HTTPS для OpenServer (SSL сертификат)
Способ 1
#1 Создаем .bat файл
C:\OpenServer\userdata\config\cert_files\generate-DOM-CERT.bat со следующим кодом:
: Version 1.0 : Author unknown (improved by Kama - wp-kama.ru) @echo off : parameters set DOM=demo.ru set DOM_KEY=demo set APACHE_VER=Apache_2.4-PHP_7.2-7.3-x64 : create .txt config file set config_txt=generate-temp-config.txt ( echo nsComment = "Open Server Panel Generated Certificate" echo basicConstraints = CA:false echo subjectKeyIdentifier = hash echo authorityKeyIdentifier = keyid,issuer echo keyUsage = nonRepudiation, digitalSignature, keyEncipherment echo. echo subjectAltName = @alt_names echo [alt_names] echo DNS.1 = %DOM% echo DNS.2 = www.%DOM% ) > %config_txt% mkdir %DOM_KEY% set OSAPACHE_DIR=%~dp0..\..\..\modules\http\%APACHE_VER% set OPENSSL_CONF=%OSAPACHE_DIR%\conf\openssl.cnf "%OSAPACHE_DIR%\bin\openssl" req -x509 -sha256 -newkey rsa:2048 -nodes -days 5475 -keyout %DOM_KEY%\%DOM_KEY%-rootCA.key -out %DOM_KEY%\%DOM_KEY%-rootCA.crt -subj /CN=OSPanel-%DOM_KEY%/ "%OSAPACHE_DIR%\bin\openssl" req -newkey rsa:2048 -nodes -days 5475 -keyout %DOM_KEY%/%DOM_KEY%-server.key -out %DOM_KEY%\%DOM_KEY%-server.csr -subj /CN=%DOM_KEY%/ "%OSAPACHE_DIR%\bin\openssl" x509 -req -sha256 -days 5475 -in %DOM_KEY%\%DOM_KEY%-server.csr -extfile %config_txt% -CA %DOM_KEY%\%DOM_KEY%-rootCA.crt -CAkey %DOM_KEY%\%DOM_KEY%-rootCA.key -CAcreateserial -out %DOM_KEY%\%DOM_KEY%-server.crt "%OSAPACHE_DIR%\bin\openssl" dhparam -out %DOM_KEY%\%DOM_KEY%-dhparam.pem 2048 del %DOM_KEY%\%DOM_KEY%-server.csr del %DOM_KEY%\%DOM_KEY%-dhparam.pem del %DOM_KEY%\%DOM_KEY%-rootCA.srl del %config_txt% pause
Параметры:
- DOM — домен для которого создается сертификат
- DOM_KEY — как будет называться папка с сертификатами и префикс у файлов сертификата. Указываем тут домен без зоны или сокращенное название домена, чтобы вам было понятно от какого домена текущий сертификат.
- APACHE_VER — имя папки апач сервера из
C:\OpenServer\modules\http\. Из этого сервера будет использована библиотекаopensslдля создания сертификатов.
Между = в параметрах не должно быть пробелов!
// Правильно set DOM_KEY=demo // Неправильно set DOM_KEY= demo set DOM_KEY = demo
Чтобы создать очередной сертификат для домена, нужно будет просто открыть этот файл, изменить параметры и запустить его.
#2 Запускаем файл generate-DOM-CERT.bat (как обычный юзер, НЕ админ!)
Для запуска делаем двойной клик по файлу. Файл создаст папку домена (параметр DOM_KEY) и в ней файлы сертификатов.
#3 Добавляем созданный сертификат в хранилище сертификатов Windows
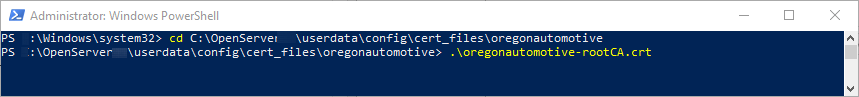
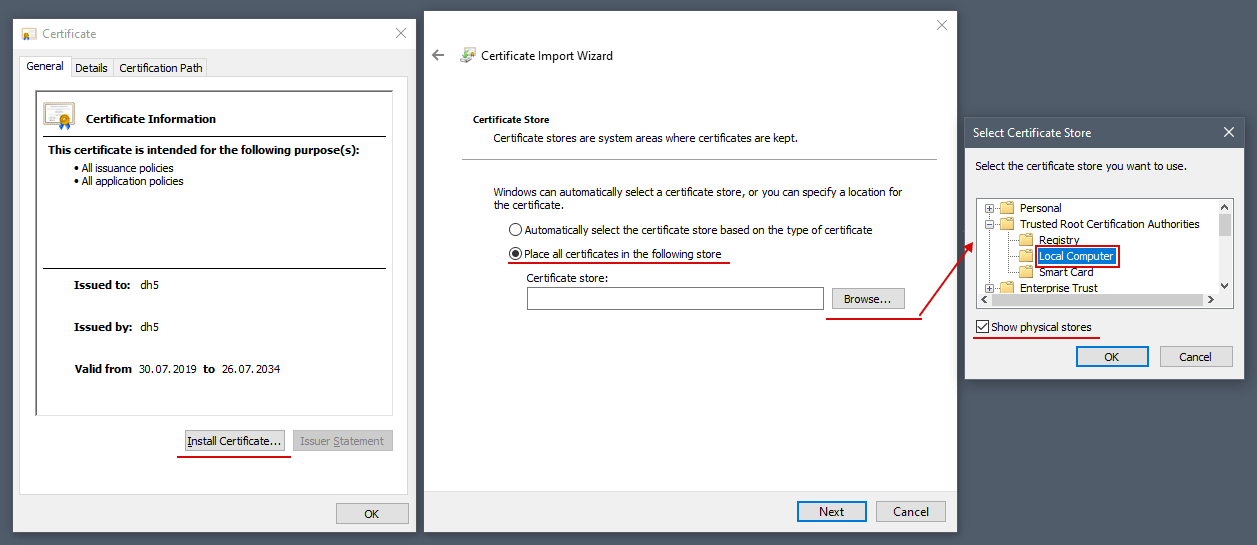
Для этого запускаем файл DOM_KEY/DOM_KEY-rootCA.crt.
ВАЖНО! На некоторых версиях windows Файл надо запускать с правами админа! Если в контекстном меню нет пункта "Открыть от админа", то открываем cmd/powerShell от админа и уже от туда запускаем файл сертификата. Выглядит это так:
Далее: Install Certificate > Current User > Trusted User Sertificate > Local Computer
Если нет local computer, то выбираем Enterprise.
#4 Копируем файл конфигурации апача
C:\OpenServer\userdata\config\Apache_2.4-PHP_7.2-7.3-x64_vhost.conf в корневую папку сайта (туда где лежит wp-config.php).
#5 Изменяем скопированный файл конфигурации
Apache_2.4-PHP_7.2-7.3-x64_vhost.conf — поправляем в нем пути до созданных файлов сертификатов.
Должен получится примерно такой код файла:
<VirtualHost *:%httpport%> DocumentRoot "%hostdir%" ServerName "%host%" ServerAlias "%host%" %aliases% ScriptAlias /cgi-bin/ "%hostdir%/cgi-bin/" </VirtualHost> <IfModule ssl_module> <VirtualHost *:%httpsport%> DocumentRoot "%hostdir%" ServerName "%host%" ServerAlias "%host%" %aliases% ScriptAlias /cgi-bin/ "%hostdir%/cgi-bin/" SSLEngine on SSLCertificateFile "%sprogdir%\userdata\config\cert_files\DOM_KEY\DOM_KEY-server.crt" SSLCertificateKeyFile "%sprogdir%\userdata\config\cert_files\DOM_KEY\DOM_KEY-server.key" </VirtualHost> </IfModule>
#6 Готово!
Перезагружаем OpenServer и возможно браузер.
Способ 2: альтернативный более простой и быстрый
#1 Устанавливаем утилиту mkcert
В официальном репозитории есть инструкции для разных систем, но так как мы хотим установить сертификаты для OpenServer, значит у нас — Windows. Для установки на Windows сначала понадобится установленный Chocolatey или Scoop. В зависимости от выбранного пакетного менеджера (я использую Chokolatey) запускаем в терминале одну из следующих команд:
#Chocolatey choco install mkcert
#Scoop scoop bucket add extras scoop install mkcert
После установки можно проверить успешность, активировав команду mkcert. Затем запустить команду:
mkcert -install
#2 Создаём сертификаты для доменов
- Переходим в директорию
C:\OSPanel\userdata\config\cert_files(у вас путь может отличаться) и запускаем из неё терминал. - Запускаем команду
mkcert %имядомена%. Через пробел можно указать все домены, которые вам нужны, напримерmkcert example.local wpsite.develop test.local myblog.localhost - В директории появятся сгенерированные файлы сертификатов
#3 Вносим изменения в конфигурацию сервера
-
Переходим на уровень выше в каталог
C:\OSPanel\userdata\configи открываем в редакторе файл нужного (активного у вас) модуля Apache%версия модуля%_vhost.confв моём случае, например, этоApache_2.4-PHP_8.0-8.1_vhost.conf -
Находим строку, начинающуюся с
SSLEngine onSSLEngine on #Protocols http/1.1 #Header always set Strict-Transport-Security "max-age=94608000" #SSLCACertificateFile "" #SSLCertificateChainFile "" SSLCertificateFile "%sprogdir%/userdata/config/cert_files/server.crt" SSLCertificateKeyFile "%sprogdir%/userdata/config/cert_files/server.key"
и модифицируем её таким образом
<IfFile "%sprogdir%/userdata/config/cert_files/%host%.pem"> SSLEngine on #Protocols http/1.1 #Header always set Strict-Transport-Security "max-age=94608000" #SSLCACertificateFile "" #SSLCertificateChainFile "" SSLCertificateFile "%sprogdir%/userdata/config/cert_files/%host%.pem" SSLCertificateKeyFile "%sprogdir%/userdata/config/cert_files/%host%-key.pem" </IfFile>
- Осталось перезагрузить сервер и готово! В дальнейшем, для добавления новых доменов, просто повторяем второй шаг и перезагружаем сервер.