Как отключить дополнительные подключающиеся стили родительской темы?
При создании новой темы, использую как родительскую тему- Astra. Создал файлы functions.php, style.css, index.php. В файл стилей прописал все как нужно:
/* Theme Name: Neo Template: astra */
После чего перешел в functions.php и объявил стили и скрипты:
<?php
add_action( 'wp_enqueue_scripts', function() {
wp_enqueue_style( 'style', get_stylesheet_directory_uri() . '/assets/css/style.css' );
wp_deregister_script( 'jquery' );
wp_register_script( 'jquery', 'https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js');
wp_enqueue_script( 'jquery' );
wp_enqueue_script( 'script', get_stylesheet_directory_uri() . '/assets/js/slick.min.js', array('jquery'), null, true );
wp_enqueue_script( 'main-script', get_stylesheet_directory_uri() .'/assets/js/script.js', array('jquery'), null, true );
});
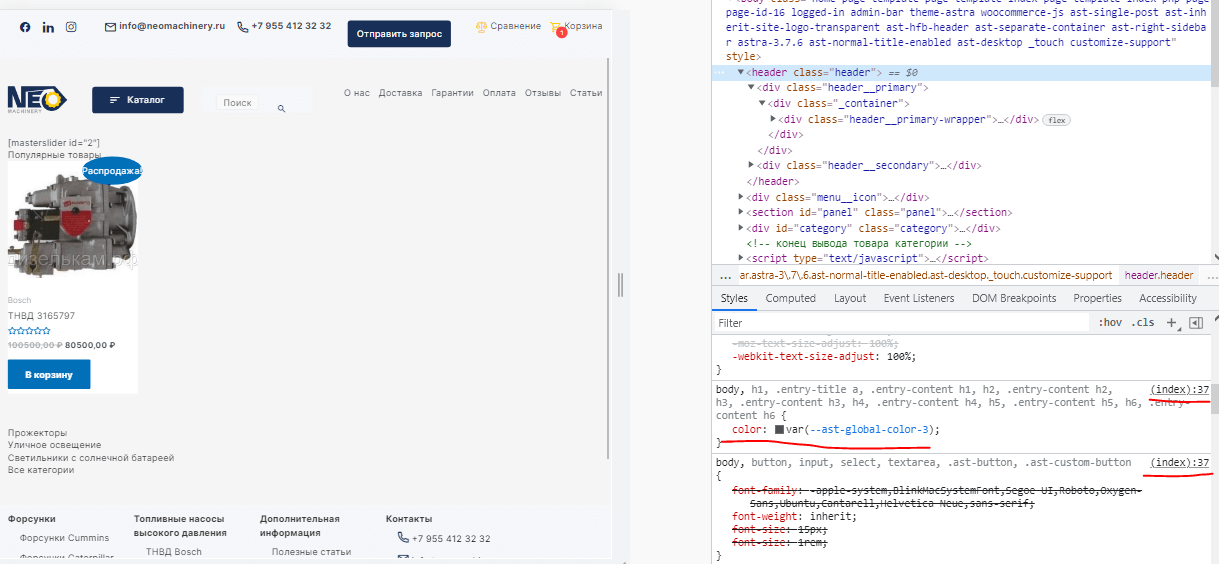
Но после всего проделанного, в инспекторе браузера появляются дополнительные стили от родительской темы, которые сбивают весь сверстанный макет как на примере:

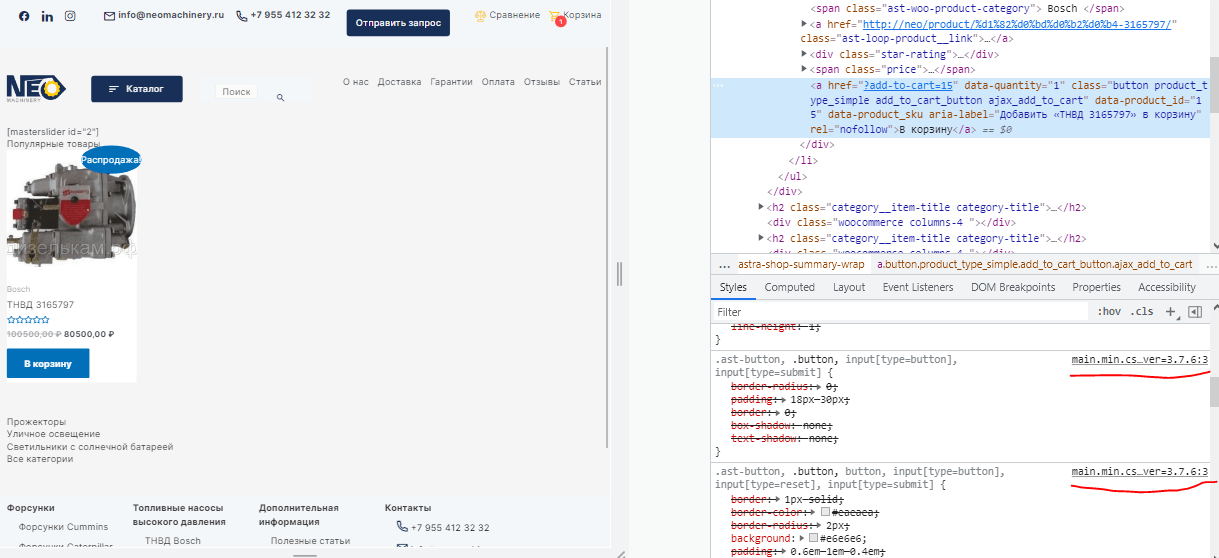
а так же данные стили расположенные во вложенных папках родительской темы:
В чем может быть проблема? Вроде все пересмотрел и делал по кодексу, но с чего подключаются эти стили не могу понять


https://wp-kama.ru/function/wp_deregister_style используйте функцию, по аналогии как откл JS скрипт.
Имена подключ файлов нужно смотреть в родит теме. Речь именно о таких именнах, к примеру: "'main-script'"