edit_form_after_editor
Позволяет управлять содержимым, отображаемым после визуального редактора. По умолчанию ничего не выводится.

Использование
add_action( 'edit_form_after_editor', 'wp_kama_edit_form_after_editor_action' );
/**
* Function for `edit_form_after_editor` action-hook.
*
* @param WP_Post $post Post object.
*
* @return void
*/
function wp_kama_edit_form_after_editor_action( $post ){
// action...
}
- $post(WP_Post)
- Объект поста. Структуру объекта смотрите в описании к get_post().
Примеры
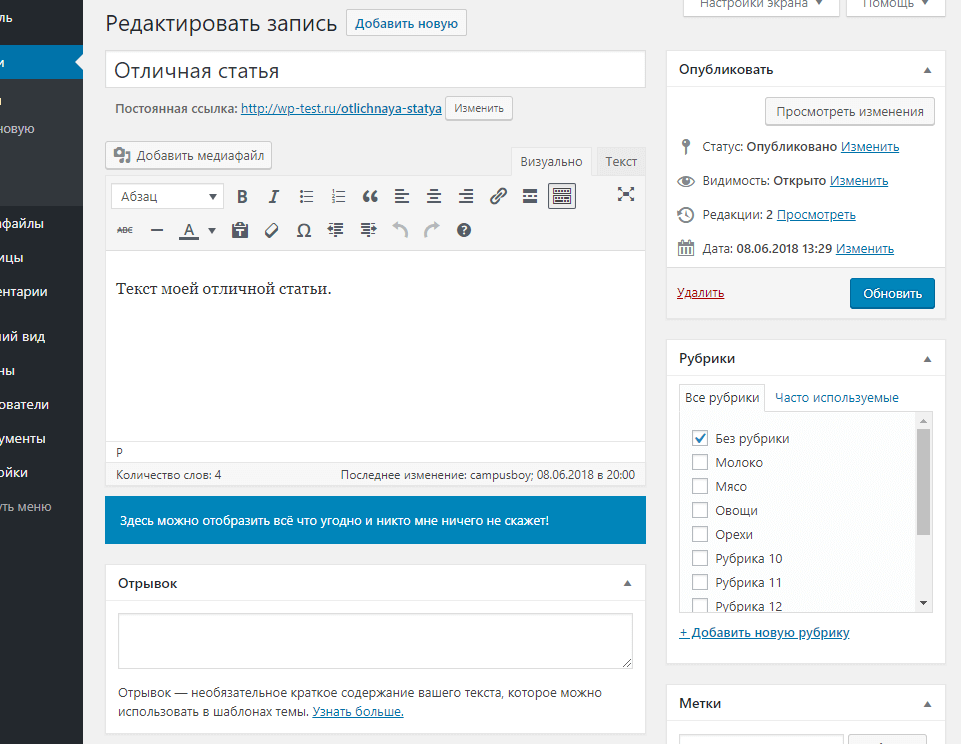
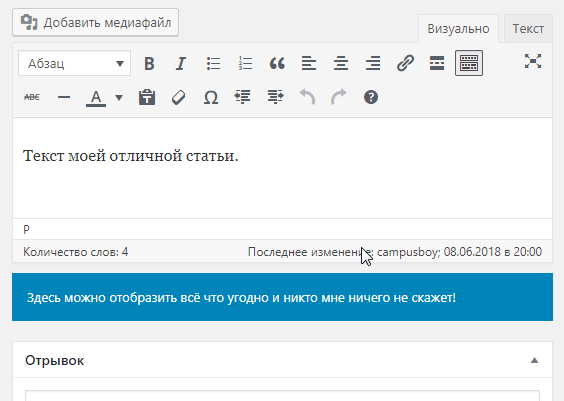
#1 Добавим блок после редактора контента у всех типов постов
add_action( 'edit_form_after_editor', 'post_edit_form_after_editor' );
function post_edit_form_after_editor( $post ) {
?>
<div style="margin-top: 10px;padding: 15px;color: #fff;background: #0085ba;">
Здесь можно отобразить всё что угодно и никто мне ничего не скажет!
</div>
<?php
}

Высота визуального редактора была уменьшена ради скриншота, в реальности она 300px.
#2 Добавим блок после редактора контента выборочно
add_action( 'edit_form_after_editor', 'post_edit_form_after_editor' );
function post_edit_form_after_editor( $post ) {
// Для записей
if ( $post->post_type === 'post' ) {
echo '<p>Вы редактируете Запись, поэтому видите данный блок.</p>';
}
// Для страниц
if ( $post->post_type === 'page' ) {
echo '<p>Вы редактируете Страницу, поэтому видите данный блок.</p>';
}
// Для собственного типа поста, к примеру "Сотрудники"
if ( $post->post_type === 'workers' ) {
echo '<p>Вы редактируете карточку Сотрудника, поэтому видите данный блок.</p>';
}
}
Список изменений
| С версии 3.5.0 | Введена. |
Где вызывается хук
В файле: /wp-admin/edit-form-advanced.php
edit_form_after_editor
wp-admin/edit-form-advanced.php 684
do_action( 'edit_form_after_editor', $post );
Где используется хук в WordPress
wp-admin/includes/admin-filters.php 91
add_action( 'edit_form_after_editor', '_enable_content_editor_for_navigation_post_type' );