yoast_breadcrumb()
Выводит хлебные крошки Yoast, если они включены в настройках.
Вы можете изменить вёрстку хлебных крошек Yoast, прочитав заметку.
Работает на основе: WPSEO_Breadcrumbs::breadcrumb()
Хуков нет.
Возвращает
Строку. HTML.
Использование
yoast_breadcrumb( $before, $after, $display );
- $before(строка)
- HTML/текст перед кодом крошек.
По умолчанию: '' - $after(строка)
- HTML/текст после кода крошек.
По умолчанию: '' - $display(true/false)
Сразу отображать или выводить код крошек в переменную.
true— отобразить.false— вернуть.
По умолчанию: true
Примеры
#1 Выведем хлебные крошки Yoast
Для вывода хлебных крошек используется следующий код, который помещаете в нужное место соответствующего файла шаблона (single.php, page.php, header.php или другой в зависимости структуры от вашей темы):
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<nav class="yoast-breadcrumbs">', '</nav>' );
}
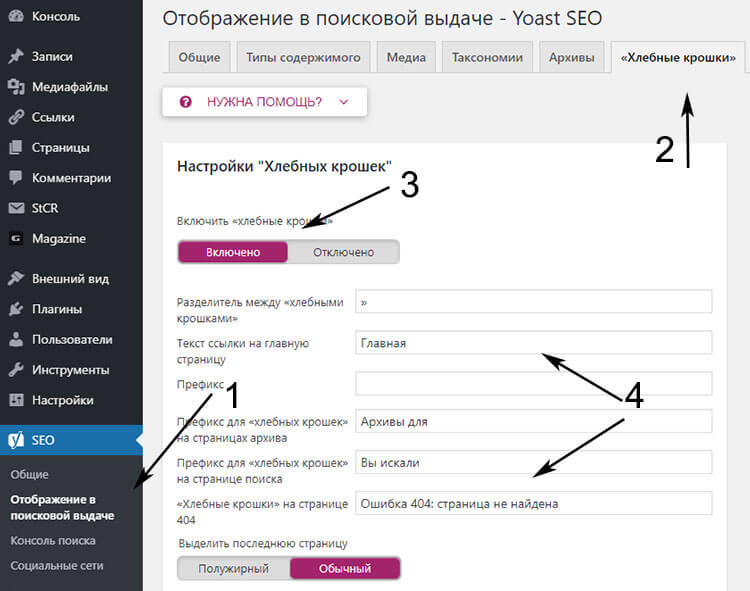
Для того чтобы код работал, функцию крошек нужно включить в настройках, в админке. Изменить параметры отображения вы можете так же.
Код yoast_breadcrumb() yoast breadcrumb Yoast 22.4
function yoast_breadcrumb( $before = '', $after = '', $display = true ) {
$breadcrumbs_enabled = current_theme_supports( 'yoast-seo-breadcrumbs' );
if ( ! $breadcrumbs_enabled ) {
$breadcrumbs_enabled = WPSEO_Options::get( 'breadcrumbs-enable', false );
}
if ( $breadcrumbs_enabled ) {
return WPSEO_Breadcrumbs::breadcrumb( $before, $after, $display );
}
}