edit_page_form
Позволяет добавить HTML код после вывода всех метабоксов на странице редактирования записи в админке в позиции normal, но до позиции advanced. Срабатывает только при добавлении/редактировании страницы (post_type = page). По умолчанию ничего не выводится.
О местах вывода (позиции) метабоксов читайте в описании к функции add_meta_box.
Для вывода подобного блока для других типов постов используйте хук edit_form_advanced.
Использование
add_action( 'edit_page_form', 'wp_kama_edit_page_form_action' );
/**
* Function for `edit_page_form` action-hook.
*
* @param WP_Post $post Post object.
*
* @return void
*/
function wp_kama_edit_page_form_action( $post ){
// action...
}
- $post(WP_Post)
- Объект поста. Структуру объекта смотрите в описании к get_post().
Примеры
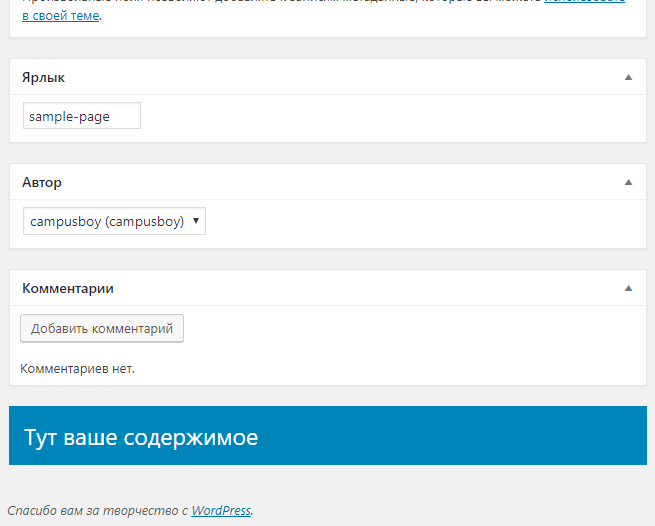
#1 Добавим свой блок
<?php
add_action( 'edit_page_form', 'add_block_edit_page_form' );
function add_block_edit_page_form( $post ) {
?>
<div class="my-box">
<h1>Тут ваше содержимое</h1>
</div>
<style>
.my-box h1 {
margin-top: 10px;
padding: 15px;
color: #ffffff;
background: #0085ba;
}
</style>
<?php
}
Список изменений
| С версии 1.5.0 | Введена. |
Где вызывается хук
В файле: /wp-admin/edit-form-advanced.php
edit_page_form
wp-admin/edit-form-advanced.php 733
do_action( 'edit_page_form', $post );
Где используется хук в WordPress
wp-includes/class-wp-embed.php 47
add_action( 'edit_page_form', array( $this, 'maybe_run_ajax_cache' ) );