Democracy Poll
Плагин позволяет создавать на сайте опросы, с возможностью пользователям добавлять варианты ответов. Одна из главных фишек плагина - это умение работать с плагинами страничного кэширования (например WP Super Cache).
Что касается сравнения этого плагина с аналогами. Но насчет известного wp-polls все же скажу: оба плагина очень похожи, функционал во много похож, я даже удивился когда начал сравнивать. Но, по моему, этот плагин лучше, потому что удобнее, пользователи могут добавлять свои ответы, работает с кэшем. Однако в моем плагине нет такой гибкой настройки шаблона опроса, а есть 3 темы оформления и возможность изменять дописывать свои css стили. Изменив стили, можно полностью изменить внешний вид опроса.
Что умеет плагин
- Создавать опросы.
- Работать с плагинами страничного кэширования, не "убивая" их функциональность.
- Пользователи могут добавлять свои ответы (Democracy) (отключается).
- Мульти-голосование: пользователи могут выбирать несколько вариантов ответов (отключается).
- Закрывать опрос по окончанию указанный даты.
- Показывать случайный опрос из нескольких активных.
- Закрывать опросы для незарегистрированных пользователей.
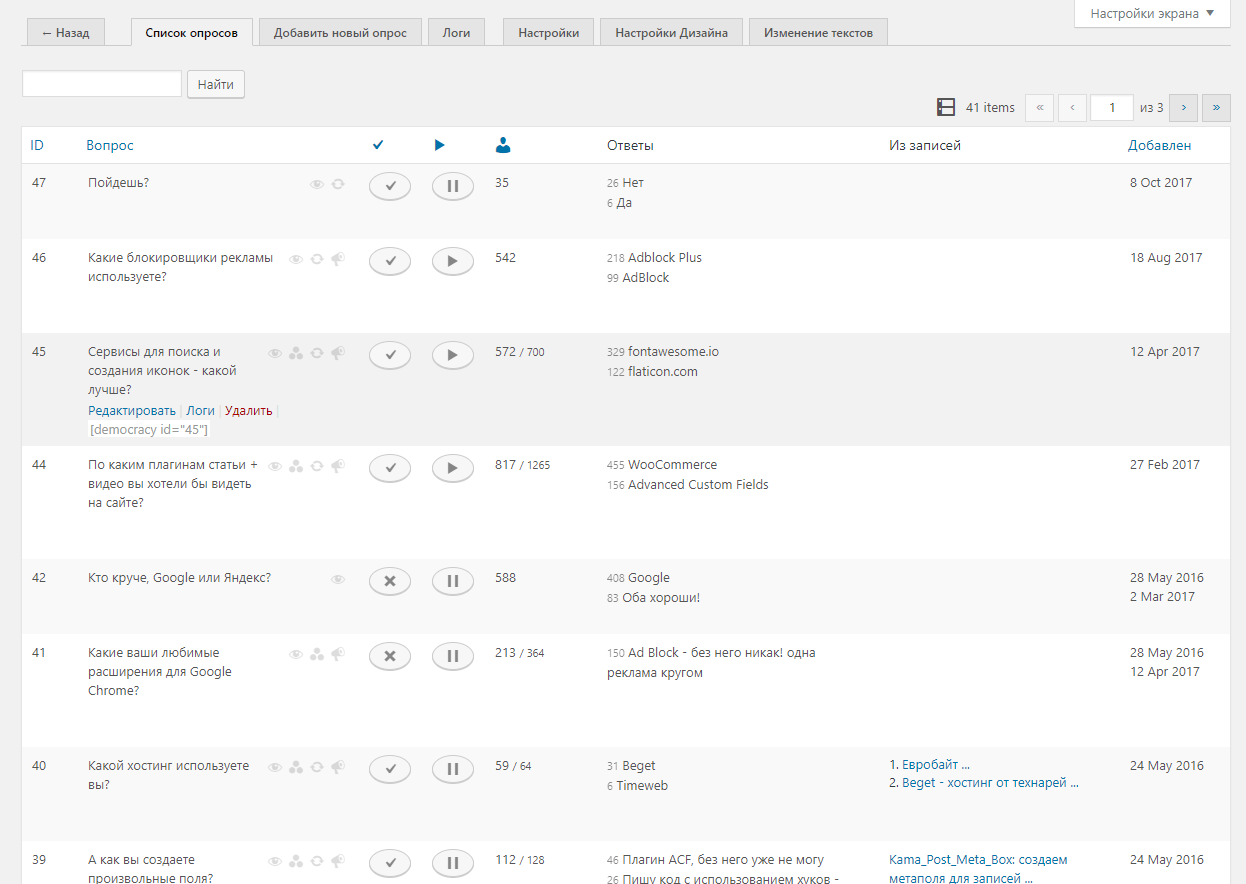
- Удобное редактирование отдельного опроса: кнопка редактировать для администраторов.
- Редактировать количество голосов.
- Пользователь может изменить свое мнение: возможность пере-голосовать (отключается).
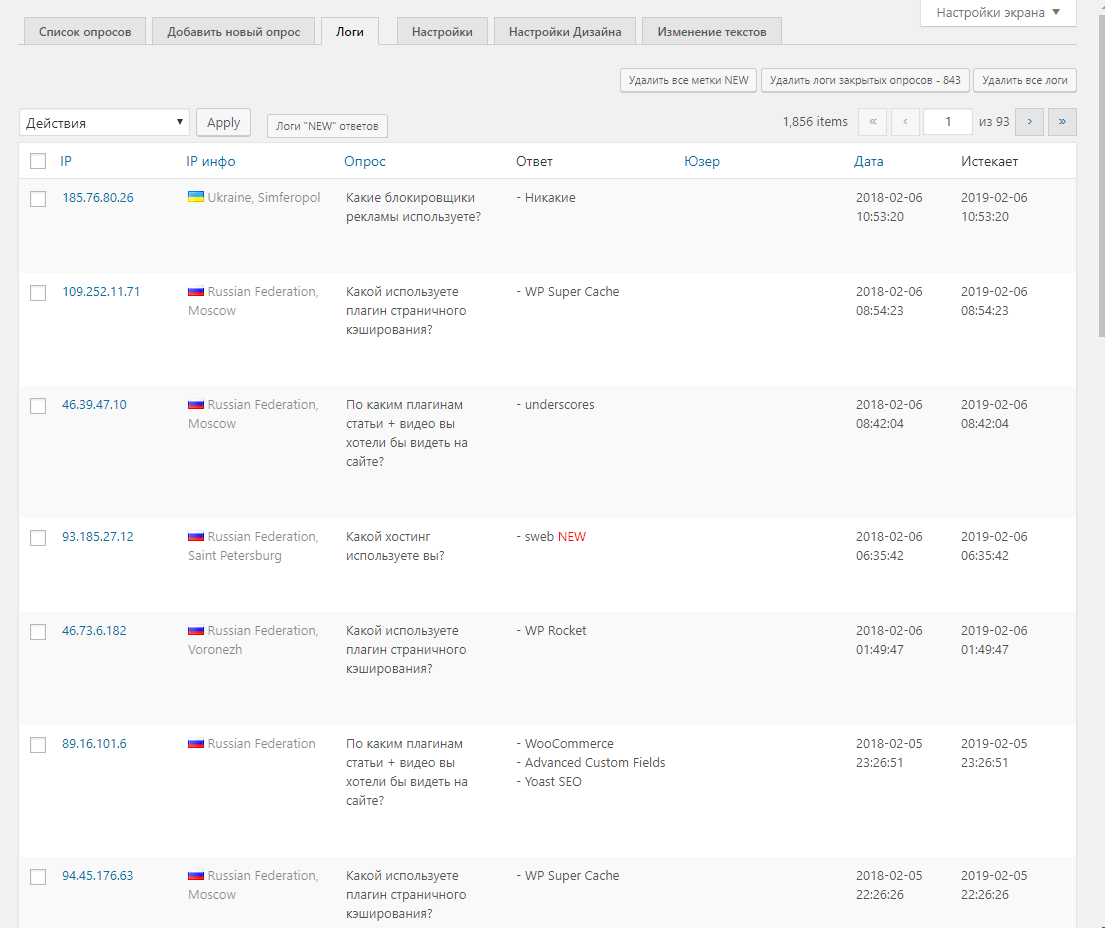
- Запоминание голосовавших по: IP, Cookie, профилям в WordPress (для авторизованных пользователей). Историю можно очищать.
- Вставлять опросы в посты: шоткод [demоcracy]. Для этого есть кнопка в визуальном редакторе.
- Виджет (отключается).
- Удобное редактирование опросов: панель плагина вынесена в Панель инструментов WordPress (toolbar) (отключается).
- Отключение .css или .js файлов. Или их встраивание прямо в HTML.
- Выводить заметку под опросом: короткий текст пояснение к опросу и т.п.
- Изменение внешнего вида опроса: css темы.
- Русский интерфейс. В коде все на русском, но кому нужно, есть перевод на English.
Но как говорил Идиот (Достоевского), - «Говорить нехорошо, лучше пример»:
Если вам нужны какие либо дополнительные возможности, голосуйте/добавляйте их в конце этой статьи, в опросе.
Использование
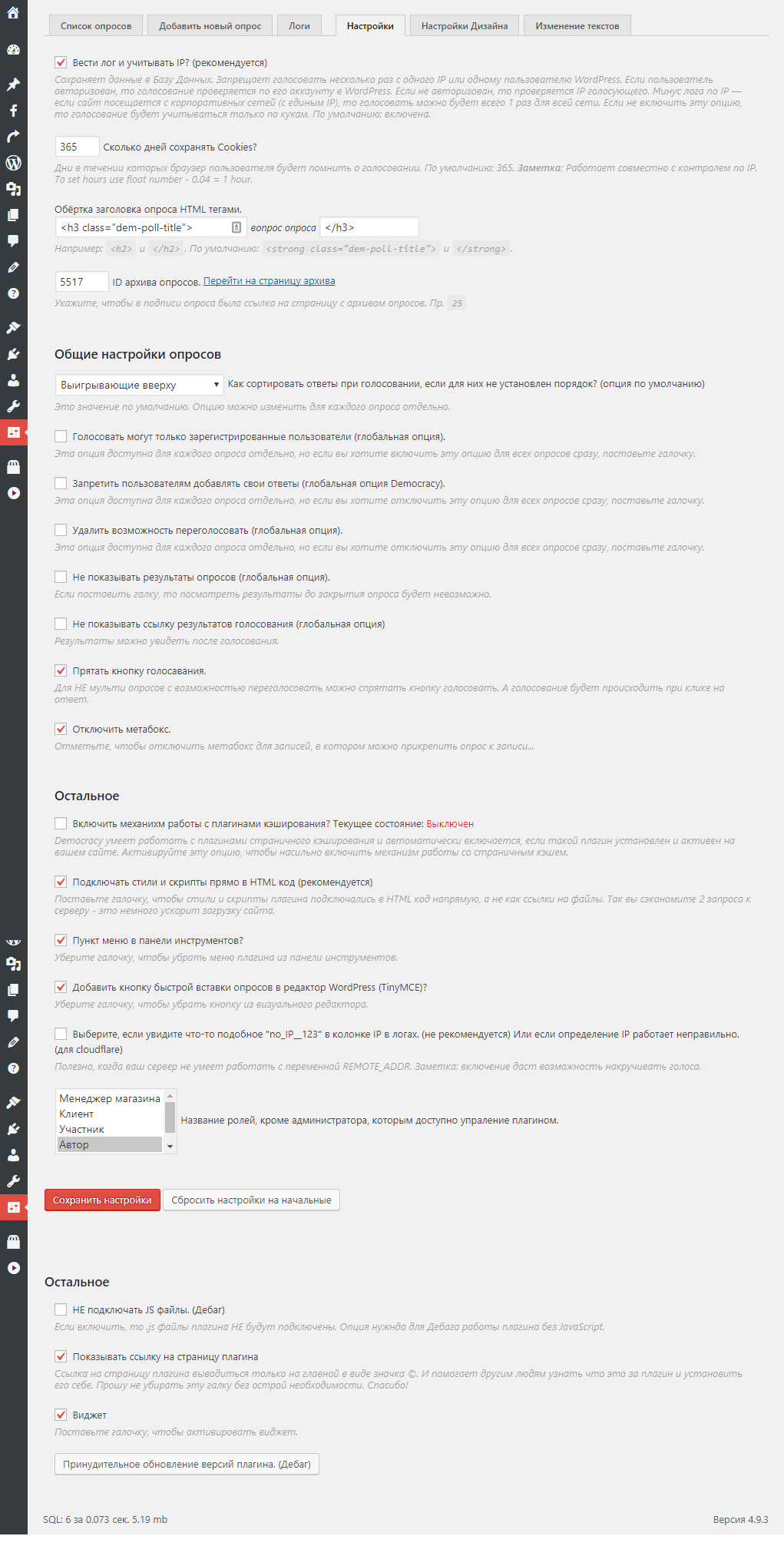
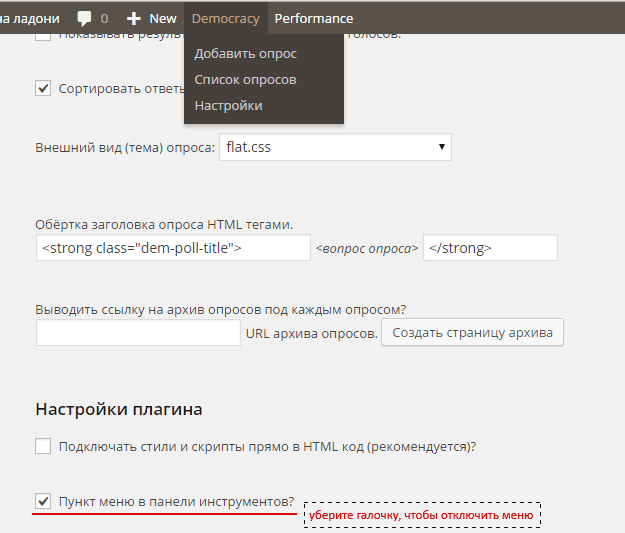
Создавать опросы и настраивать плагин можно в меню: Настройки > Опрос Democracy.Или через Панель инструментов WordPress. Меню в панели можно отключить в настройках:
Для вставки опроса на сайт используйте виджет. Если виджет не нужен и он мешает, его можно отключить в настройках.

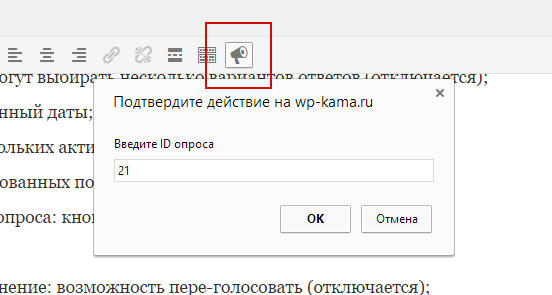
Также опросы можно вставлять отдельно в записи (посты) для этого используйте шоткод [ democracy id=""]. Для удобной вставки шоткодов, плагин добавляет кнопку в визуальный редактор. Кнопку можно отключить в настройках:
[democracy_archives] — шоткод
Чтобы вывести архив опросов используйте шоткод [democracy_archives] (удалите пробел в начале шорткода, он есть чтобы тут не обрабатывался шорткод). Обычно создавать архив отдельно не нужно, для этого на странице настроек есть специальная кнопка. Она ищет существующую страницу, если не найдено, то создает новую постоянную страницу с нужным шоткодом.
С версии 5.5.6, в шоткод [democracy_archives] можно передавать параметры. Например можно вывести все активные опросы так:
[democracy_archives screen="vote" active="1" per_page="-1"]
Параметры которые можно передать в шорткод:
'before_title' => '', // for single poll title 'after_title' => '', // for single poll title 'active' => null, // 1 (active), 0 (not active) or null (param not set). 'open' => null, // 1 (opened), 0 (closed) or null (param not set) polls. 'screen' => 'voted', // vote, voted 'per_page' => 10, // limit. 0 or -1 - no limit 'add_from_posts' => true, // add From posts: html block
PHP Функции плагина
Для вывода опросов и архива опросов через код, в плагине есть специальные функции:
democracy_poll()
Выводит на экран отдельный опрос по переданному id опроса. Если id не передать, то будет выведен случайный активный опрос. Чтобы получить результат этой функции для обработки используйте get_democracy_poll().
get_democracy_poll( $poll_id = 0, $before_title = '', $after_title = '', $from_post = 0 ) // И обертка для неё, чтобы сразу выводить на экран: democracy_poll( $id = 0, $before_title = '', $after_title = '', $from_post = 0 )
#1. Получим опрос с ID 25
Выведет опрос с ID 25 и обвернет заголовок опроса в <div class="title"> и </div>
<?php democracy_poll( 25, '<div class="title">', '</div>'); ?>
democracy_archives()
Выводит на экран архив опросов. Параметр $hide_active отвечает за показ активных опросов. Если установить его в true, все активные опросы (которые участвуют в ротации) будут удалены их вывода. Чтобы получить результат функции, а не выводить его на экран используйте get_democracy_archives().
get_democracy_archives( $args ) // И обертка для неё, чтобы сразу выводить на экран: democracy_archives( $args )
Значения $args:
$args = array( 'before_title' => '', 'after_title' => '', 'active' => null, // 1 (active), 0 (not active) or null (param not set). 'open' => null, // 1 (opened), 0 (closed) or null (param not set) polls. 'screen' => 'voted', 'per_page' => 10, 'add_from_posts' => true, // add From posts: html block );
#1. Список неактивных опросов
Выведем список всех неактивных опросов и обернем их заголовки в тег <strong>:
democracy_archives([ 'active' => true, 'before_title' => '<strong>', 'after_title' => '</strong>' );
get_dem_polls()
Получает список опросов по указанным параметрам.
$polls = get_dem_polls( [ 'wrap' => '<div class="dem-polls">%s</div>', // html block wrap 'before_title' => '', // for single poll title 'after_title' => '', // for single poll title 'screen' => 'vote', // vote, voted 'active' => null, // 1 (active), 0 (not active) or null (param not set). 'open' => null, // 1 (opened), 0 (closed) or null (param not set) polls. 'add_from_posts' => false, // add From posts: html block 'return' => 'html', // html, objects 'paged' => 1, // pagination page when 'limit' parameter is set 'per_page' => 0, // limit. 0 - no limit 'orderby' => [], // string|array - [ 'open' => 'ASC' ] | 'open' | 'rand' ] );
Использование хуков
Один из примеров расширения функционала плагина при помощи имеющихся хуков, описан в вопросе.
Удаление
Удалять плагин нужно из панели плагинов WordPress, чтобы он вместе с файлами удалил данные о себе в базе данных.
Нельзя удалять папку плагина через FTP (это относится ко всем плагинам WP)! Так как плагин создает дополнительные таблицы в Базе Данных и сохраняет настройки. Если удалить плагин просто удалив его папку из каталога плагинов, то плагин не почистит за собой.
Плагины кэширования (WP Super Cache)
Несколько слов о том, как Democracy работает с плагинами кэширования и почему это важно.
Democracy я использую на многих сайтах. И на них часто установлен страничных кэш (WP Super Cache). Однако после очередного обновления Democracy я понял, что опрос-то не умеет работать с кэшем.
В чем проблема? Поясню на примере: зашел посетитель на страницу сайта где выводится опрос за который он уже голосовал, ему вывело результаты опроса помеченные его голосами и такая страница сохранилась в кэш. Далее на эту же страницу заходит другой посетитель, который не голосовал и видит сохраненную в кэше страницу, где выводятся результаты голосования прежнего посетителя, но ведь второй посетитель еще не голосовал. Вот и получается, что если вы используете кэширование на сайте (а в WordPress оно бывает очень нужно), то опрос попросту не работает!
Посмотрел я имеющиеся в каталоге WP плагины опросов, среди которых и популярный WP-Polls и не нашел ни одного плагина, который бы работал с кэшем!
Разумеется меня это все не устроило и я активно занялся доработкой Democracy. Чтобы он умел работать с плагинами страничного кэширования! Я думал сделать это будет проще, гораздо проще, чем оказалось на деле. Работы получилось много, много время ушло на тестирование.
С версии 4.5.6, Democracy работает с кэшем!
Замечу еще, что логику работы с кэшем можно организовать по-разному. Самый простой и очень нехороший вариант - это когда плагин добавляет скрипт, который при загрузке кэшированной страницы, отправляет AJAX запрос, в котором проверяет голосовал ли пользователь и если нужно заменяет данные опроса на полученные. С таким подходом все ускорение и снижение нагрузки, которое должно работать при включенном кэше идет коту под хвост... Например, так работает плагин wp-postviews: страница отдается из кэша, практически без нагрузки на сервер и тут же AJAX запрос подгружает WordPress фоном и нагрузка на сервер, чуть ли не такая же как была без плагина кэширования.
Democracy poll работает по другому принципу и не "аннулирует" работу плагина кэширования.
Логика работы Democracy с кэшем такая: Проверяется установлен ли один из плагинов кэширования и включен ли в нем страничный кэш, если кэш активен, то под каждый опрос на странице в тегах noindex подгружаются html коды голосования и результатов. Далее, при загрузке страницы, скрипт проверяет установлены ли куки голосования для пользователя:
-
если - да, то скрипт берет html результатов и ставит их в опрос и вы видите результаты, независимо от того что там сохранилось в кэше,
-
если - нет, то скрипт заменят опрос на вид голосования и не голосовавший пользователь может голосовать.
Но тут нужно еще проверить: куков может не быть в браузере, но в логах, в БД могут быть данные о том, что посетитель с таким же IP или пользователь с таким же ID уже голосовал. Получается совсем без AJAX запроса не обойтись, а на сервер нагружать не хочется - кэш все-таки... Поэтому: AJAX запрос на проверку данных в БД отправляется, не при загрузке страницы, а когда посетитель наведет мышку на опрос и удержит её там больше секунды (сигнал, что он хочет голосовать) или кликнет по блоку опроса (в любое место, для тачскринов).-
Если БД отвечает, что посетитель голосовал, то ему выводятся результаты с заметкой "Вы уже голосовали" и устанавливаются соответствующие куки в браузере, чтобы такой запрос для этого пользователя больше не делать.
- Если БД отвечает, что пользователь не голосовал, то устанавливаются куки, что такая проверка пройдена, но визуально ничего не происходит и пользователь может голосовать.
-
Что добавить в плагин Опрос Democracy?
Предложения из опроса, которые уже внесены в плагин (чтобы не мешались в опросе):
- При выборе возможности выбора несколько вариантов ответа нужно добавить максимальное количество выбранных вариантов к примеру 3 варианта но можно выбрать только 2 (21 голос)
- Дату окончания опроса (71 голос)
- Множественное голосование (несколько вариантов ответов) (61 голос)
- Для голосования, пользователь должен зарегаться. Контроль вести по пользователю WP. (13 голосов)
- Возможность рандомайза опросов из НЕСКОЛЬКИХ активных (18)
- Простой способ вставки опросов. (20)
- Возможность редактировать количество голосов (16)
- Кнопку переголосовать! (9)
- Добавить возможность вручную устанавливать порядок ответов. А то сейчас только по количеству голосов и по порядку добавления. (17)
- Выбор категории пользователей, которые могут управлять опросами (Админ, модер,участник и т.д.) (19)
- Отключать вывод результатов опроса (22)
- Пагинацию в Админке (9)
—
https://avi1.ru/ - качественные SMM услуги по продвижению в социальных сетях доступны на данном сайте. Здесь Вы найдете любой необходимый ресурс на крайне выгодных условиях.