', 'comment-form', 'search-form', 'gallery', 'caption', 'script', 'style', ) );
Если второй параметр оставить пустым, то будут использован следующий массив: array( 'comment-list', 'comment-form', 'search-form' ).
C версии 3.9 WordPress использует элементы: <figure> (галерея) и <figcaption> (подпись) для кода галереи и для подписи картинок.
С версии WP 5.3 также можно указать script и style, тогда при вставке скриптов и стилей различными функциями WP атрибут type выводиться не будет:
<script type="text/javascript"> <style type="text/css"> <!-- html5 --> <script> <style>
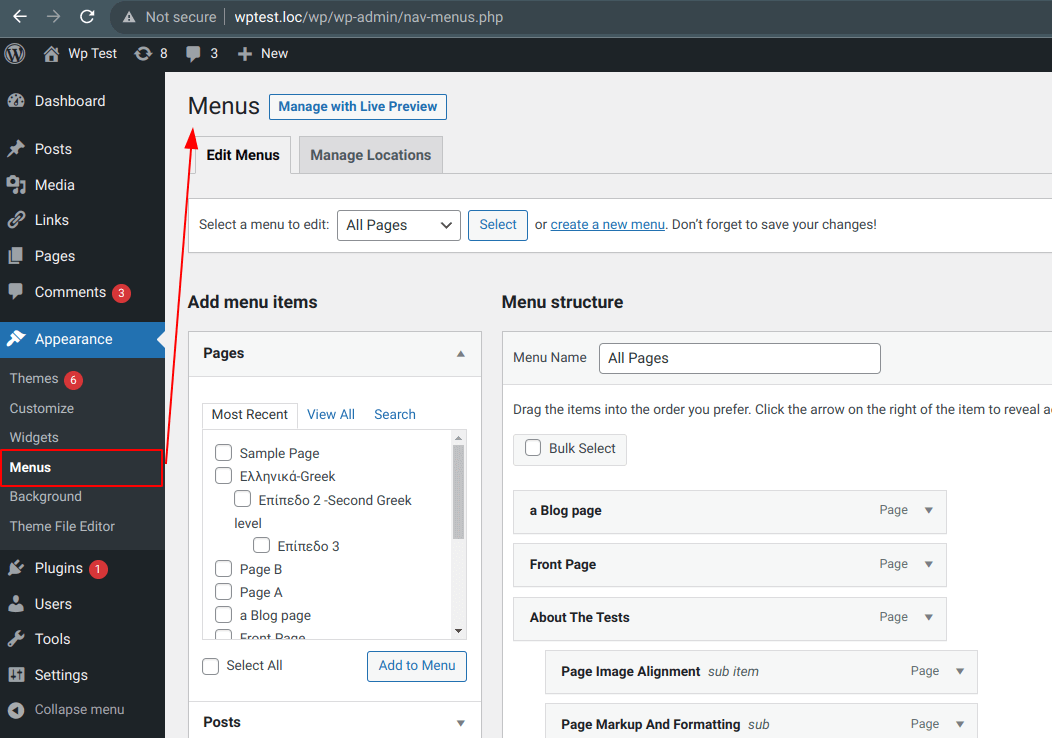
menus
Включает поддержку навигационных меню - страницу админки /wp-admin/nav-menus.php:
add_action( 'after_setup_theme', function(){
add_theme_support( 'menus' );
} );
Эта возможность используется только для чтения через функцию current_theme_supports().
Включать отдельно эту возможность имеет смысл, только если вам нужно создать навигационное меню и не прикреплять его ни к какой области меню, а вывести его напрямую по id (названию меню). Например, можно отдельно включить эту возможность и в админке, после этого появится доступ к странице создания меню, там создать меню и вывести его в шаблоне напрямую через id.
Во всех других случаях эта возможность включается автоматически при регистрации областей навигационных меню через функции:
title-tag (WP 4.1)
С версии 4.1. Эта функция позволит плагинам и темам изменять метатег <title>. Эта возможность будет использоваться вместо wp_title().
add_theme_support( 'title-tag' );
Если активировать эту опцию для темы, то в теме не нужно устанавливать метатег <title><?php wp_title() ?></title> - он будет подключен автоматически через хук wp_head. Вот код, который отвечает за подключение (из файла /wp-includes/general-template.php).
function _wp_render_title_tag() {
if ( ! current_theme_supports( 'title-tag' ) ) {
return;
}
echo '<title>' . wp_get_document_title() . '</title>' . "\n";
}
Кроме того, с включением этой опции, функция wp_title будет добавлять к заголовкам название сайта в конце, а на главной странице описание сайта в конце заголовка (кусок кода функции wp_title()):
...
if ( current_theme_supports( 'title-tag' ) && ! is_feed() ) {
$title .= get_bloginfo( 'name', 'display' );
$site_description = get_bloginfo( 'description', 'display' );
if ( $site_description && ( is_home() || is_front_page() ) ) {
$title .= " $sep $site_description";
}
if ( ( $paged >= 2 || $page >= 2 ) && ! is_404() ) {
$title .= " $sep " . sprintf( __( 'Page %s' ), max( $paged, $page ) );
}
}
...
Чтобы изменить заголовки используете фильтры:
- pre_get_document_title – позволяет полностью переписать работу функции wp_get_document_title().
- document_title_separator – позволяет изменить разделитель между частями заголовка.
- document_title_parts – позволяет изменить отдельные части заголовка, передаваемые в виде ассоциативного массива.
Отключение 'title-tag'
Чтобы отключить эту возможность, отключите фильтр:
add_action( 'wp_head', function(){
remove_theme_support( 'title-tag' );
}, 0);
// или
add_action( 'wp_head', function(){
remove_action( 'wp_head', '_wp_render_title_tag', 1 );
}, 0);
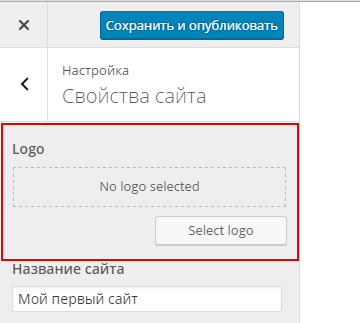
custom-logo (WP 4.5)
Добавляет возможность загрузить картинку логотипа в настройках темы в админке.
После установки такого лого, его можно получить и вывести в теме с помощью функции: get_custom_logo() или the_custom_logo().
Чтобы проверить наличие такого логотипа используйте has_custom_logo().
Пример определения:
add_theme_support( 'custom-logo', [ 'height' => 190, 'width' => 190, 'flex-width' => false, 'flex-height' => false, 'header-text' => '', 'unlink-homepage-logo' => false, // WP 5.5 ] );
C версии 5.5 можно также указать параметр unlink-homepage-logo. При его включении, будет удалена ссылка на главную страницу сайта с картинки лого, если мы находимся на главной странице сайта. Также будет обнулен alt атрибут картинки на главной странице.
customize-selective-refresh-widgets (WP 4.5)
Включает поддержку «Selective Refresh» (выборочное обновление) для виджетов в кастомайзере. Что такое «Selective Refresh» смотрите в этом демо ролике и читайте (англ.) тут и тут.
add_theme_support( 'customize-selective-refresh-widgets' );
starter-content (WP 4.7)
Расширяет начальный контент (контент который устанавливается, при установке WordPress или темы).
По умолчанию в WP есть свой начальный контент, но его можно дополнить указав в этой возможности все данные контента. Какие данные можно указать и в каком формате это делать, смотрите в коде функции get_theme_starter_content()
Шаблон использования:
add_theme_support( 'starter-content', array(
'options' => '', // опции сайта
'theme_mods' => '', // опции темы
'widgets' => '', // данные виждетов
'nav_menus' => '', // данные меню
'attachments' => '', // данные вложений
'posts' => '', // массив массивов: ID => array('post_type' => '', 'post_title' => '', 'post_excerpt' => '', 'post_name' => '', 'post_content' => '', 'menu_order' => '', 'comment_status' => '', 'thumbnail' => '', 'template' => '')
) );
Пример установки начального контента (взято из функции ядра):
admin-bar
Эта возможность включена по умолчанию и отключается хуком:
add_filter( 'show_admin_bar', '__return_false' );
Через get_theme_support( 'admin-bar' ) WP получает название колбек функции _admin_bar_bump_cb(), которая выводит css стили для отступа вверху html для админ бара.
Чтобы убрать/отключить этот отступ используйте такой код:
add_theme_support( 'admin-bar', [ 'callback'=>'__return_false' ] );
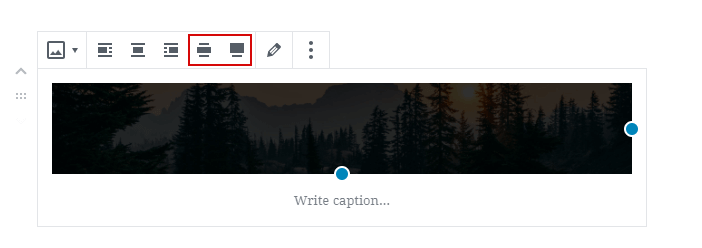
align-wide (WP 5.0 Guten)
Включает поддержку широкого выравнивания для картинок у блоков Гутенберга
add_theme_support( 'align-wide' );
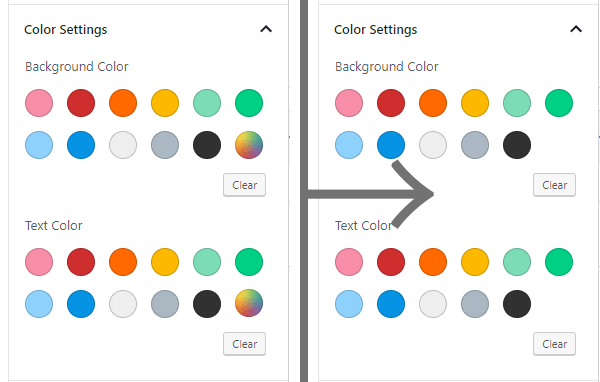
editor-color-palette (WP 5.0 Guten)
Определяет свою коллекцию цветов которые можно будет использовать при редактировании блоков.
Посмотрим на примере. Определим свою коллекцию цветов:
add_theme_support( 'editor-color-palette', [ [ 'name' => __( 'strong magenta', 'domain' ), 'slug' => 'strong-magenta', 'color' => '#a156b4', ], [ 'name' => __( 'light grayish magenta', 'domain' ), 'slug' => 'light-grayish-magenta', 'color' => '#d0a5db', ], [ 'name' => __( 'very light gray', 'domain' ), 'slug' => 'very-light-gray', 'color' => '#eee', ], [ 'name' => __( 'very dark gray', 'domain' ), 'slug' => 'very-dark-gray', 'color' => '#444', ], ] );
Получим в редакторе блоков:

Далее в css на фронте нужно описать следующие стили:
.has-strong-magenta-background-color {
background-color: #313131;
}
.has-strong-magenta-color {
color: #f78da7;
}
disable-custom-colors (WP 5.0 Guten)
По умолчанию цветовая палитра, предлагаемая блокам, позволяет пользователю выбрать любой цвет (отличный от цветов редактора или темы).
Если пользователей нужно ограничить в цвете, то можно можно отключить функцию выбора цвета с помощью:
add_theme_support( 'disable-custom-colors' );
Этот флаг гарантирует, что пользователи смогут выбирать цвета только из палитры редактора, предоставленной темой, или из цветов редактора по умолчанию, если тема не предоставила их.
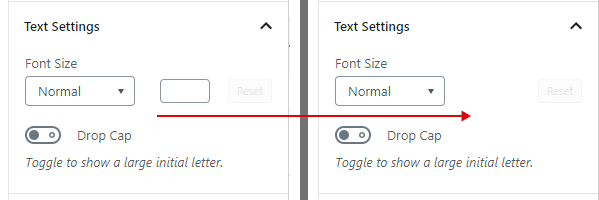
editor-font-sizes (WP 5.0 Guten)
Определяет свою коллекцию размеров для текста которые можно будет использовать при редактировании блоков.
Посмотрим на примере. Определим свою коллекцию размеров:
add_theme_support( 'editor-font-sizes', [ [ 'name' => 'My Small', 'shortName' => 'S', 'size' => 12, 'slug' => 'small' ], [ 'name' => 'My Regular', 'shortName' => 'M', 'size' => 16, 'slug' => 'regular' ], [ 'name' => 'My Large', 'shortName' => 'L', 'size' => 20, 'slug' => 'large' ], [ 'name' => 'My Larger', 'shortName' => 'XL', 'size' => 24, 'slug' => 'larger' ] ] );
Получим в редакторе блоков:

Далее на фронте в css стилях нужно описать размер, таким образом:
.has-regular-font-size {
font-size: 16px;
}
Подробнее читайте в отдельной статье (англ).
editor-gradient-presets (WP 5.4 Guten)
WordPress 5.4 позволяет вашей теме указать предварительный набор градиентов для фона блоков и кнопок.
Некоторые блоки имеют возможность выбора предопределенных градиентов из списка. Редактор блоков предоставляет стандартные предустановки градиента, но тема может перезаписать их и предоставить свои собственные. Делается это так:
add_theme_support( 'editor-gradient-presets', [ [ 'name' => __( 'Vivid cyan blue to vivid purple', 'domain' ), 'gradient' => 'linear-gradient(135deg,rgba(6,147,227,1) 0%,rgb(155,81,224) 100%)', 'slug' => 'vivid-cyan-blue-to-vivid-purple' ], [ 'name' => __( 'Vivid green cyan to vivid cyan blue', 'domain' ), 'gradient' => 'linear-gradient(135deg,rgba(0,208,132,1) 0%,rgba(6,147,227,1) 100%)', 'slug' => 'vivid-green-cyan-to-vivid-cyan-blue', ], [ 'name' => __( 'Light green cyan to vivid green cyan', 'domain' ), 'gradient' => 'linear-gradient(135deg,rgb(122,220,180) 0%,rgb(0,208,130) 100%)', 'slug' => 'light-green-cyan-to-vivid-green-cyan', ], [ 'name' => __( 'Luminous vivid amber to luminous vivid orange', 'domain' ), 'gradient' => 'linear-gradient(135deg,rgba(252,185,0,1) 0%,rgba(255,105,0,1) 100%)', 'slug' => 'luminous-vivid-amber-to-luminous-vivid-orange', ], [ 'name' => __( 'Luminous vivid orange to vivid red', 'domain' ), 'gradient' => 'linear-gradient(135deg,rgba(255,105,0,1) 0%,rgb(207,46,46) 100%)', 'slug' => 'luminous-vivid-orange-to-vivid-red', ], ] );
- name
- Читаемая метка (показанная выше), которая появляется во всплывающей подсказке и показывает пользователям описание градиента. Это важно для тех, кто использует программы чтения с экрана или испытывает трудности с восприятием цвета.
- gradient
- CSS-значение градиента, примененного к фоновому изображению блока. Подробные сведения о допустимых типах градиентов можно найти в документации mozilla.
- slug
- Уникальный ID градиента и используется для генерации CSS-классов, используемых редактором блоков.
За создание классов, которые применяют градиенты отвечают темы. Таким образом, чтобы применить градиент vivid-cyan-blue-to-vivid-purple, в теме нужно создать следующий класс:
.has-vivid-cyan-blue-to-vivid-purple-gradient-background {
background: linear-gradient( 135deg, rgba(6,147,227,1) 0%,rgb(155,81,224) 100% );
}
Отключение кастомных градиентов
Темы могут отключить возможность установки пользовательского градиента с помощью следующего кода:
add_theme_support( 'disable-custom-gradients' );
When set, users will be restricted to the default gradients provided in the block editor or the gradients provided via the editor-gradient-presets theme support setting.
После установки этого кода, у пользователй будут только градиенты, которые даются в Редакторе блоков по умолчанию, или градиенты указанный в опции editor-gradient-presets
disable-custom-font-sizes (WP 5.0 Guten)
Темы могут отключить возможность задавать пользовательские размеры шрифтов, с помощью следующего кода:
add_theme_support( 'disable-custom-font-sizes' );
Теперь, пользователи будут ограничены размерами по умолчанию, установленными в Gutenberg, или размерами, предоставленными через поддержки темы editor-font-sizes.
editor-styles (WP 5.0 Guten)
Включает опцию, которая подключает кастомные файлы стилей для редактора блоков. Такие стили добавляются в глобальную переменную $editor_styles функцией add_editor_style().
Не путайте с editor-style (нет s на конце), которая активируется при вызове функции add_editor_style() и используется не для TinyMCE редактора.
В классическом редакторе css файл стилей загружается в iframe редактора WYSIWYG без изменений. Гутенберг не использует iframe и чтобы убедиться, что ваши стили применяются только к содержимому редактора, стили автоматически изменяются: преобразуются (переписываются) определенные селекторы CSS. Это также позволяет Гутенбергу использовать ваши стили редактора в предварительном просмотре вариантов блоков.
Например, body { ... } превратиться в .editor-styles-wrapper { ... }. Это означает, что не всегда нужно ориентироваться на имена классов редактора напрямую.
Читайте также: Как настроить ширину контента в Гутенберг
Шаг 1:
Включаем вывод кастомных стилей для редактора блоков и добавляем свой файл стилей в список файлов для подключения (см. add_editor_style()):
# Включаем вывод кастомных стилей для редактора блоков
add_action( 'after_setup_theme', 'gutenberg_setup_theme' );
function gutenberg_setup_theme(){
// файл стилей для редактора блоков
add_theme_support( 'editor-styles' ); // включает поддержку
add_editor_style(); // добавляет файл стилей editor-style.css
}
Шаг 2:
Теперь, нужно создать файл с названием style-editor.css в корне темы и прописать туда стили для редактора:
/* Код для файла `style-editor.css` */
body {
background-color: #eee;
color: #333;
}
/* изменим ширину редактора блоков */
/* Основная ширина */
.wp-block {
max-width: 820px;
}
/* Ширина для "wide" блоков */
.wp-block[data-align="wide"] {
max-width: 1080px;
}
/* Шири на для "full-wide" блоков */
.wp-block[data-align="full"] {
max-width: none;
}
Можно назначить ширины соответствующие вашей теме. Можно использовать любые единицы: % или px.
Расположение и название добавляемого файла можно изменить, например так:
add_editor_style( 'css/wp-block-styles.css' );
В этом случае будет подключен указанный файл из родительской и/или дочерней темы.
Не рекомендуется слишком сильно менять стили редактора, чтобы они выглядели правильно и в классическом редакторе.
dark-editor-style (WP 5.0 Guten)
Это дополнение к editor-styles.
Если стиль редактора основан на темном фоне, можно добавить следующее, Чтобы настроить цвет пользовательского интерфейса для работы на темном фоне:
add_theme_support( 'editor-styles' ); // обязателен для работы следующей строки add_theme_support( 'dark-editor-style' );
wp-block-styles (WP 5.0 Guten)
Базовые стили редактора блоков подключаются всегда, когда редактор включен. Это делается через встроенный хук WP и функцию wp_common_block_scripts_and_styles():
add_action( 'wp_enqueue_scripts', 'wp_common_block_scripts_and_styles' ); // в функции wp_common_block_scripts_and_styles() вызывается такой код wp_enqueue_style( 'wp-block-library' );
Если включить эту опции так:
add_theme_support( 'wp-block-styles' );
То в дополнении к базовым стилям блоков будет подключен файл стилей - тема блоков.
if ( current_theme_supports( 'wp-block-styles' ) ) {
wp_enqueue_style( 'wp-block-library-theme' );
}
В результате на фронте в HEAD будет добавлен следующий файл стилей:
<link rel='stylesheet' id='wp-block-library-theme-css' href='http://dh5.com/core/wp-includes/css/dist/block-library/theme.min.css?ver=5.1' type='text/css' media='all' />
Вот какие стили находятся в этом файле /wp-includes/css/dist/block-library/theme.css:
responsive-embeds (WP 5.0 Guten)
Блоки встраивания (embeds) автоматически применяют стили к встроенному содержимому, чтобы отразить соотношение сторон содержимого, встроенного в iFrame. Блок с адаптивными стилями с указанными пропорциями будет выглядеть так:
<figure class="wp-embed-aspect-16-9 wp-has-aspect-ratio">...</figure>
Чтобы изменить размер содержимого и сохранить его соотношение сторон, элементу <body> требуется класс wp-embed-responsive. Он не устанавливается по умолчанию, а эту функцию нужно включить следующим кодом:
add_theme_support( 'responsive-embeds' );
core-block-patterns (c WP 5.5)
Это свойство активируется по умолчанию на очень раннем этапе (еще до события mu_plugin_loaded) и отвечает за регистрацию паттернов для блоков.
Регистрация паттернов происходит на событии init:
add_action( 'init', '_register_core_block_patterns_and_categories' );
Такой паттерн используется в параметре register_block_pattern().
Пример такого паттерна wp-includes/block-patterns/two-images.php.
Если вы не используете блочный редактор на сайте, то можно отменить регистрацию паттернов:
remove_theme_support( 'core-block-patterns' );
widgets-block-editor (c WP 5.8)
Эта функция включает редактор блоков для "Виджетов". Опция включается по умолчанию на хуке:
add_action( 'after_setup_theme', 'wp_setup_widgets_block_editor', 1 );
function wp_setup_widgets_block_editor() {
add_theme_support( 'widgets-block-editor' );
}
Отключение редактора блоков для виджетов
Вариант 1
Чтобы отключить редактор блоков, нужно отключить поддержку темы:
# Отключает редактор блоков для виджетов WordPress remove_theme_support( 'widgets-block-editor' );
Вариант 2
Чтобы отключить редактор блоков на странице виджетов можно использовать специальный хук use_widgets_block_editor:
# Отключает редактор блоков для виджетов WordPress add_filter( 'use_widgets_block_editor', '__return_false' );
block-templates (c WP 6.1)
add_action( 'after_setup_theme', 'add_block_templates_support' );
function add_block_templates_support() {
add_theme_support( 'block-templates' );
}
Поддержка block-templates включается автоматически с версии WP 6.1 если одни зи функций вернет true: wp_is_block_theme() или wp_theme_has_theme_json().
Код их ядра:
// Файл: wp-includes/default-filters.php
add_action( 'after_setup_theme', 'wp_enable_block_templates', 1 );
// файл: wp-includes/theme-templates.php
function wp_enable_block_templates() {
if ( wp_is_block_theme() || wp_theme_has_theme_json() ) {
add_theme_support( 'block-templates' );
}
}
block-template-parts (c WP 6.1)
add_action( 'after_setup_theme', 'add_block_template_part_support' );
function add_block_template_part_support() {
add_theme_support( 'block-template-parts' );
}
Читайте: https://gutenberg.10up.com/reference/Themes/block-template-parts/
Заметки
- Global. Массив. $_wp_theme_features
Список изменений
| С версии 2.9.0 | Введена. |
| С версии 3.4.0 | The custom-header-uploads feature was deprecated. |
| С версии 3.6.0 | The html5 feature was added. |
| С версии 3.6.1 | The html5 feature requires an array of types to be passed. Defaults to 'comment-list', 'comment-form', 'search-form' for backward compatibility. |
| С версии 3.9.0 | The html5 feature now also accepts 'gallery' and 'caption'. |
| С версии 4.1.0 | The title-tag feature was added. |
| С версии 4.5.0 | The customize-selective-refresh-widgets feature was added. |
| С версии 4.7.0 | The starter-content feature was added. |
| С версии 5.0.0 | The responsive-embeds, align-wide, dark-editor-style, disable-custom-colors, disable-custom-font-sizes, editor-color-palette, editor-font-sizes, editor-styles, and wp-block-styles features were added. |
| С версии 5.3.0 | The html5 feature now also accepts 'script' and 'style'. |
| С версии 5.3.0 | Formalized the existing and already documented ...$args parameter by adding it to the function signature. |
| С версии 5.4.0 | The disable-custom-gradients feature limits to default gradients or gradients added through editor-gradient-presets theme support. |
| С версии 5.5.0 | The core-block-patterns feature was added and is enabled by default. |
| С версии 5.5.0 | The custom-logo feature now also accepts 'unlink-homepage-logo'. |
| С версии 5.6.0 | The post-formats feature warns if no array is passed as the second parameter. |
| С версии 5.8.0 | The widgets-block-editor feature enables the Widgets block editor. |
| С версии 5.8.0 | The block-templates feature indicates whether a theme uses block-based templates. |
| С версии 6.0.0 | The html5 feature warns if no array is passed as the second parameter. |
| С версии 6.1.0 | The block-template-parts feature allows to edit any reusable template part from site editor. |
| С версии 6.1.0 | The disable-layout-styles feature disables the default layout styles. |
| С версии 6.3.0 | The link-color feature allows to enable the link color setting. |
| С версии 6.3.0 | The border feature allows themes without theme.json to add border styles to blocks. |
| С версии 6.5.0 | The appearance-tools feature enables a few design tools for blocks, see WP_Theme_JSON::APPEARANCE_TOOLS_OPT_INS for a complete list. |