добавить второй кастомный сайдбар
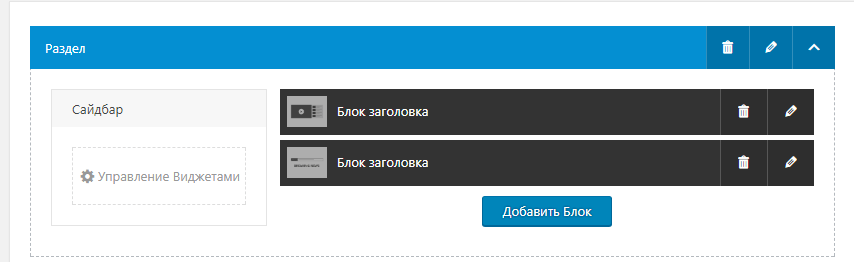
помогите разобраться с проблемой моей, у меня в админ-панели есть управления сайдбарами, там имеется только левый и только правый сайдбар, а мне нужно чтоб было 2 сайдбара одновременно, вот так это выглядет сейчас
как мне добавить сайдбар чтоб и левый и правый сразу отображался?
вот функция регистрации сайдбара
function tie_get_registered_sidebars(){
global $wp_registered_sidebars;
$sidebars = array( '' => esc_html__( 'Default', TIELABS_TEXTDOMAIN ) );
$sidebars_list = $wp_registered_sidebars;
$custom_sidebars = tie_get_option( 'sidebars' );
if( ! empty( $custom_sidebars ) && is_array( $custom_sidebars )){
foreach ( $custom_sidebars as $sidebar ){
// Remove sanitized custom sidebars titles from the sidebars array.
$sanitized_sidebar = sanitize_title( $sidebar );
unset( $sidebars_list[ $sanitized_sidebar ] );
// Add the Unsanitized custom sidebars titles to the array.
$sidebars_list[ $sidebar ] = array( 'name' => $sidebar );
}
}
if( ! empty( $sidebars_list ) && is_array( $sidebars_list )){
foreach( $sidebars_list as $name => $sidebar ){
$sidebars[ $name ] = $sidebar['name'];
}
}
return $sidebars;
}
вот коды для формирования сайдбаров в админ-панели
а вот так формируется сайдбар на главной странице
помогите пожалуйста добавить сайдбар чтоб было 2 сайдара





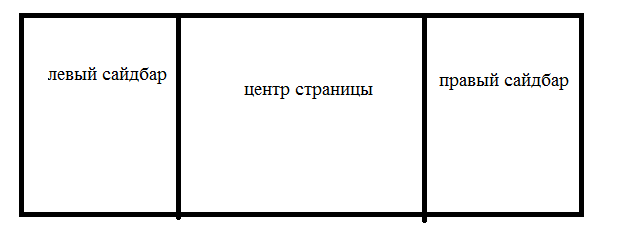
Так и должно быть
| левый сайдбар |
| центр страницы |
| правый сайдбар |
Чтоб стало так
| левый сайдбар | центр страницы | правый сайдбар |
тут уже вступает CSS
в зависимости от css сата, колдуйте:
разметка у сайта может быть динамическая или стическая
используйте как пример стиль float: left; для всех трех колонок и выставьте ширину блоков либо в пикселях либо в процентах. Я не эксперт в верстке, так люблю подогнать под свои нужды.
Как правело одному человеку сложно справится с версткой, так как написать, это только 5-15% дела, далее нужно протестить как будет все выглядеть на гаджетах, их браузерах и на версиях браузеров, и отловить баги.
кстате насчет
Так и должно быть
| левый сайдбар |
| центр страницы |
| правый сайдбар |
я понял Вас, да это проблема верстки, ну в данном случае я визуально создаю секции через инструмент разработчика браузера просто чтоб проверить как должно быть, вся моя проблема заключается в том, что я не знаю как зарегистрировать данный кастомный сайдбар... в данном случае у нас есть левый сайдбар, а как создать правый? (повторяю тут создается кастомный сайдбар т.е произвольный именно для построителя страниц, а не для всех шаблонов), вот как его можно зарегистрировать и вывести на страницу?
вот вырезки моего кода - я так добавил себе колонку
// ФАЙЛ ФУНКЦИЙ /* Widgets */ function promax_widgets_init() { register_sidebar(array( 'name' => __( 'Bottom Popular Post ', 'promax' ), 'id' => 'probottom1', 'before_widget' => '<div id="%1$s" class="widget %2$s">', 'after_widget' => '</div>', 'before_title' => '<h4>', 'after_title' => '</h4>', )); } add_action('widgets_init', 'promax_widgets_init'); // Место где вывести <?php dynamic_sidebar('probottom1'); ?>это Вы выводите в шаблонах темы, а не в конструкторе страницы, я так тоже вывожу в шаблонах, а вот в конструкторе... я пока что даже не пойму как можно вывести 2 боковых колонки
Kolshix вот в сам шаблон я по Вашему принципу вывожу только немного другой фурмулировкой, а суть такая же) сначала я зарегистрировал сайдбар, а потом вывожу, ну это только 1 сайдбар, второй пытался таким же образом, ну в админку не знаю как его вывести