10+ приемов с админкой WordPress (сайт для клиента)
Одной из важнейших составных частей блога на движке WordPress является административная панель (админка). Именно с ее помощью пользователи имеют возможность управлять сайтом: дизайном, сообщениями, записями и многим другим. Разработчики сайтов должны осуществлять контроль над админкой, чтобы действия клиента не влияли кардинальным образом на внешний вид ресурса и его функциональность. Для этого, ниже описаны 10 различных хаков упрощающих контроль над админкой WordPress.
По теме:
Удаление пунктов меню в админ-панели
Build In PostПри создании блога целесообразно запретить доступ к определенным функциям. Таким образом удастся избежать многих проблем, включая случайное удаление основной темы. Для этого необходимо внедрить код в имеющийся файл темы functions.php. Следует добавить, что такое удаление пунктов меню не запрещает прямой доступ к ним (доступ по ссылке), а всего лишь визуально убирает пункты меню:
add_action( 'admin_menu', 'remove_admin_menus' );
function remove_admin_menus(){
global $menu;
$unset_titles = [
__( 'Dashboard' ),
__( 'Posts' ),
__( 'Media' ),
__( 'Links' ),
__( 'Pages' ),
__( 'Appearance' ),
__( 'Tools' ),
__( 'Users' ),
__( 'Settings' ),
__( 'Comments' ),
__( 'Plugins' ),
];
end( $menu );
while( prev( $menu ) ){
$value = explode( ' ', $menu[ key( $menu ) ][0] );
$title = $value[0] ?: '';
if( in_array( $title, $unset_titles, true ) ){
unset( $menu[ key( $menu ) ] );
}
}
}
Нужно пояснить что:
__('Dashboard')— главная страница админки (консоль);__('Posts')— пункт меню "Записи";__('Media')— пункт меню "Медиафайлы" (картинки, видео и т.п.);__('Links')— никому не нужный, пункт меню "Ссылки";__('Pages')— пункт меню "Страницы";__('Appearance')— пункт меню "Внешний вид";__('Tools')— пункт меню "инструменты" — это где всякие там: "импорт", "экспорт";__('Users')— пользователи;__('Settings')— пункт меню "Настройки". Его очень даже можно закрыть для клиентов, а то они настроят ...;__('Comments')— комментарии;__('Plugins')— ну и наконец, святое: пункт меню "Плагины".
Также, существует специальная функция WP для удаления пунктов меню и подменю: remove_menu_page() и remove_submenu_page().
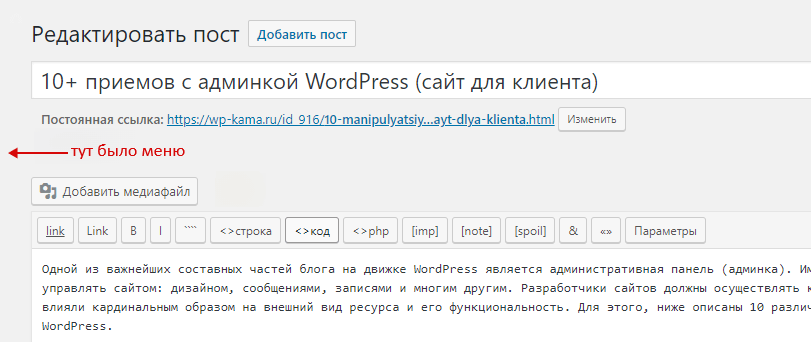
Скрываем (удаляем) админ-меню полностью
Build In PostКод ниже пригодится, если вам нужно полностью убрать основное меню в админ-панели WordPress, но при этом не закрывать доступ к страницам/пунктам меню по прямым ссылкам.
add_action( 'admin_head', 'kill_adminmenu' );
function kill_adminmenu() {
$GLOBALS['menu'] = array();
echo '
<style>
#adminmenuwrap, #adminmenuback{ display:none !important; }
#wpcontent{ margin-left:10px !important; }
</style>
';
}
Вставляем код куда-нить в functions.php и у нас больше нет меню в админ-панели. Тут меню убирается визуально и не закрывает доступ к пунктам меню по прямой ссылке.
Получим:
Свой логотип на странице входа
Build In PostКод ниже показывает как добавить свое (кастомное, произвольное) лого на страницу входа. Точнее, как заменить логотип WordPress на свой логотип. Какой либо практической пользы такой хак не принесет, но увеличит привлекательность и внешний вид сайта, а клиенты порадуются тому, что будут видеть собственный логотип при входе в админку.
Код ниже нужно добавить в файл темы functions.php. Важно: логотип (картинка custom-login-logo.gif) должен находился по указанному адресу (в папке images в каталоге темы).
add_action( 'login_head', 'my_custom_login_logo' );
function my_custom_login_logo(){
$url = get_bloginfo('template_directory') . '/images/custom-login-logo.gif';
echo "
<style>
h1 a { background-image: url( $url ) !important; }
</style>
";
}
Еще примеры расширения страницы входа смотрите здесь.
Тоже самое можно реализовать с помощью плагина «The Custom admin branding».
Изменение внутреннего логотипа админки
Данный хак дополнит предыдущий и увеличит ощущение того, что блог создавался именно для конкретного клиента. Если мы вставим этот код в файл темы functions.php, то логотип в верхнем левом углу в админке WP изменится на нужный нам (custom-logo.gif).
Важно, чтобы логотип (картинка custom-logo.gif) находилась по указанному адресу (в папке images в каталоге темы).
## Изменение внутреннего логотипа админки. Для версий с dashicons
add_action('add_admin_bar_menus', 'reset_admin_wplogo');
function reset_admin_wplogo( ){
remove_action( 'admin_bar_menu', 'wp_admin_bar_wp_menu', 10 ); // удаляем стандартную панель (логотип)
add_action( 'admin_bar_menu', 'my_admin_bar_wp_menu', 10 ); // добавляем свою
}
function my_admin_bar_wp_menu( $wp_admin_bar ) {
$wp_admin_bar->add_menu( array(
'id' => 'wp-logo',
'title' => '<span style="font-family:dashicons; font-size:20px;" class="dashicons dashicons-carrot"></span>', // иконка dashicon
// можно вставить картинку <img style="max-width:100%;height:auto;" src="'. get_bloginfo('template_directory') .'/images/custom-logo.gif" alt="" >
'href' => home_url('/about/'),
'meta' => array(
'title' => 'О моем сайте',
),
) );
}
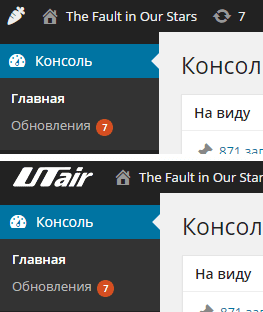
В результате получим что-то такое:

Код для WordPress ниже 3.8
function my_custom_logo(){
echo '<style type="text/css">
#header-logo { background-image: url('. get_bloginfo('template_directory') .'/images/custom-logo.gif) !important; }
</style>';
}
add_action('admin_head', 'my_custom_logo');
Отключение сообщений о необходимости обновиться
Пакеты обновлений для WordPress разработчики движка выпускают часто. Их обязательно необходимо устанавливать, чтобы поддержать меры безопасности на должном уровне.
Однако клиентам о различных обязательных изменениях лучше не знать. Это позволит избежать необоснованного волнения, что что-то не так с сайтом. Делается это просто, следует вставить такой код в файл темы functions.php:
if( ! current_user_can( 'edit_users' ) ){
add_filter( 'auto_update_core', '__return_false' ); // обновление ядра
add_filter( 'pre_site_transient_update_core', '__return_null' );
}
Удаление лишних виджетов из консоли WordPress
Множество полезных функций присутствует в панели управления версий 2.7 и выше. Они очень удобны и дают возможность просматривать статистику блога и различные новинки на сайте разработчиков и т.п. Однако, некоторые из виджетов совершенно не нужны клиентам и разумно их вообще отключить. Делается это добавлением такого кода в файл темы function.php:
## Удаление виджетов из Консоли WordPress
add_action( 'wp_dashboard_setup', 'clear_dash', 99 );
function clear_dash(){
$side = & $GLOBALS['wp_meta_boxes']['dashboard']['side']['core'];
$normal = & $GLOBALS['wp_meta_boxes']['dashboard']['normal']['core'];
// die( print_r($GLOBALS['wp_meta_boxes']['dashboard']) ); // смотрим что есть...
$remove = array(
'dashboard_activity', // последняя активность
'dashboard_primary', // новости wordpress
//'dashboard_right_now', // консоль
);
foreach( $remove as $id ){
unset( $side[$id], $normal[$id] ); // или $side или $normal
}
// удалим welcome панель
remove_action( 'welcome_panel', 'wp_welcome_panel' );
}
Подробнее про удаление виджетов из консоли WordPress я описывал в этой статье.
Избирательное удаление виджетов для конкретных пользователей и групп
Скрытие некоторых блоков для определенных групп пользователей иногда бывает полезным. Нижеприведенный код показывает как удалить блок произвольных полей на странице редактирования поста для пользователя с уровнем ниже "редактора" (автор, помощник, подписчик):
add_action('admin_init','customize_meta_boxes');
function customize_meta_boxes(){
if( current_user_can('moderate_comments') )
return;
remove_meta_box('postcustom', 'post', 'normal');
}
Список возможных значений прав пользователей смотрите в описании функции current_user_can().
Этот код также как и остальные вставляем в functions.php
Добавление виджетов в консоль (админку)
Определенные функции в панели администратора необходимы, при этом они могут не входить в стандартный пакет. В таком случае создатель сайта должен их добавить самостоятельно, посредством вставки следующего кода в файл functions.php:
function example_dashboard_widget_function(){
// Показать то, что вы хотите показать
echo "Привет, мир. Я — великий виджет админки, созданный великими программистами";
}
// Создаем функцию, используя хук действия
function example_add_dashboard_widgets() {
wp_add_dashboard_widget('example_dashboard_widget', 'Пример виджета админки', 'example_dashboard_widget_function');
}
// Хук в 'wp_dashboard_setup', чтобы зарегистрировать нашу функцию среди других
add_action('wp_dashboard_setup', 'example_add_dashboard_widgets' );
Изменение цвета шапки админки
C версии 3.8 WordPress представляет множество цветовых схем, среди которых можно подобрать наиболее подходящую.
Иногда возможно нужно изменить белый фон шапки админки, например чтобы цвета соответствовали цветам бренда клиента или еще по каким-то причинам. Чтобы изменить цветовую схему воспользуйтесь следующим хуком и укажите цвета в CSS стилях:
add_action('admin_head', 'custom_colors');
function custom_colors() {
echo '<style type="text/css">
#wphead{background:#069}
</style>';
}
Таким же образом можно указать CSS стили для любых других элементов админки.
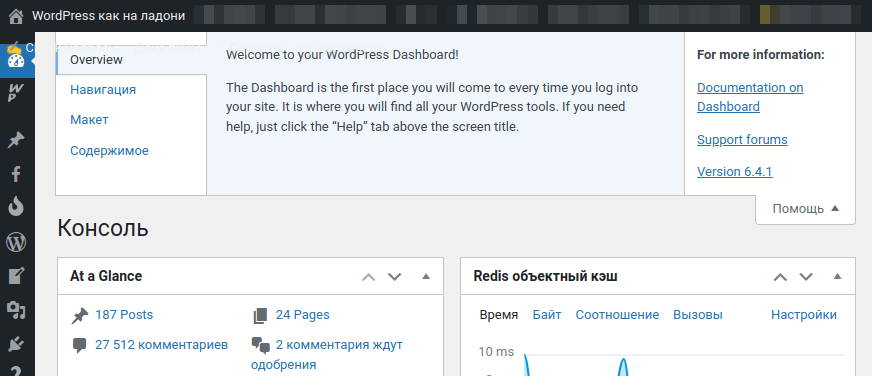
Добавление сообщений с дополнительной справкой
У основной массы клиентов могут возникать проблемы с пониманием даже простых вещей при использовании WordPress.
Для таких случаев существует контекстная справка для отдельной страницы админки. Она отвечает на некоторые вопросы. Справка находится вверху страницы.
Внедрение такой справки производится подобным кодом:
add_action( 'current_screen', 'action_function_name_9874' );
function action_function_name_9874( $screen ) {
$help = '<p>The left-hand navigation menu provides links to all of the WordPress administration screens, with submenu items displayed on hover. You can minimize this menu to a narrow icon strip by clicking on the Collapse Menu arrow at the bottom.</p>';
$help .= '<p>Links in the Toolbar at the top of the screen connect your dashboard and the front end of your site, and provide access to your profile and helpful WordPress information.</p>';
$screen->add_help_tab(
array(
'id' => 'help-navigation',
'title' => 'Navigation',
'content' => $help,
)
);
$screen->set_help_sidebar(
'<p><strong>' . __( 'For more information:' ) . '</strong></p>' .
'<p>' . __( '<a href="https://wordpress.org/documentation/article/comments-screen/">Documentation on Comments</a>' ) . '</p>' .
'<p>' . __( '<a href="https://wordpress.org/documentation/article/understand-comment-spam/">Documentation on Comment Spam</a>' ) . '</p>' .
'<p>' . __( '<a href="https://wordpress.org/documentation/article/keyboard-shortcuts-classic-editor/#keyboard-shortcuts-for-comments">Documentation on Keyboard Shortcuts</a>' ) . '</p>' .
'<p>' . __( '<a href="https://wordpress.org/support/forums/">Support forums</a>' ) . '</p>'
);
$screen->set_screen_reader_content(
array(
'heading_views' => __( 'Filter comments list' ),
'heading_pagination' => __( 'Comments list navigation' ),
'heading_list' => __( 'Comments list' ),
)
);
}
Изменение размера картинки по умолчанию для вставки в контент записи
При добавлении файла в запись, WordPress предлагает свои настройки отображения файла по-умолчанию. Если постоянно приходится менять эти настройки после добавления файла и есть предпочитаемые параметры для выравнивания, вида ссылки и размера, то можно выставить те настройки, которые вы используете чаще всего. Таким образом сэкономив время на постоянные переключениях в этой секции настроек.
Воспользуемся функцией, которую необходимо добавить в файл functions.php. Комбинирую аргументы в функции, можно подобрать настройки для себя.
Предположим, предпочтительным является выравнивание по центру, ссылка — нет, т.е. изображение не кликабельное в записи, и размер — полный.
Чтобы это сделать нужно изменить значение настроек:
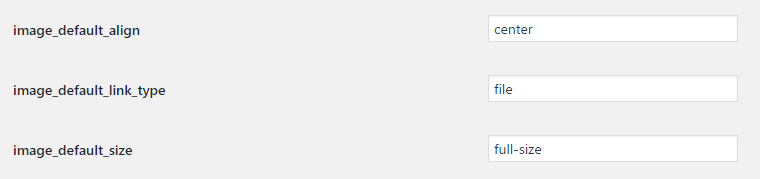
- image_default_align - left, right, center, none
- image_default_link_type - file, attachment, post, none
- image_default_size - thumbnail, medium, large, full-size
Изменение настроек через админку
Заходим на скрытую страницу всех настроек example.com/wp-admin/options.php и находим там вышеупомянутые настройки и меняем их:
Через хук
Для этого изменим значение настроек при активации темы через хук after_switch_theme:
## Настройки отображения файла по умолчанию
add_action( 'after_switch_theme', 'my_display_attachment_settings' );
function my_display_attachment_settings() {
update_option( 'image_default_align', 'center' ); // left, right, center, none
update_option( 'image_default_link_type', 'none' ); // file, attachment, post, none
update_option( 'image_default_size', 'large' ); // thumbnail, medium, large, full-size
}
Мониторинг ошибок сервера из админки
Известно всем, в WordPress можно создавать виджеты. Это можно использовать чтобы следить за PHP ошибками из консоли. Допустим, пользователь зашел на сайт и увидел какую-то ошибку, о которой вы возможно не знаете, эта ошибка была записана в лог ошибок сервера, чтобы просматривать такие ошибки прямо из консоли используйте нижеследующий код. Функция, которая будет считывать файл с логами PHP ошибок сервера и выводить ошибки из него в виджет. Также, можно будет очистить этот лог файл прямо из админки WP.
Чтобы включить логирование ошибок в лог файл и указать путь до такого лог файла. Нужно включить контсанту WP_DEBUG и указать константу WP_DEBUG_LOG
// Добавляем виджет
add_action( 'wp_dashboard_setup', 'slt_dashboard_widgets' );
function slt_dashboard_widgets(){
wp_add_dashboard_widget( 'slt-php-errors', 'PHP errors', 'slt_PHPErrorsWidget' );
}
/** Логи ошибок в виджете админ-панели, в консоли
--------------------------------------------------------------------- */
function slt_PHPErrorsWidget() {
if( ! defined( 'WP_DEBUG_LOG' ) ){
return;
}
$logfile = WP_DEBUG_LOG;
$displayErrorsLimit = 100; // Максимальное количество ошибок, показываемых в виджете
$errorLengthLimit = 300; // Максимальное число символов для описания каждой ошибки
$fileCleared = false;
$userCanClearLog = current_user_can( 'manage_options' );
// Очистить файл?
if( $userCanClearLog && isset( $_GET["slt-php-errors"] ) && $_GET["slt-php-errors"]=="clear" ){
$handle = fopen( $logfile, "w" );
fclose( $handle );
$fileCleared = true;
}
// Читаем файл
if( file_exists( $logfile ) ){
$errors = file( $logfile );
$errors = array_reverse( $errors );
if ( $fileCleared ) echo '<p><em>Файл очищен.</em></p>';
if ( $errors ) {
echo '<p> Ошибок: '. count( $errors ) . '.';
if ( $userCanClearLog )
echo ' [ <b><a href="'. admin_url() .'?slt-php-errors=clear" onclick="return confirm(\'Вы уверенны?\');">Очистить файл логов</a></b> ]';
echo '</p>';
echo '<div id="slt-php-errors" style="max-height:500px; overflow:auto; padding:5px; background-color:#FAFAFA;">';
echo '<ol style="padding:0; margin:0;">';
$i = 0;
foreach( $errors as $error ){
echo '<li style="padding:2px 4px 6px; border-bottom:1px solid #ececec;">';
$errorOutput = preg_replace( '/\[([^\]]+)\]/', '<b>[$1]</b>', $error, 1 );
if( strlen( $errorOutput ) > $errorLengthLimit ){
echo substr( $errorOutput, 0, $errorLengthLimit ).' [...]';
}
else
echo $errorOutput;
echo '</li>';
$i++;
if( $i > $displayErrorsLimit ){
echo '<p><em>Набралось больше чем '. $displayErrorsLimit .' ошибок в файле...</em></p>';
break;
}
}
echo '</ol></div>';
}
else {
echo '<p>Ошибок нет!</p>';
}
}
else {
echo '<p><em>Произошла ошибка чтения лог файла.</em></p>';
}
}
Упрощаем ссылку входа
Прием устарел! С версии 3.4. ссылка /login перенаправляет на страницу входа /wp-login.php по умолчанию.
Ссылка на страницу входа (логина) в WordPress выглядит: http://example.com/wp-login.php, т.е. для входа нужно набирать в адресной строке: wp-login.php что менее удобно чем просто login, поэтому логично поправить этот момент и сделать так, чтобы по ссылке http://example.com/login пользователя бы перекидывало на страницу http://example.com/wp-login.php. Задача реализуется 2-мя способами:
Способ 1: Дополняем файл .htaccess такой строкой:
RewriteRule ^login$ http://example.com/wp-login.php [NC,L]
Не забудьте example.com заменить на свой сайт.
Способ 2: вставляем код в functions.php:
/* редирект с login на /wp-login.php и с admin на /wp-admin */
add_action('template_redirect', 'kama_login_redirect');
function kama_login_redirect(){
if( strpos($_SERVER['REQUEST_URI'], 'login')!==false )
$loc = '/wp-login.php';
elseif( strpos($_SERVER['REQUEST_URI'], 'admin')!==false )
$loc = '/wp-admin/';
if( $loc ){
header( 'Location: '.get_option('site_url').$loc, true, 303 );
exit;
}
}
Этот пример удобнее тем, что нет никаких example.com... и не надо редактировать .htaccess — все изменения остаются как бы "внутри" темы.