Произвольное меню в WP 3.0+ (wp_nav_menu)
Широко известно, что в WordPress 3.0 добавлена поддержка произвольных меню (настраиваемых меню). Вещь, на мой взгляд, крайне удобная и полезная. Собственно, отсюда и эта статья.
Удобство заключается в том, что теперь можно создавать и конфигурировать меню прямо из админки, добавляя ссылки кликами по чекбоксам и меняя порядок ссылок простым перетаскиванием. В меню можно добавить ссылки на страницы, категории и отдельные посты. Можно создавать многоуровневые меню, так же в меню можно добавлять свои произвольные ссылки, о которых WordPress не знает. В общем, полная свобода действий.
Однако, чтобы такая "свобода" была доступна, нужно, скажем так, легким движением мышки, настроить вывод произвольного меню в шаблон.
Использовать такие меню будет крайне удобно, если пользоваться мультисайтовой возможностью WordPress, потому что для разных сайтов можно будет настраивать разные меню, а шаблон для них использовать один.
Заметка: меню работает через таксономию (nav_menu) WordPress, а произвольные (внешние) ссылки, записываются в основную таблицу БД posts. Такой подход более гибкий и динамичный, однако требует постоянной генерации таких меню.
Итак, приступим.
Видео по меню в WordPress
Включаем поддержку произвольных меню (wp_nav_menu)
Для начала нужно зарегистрировать возможность использования произвольных меню и сами меню. Делается это в файле functions.php,с помощью функции register_nav_menu(), так:
register_nav_menus(array( 'top' => 'Верхнее меню', //Название месторасположения меню в шаблоне 'bottom' => 'Нижнее меню' //Название другого месторасположения меню в шаблоне ));
Сейчас мы зарегистрировали 2 меню с идентификаторами 'top' и 'bottom' с соответствующими им названиями. Идентификаторы нужны, чтобы использовать их в теме, для указания того места, где, через функцию вывода wp_nav_menu(), будет выводиться созданное в админке меню. Названия зарегистрированных расположений мы увидим в админке, когда зайдем в раздел Внешний вид -> Меню.
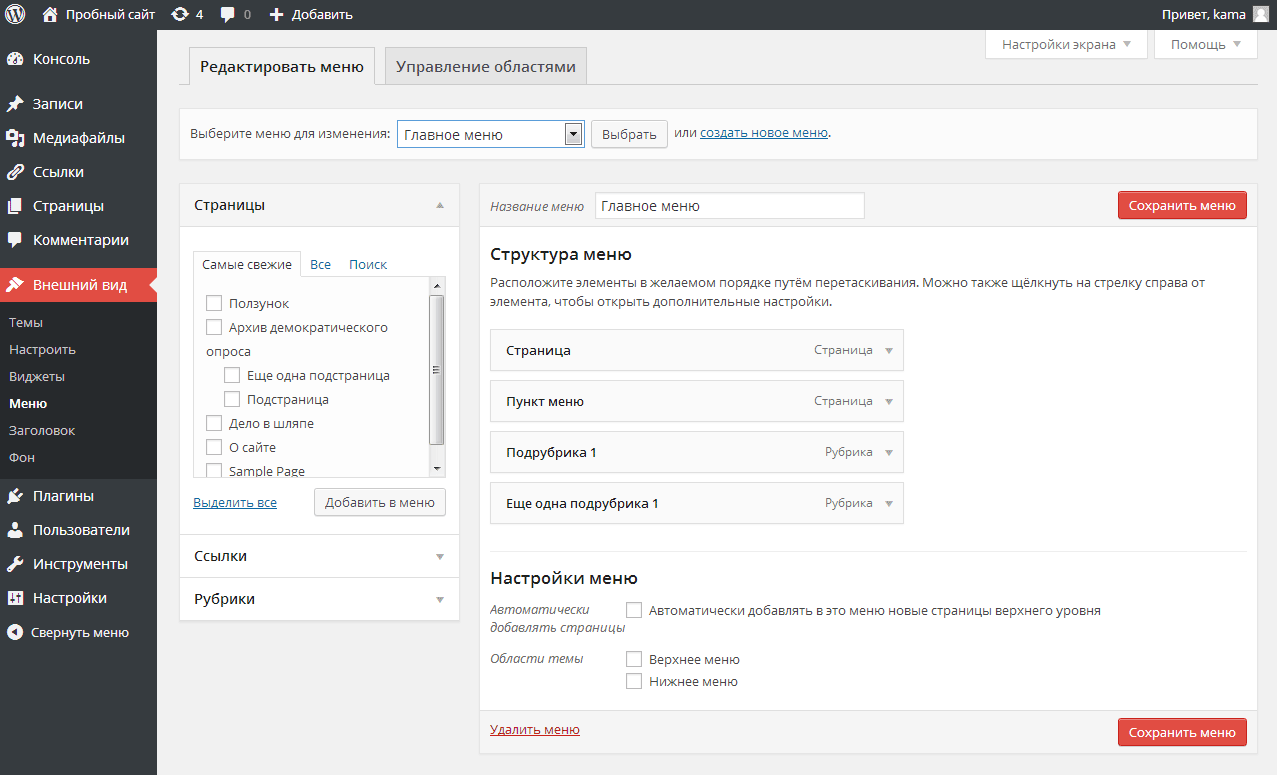
После того, как меню зарегистрированы, идем в админку и создаем свои меню (в данном примере 2 менюшки):
-
Задаем название меню (меню в шаблоне можно выводить по указанному названию, функцией wp_nav_menu()
-
Создаем пункты меню. Используем левый блок: страницы ссылки, рубрики
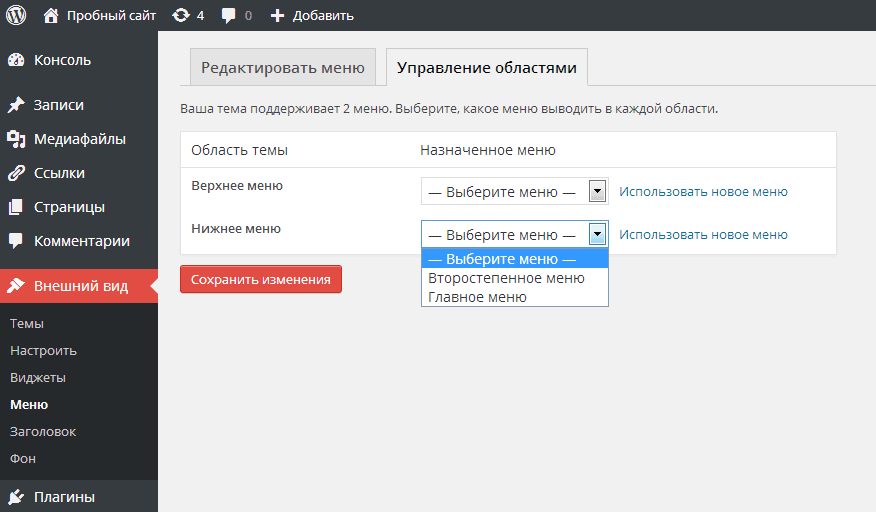
- Выбираем где будет расположено меню, так как мы зарегистрировали 2 менюшки, у нас будет 2 варианта: "Верхнее меню" и "Нижнее меню".
Поддержка произвольных меню в WordPress включается для каждой темы отдельно, такой строчкой в файле functions.php add_theme_support('menus'); Однако, в этой строчке нет необходимости, если мы регистрируем меню. В этом случаем поддержка будет включена автоматически.
Вывод произвольных меню через функцию wp_nav_menu
Меню зарегистрированы и созданы, осталось добавить их в шаблон. Делается это функцией wp_nav_menu(), которая может принимать следующие параметры:
wp_nav_menu( array( 'menu' => '', // (string) Название выводимого меню (указывается в админке при создании меню, приоритетнее // чем указанное местоположение theme_location - если указано, то параметр theme_location игнорируется) 'container' => 'div', // (string) Контейнер меню. Обворачиватель ul. Указывается тег контейнера (по умолчанию в тег div) 'container_class' => '', // (string) class контейнера (div тега) 'container_id' => '', // (string) id контейнера (div тега) 'menu_class' => 'menu', // (string) class самого меню (ul тега) 'menu_id' => '', // (string) id самого меню (ul тега) 'echo' => true, // (boolean) Выводить на экран или возвращать для обработки 'fallback_cb' => 'wp_page_menu', // (string) Используемая (резервная) функция, если меню не существует (не удалось получить) 'before' => '', // (string) Текст перед <a> каждой ссылки 'after' => '', // (string) Текст после </a> каждой ссылки 'link_before' => '', // (string) Текст перед анкором (текстом) ссылки 'link_after' => '', // (string) Текст после анкора (текста) ссылки 'depth' => 0, // (integer) Глубина вложенности (0 - неограничена, 2 - двухуровневое меню) 'walker' => '', // (object) Класс собирающий меню. Default: new Walker_Nav_Menu 'theme_location' => '' // (string) Расположение меню в шаблоне. (указывается ключ которым было зарегистрировано меню в функции register_nav_menus) ) );
В данном примере в шаблон нужно вставить примерно (зависит от необходимых вам параметров) такие, 2 кода:
#1. Вывод меню по расположению
Верхнее меню. Вставляем в шапку шаблона (header.php), там где будет выводится верхнее (top) меню:
<?php wp_nav_menu( array( 'menu_class'=>'menu', 'theme_location'=>'top', 'after'=>' /' ) ); ?>
Выведет созданное в админке меню, прикрепленное к расположению "Верхнее меню" с подобной структурой:
<div class='<классы WP>'> <ul class='menu'> <li><a class='<классы WP>' href="#">Анкор ссылки</a> /</li> <li><a class='<классы WP>' href="#">Анкор ссылки</a> /</li> <li><a class='<классы WP>' href="#">Анкор ссылки</a> /</li> </ul> </div>
Нижнее меню. Вставляем в подвал шаблона (footer.php), там где будет выводится нижнее (bottom) меню:
<?php wp_nav_menu('menu_class=bmenu&theme_location=bottom'); ?>
Выведет созданное в админке меню, прикрепленное к расположению "Нижнее меню". Структура будет идентичная первой.
Обратите внимание, в первом варианте параметры были переданы через массив (array). Во втором через строку. Оба варианта правильны. Это обычное дело для функций WordPress - параметры можно передавать как массивом, так и строкой (строка потом преобразовывается в массив).
#2 Выводим меню по названию
Чтобы вывести меню по его названию можно воспользоваться аргументом 'menu'. Название указывается, то которое было задано при создании меню в админке. В нашем примере (см. картинку) "Главное меню". Аргумент menu обладает большим приоритетом чемtheme_location, а значит, если мы выводим по названию, то параметр theme_location будет игнорироваться.
<?php wp_nav_menu('menu=Главное меню'); ?>
Можно указать ID меню, а не название. Так, при изменении названия меню, код останется рабочим. ID меню можно посмотреть в УРЛ во время редактирования меню:
<?php wp_nav_menu('menu=455'); ?>
Заметки
Уберем обертку Div
Вы наверное обратили внимание, что меню "оборачивается", часто, ненужным тегом div. Его можно удалить, указав в аргументах для функции wp_nav_menu() пустой параметр 'container'=>''.
Изменяем параметры по умолчанию
Чтобы постоянно не указывать один и те же параметр для вставляемых меню, их можно переопределить в functions.php. Делается это через фильтр wp_nav_menu_args:
register_nav_menus(array(
'top' => 'Верхнее меню',
'bottom' => 'Нижнее меню'
));
add_filter( 'wp_nav_menu_args', 'my_wp_nav_menu_args' );
function my_wp_nav_menu_args( $args='' ){
$args['container'] = '';
return $args;
}
По аналогии, можно создать свои аргументы по умолчанию: $args['аргумент'] = 'значение'.
Проверка зарегистрировано ли меню
В WordPress так же есть, функция условия: has_nav_menu('top') - проверяет было ли зарегистрировано расположение меню top. Если меню не указано, то функция wp_nav_menu() сработает, как wp_list_pages(), но "обворачиватель" div останется, несмотря на то что в аргументах мы его убрали. Решить эту проблему можно так:
if (has_nav_menu('top')){
wp_nav_menu( array(
'container' => '',
'theme_location' => 'top',
'menu_class' => 'menu')
);
} else {
echo '<ul class="menu">';
wp_list_pages( array('depth' => 1, 'title_li' => '' ));
echo '</ul>';
}
Параметр walker
Из всех передаваемых аргументов, непонятным является walker. Для тех, кто хочет разобраться для чего он нужен, читайте раздел в описании функции wp_nav_menu(). Там коротко и ясно описан принцип. Если очень коротко, то с его помощью можно внедриться в процесс генерации меню и изменить его как угодно.
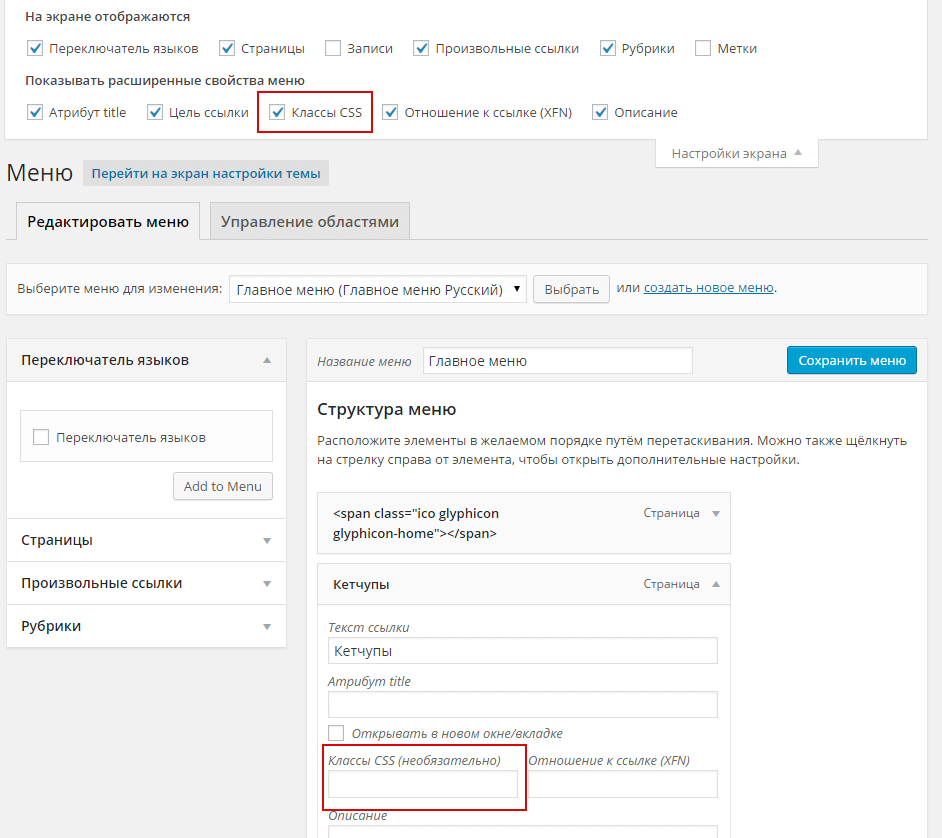
Включение доп. параметров у меню
Меню можно настроить, например, можно добавить возможность указывать CSS класс для элемента меню, для ссылки меню. Для этого откройте вкладку «Настройки экрана»: