Как сделать наложение заголовка на картинку?
Не первый раз вижу реализацию этого эффекта и не знаю, как это сделать в WordPress.
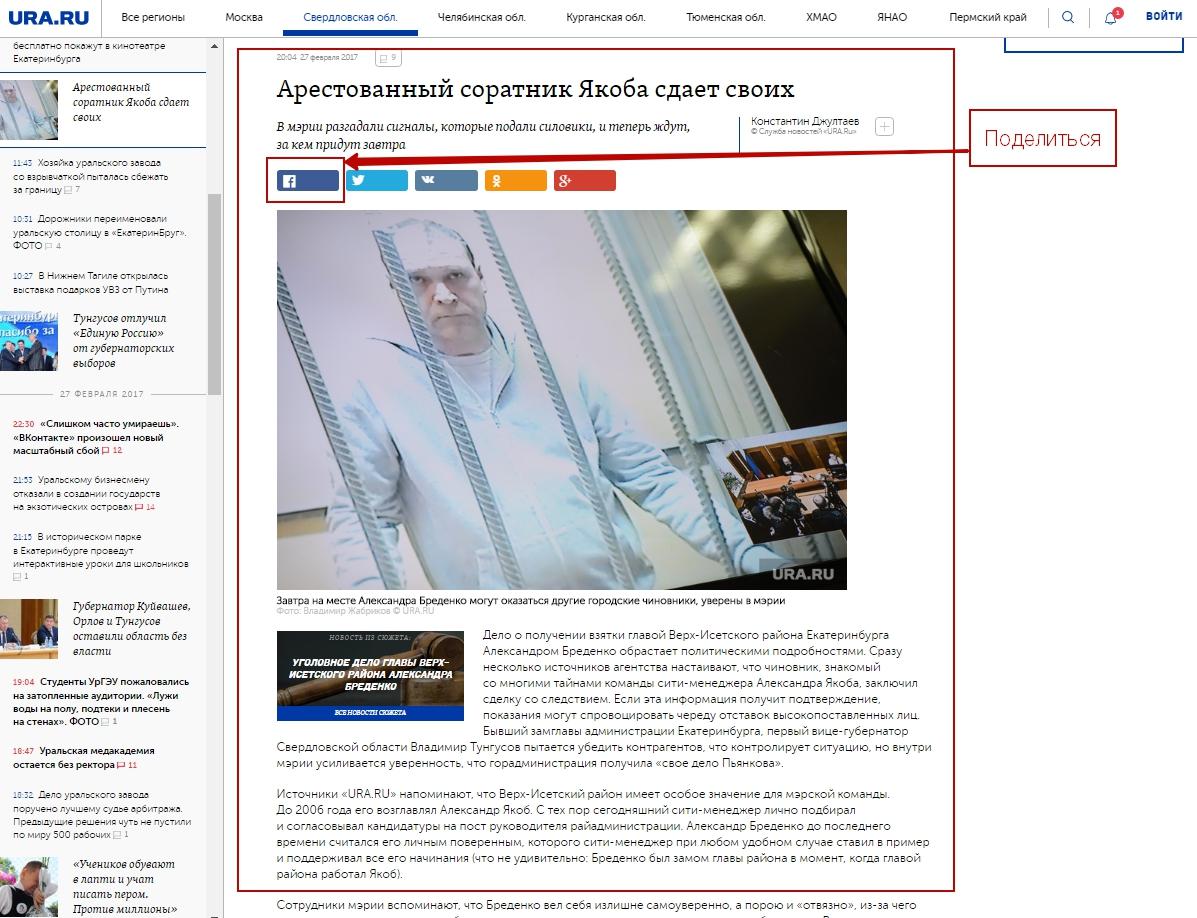
Есть статья с картинкой:

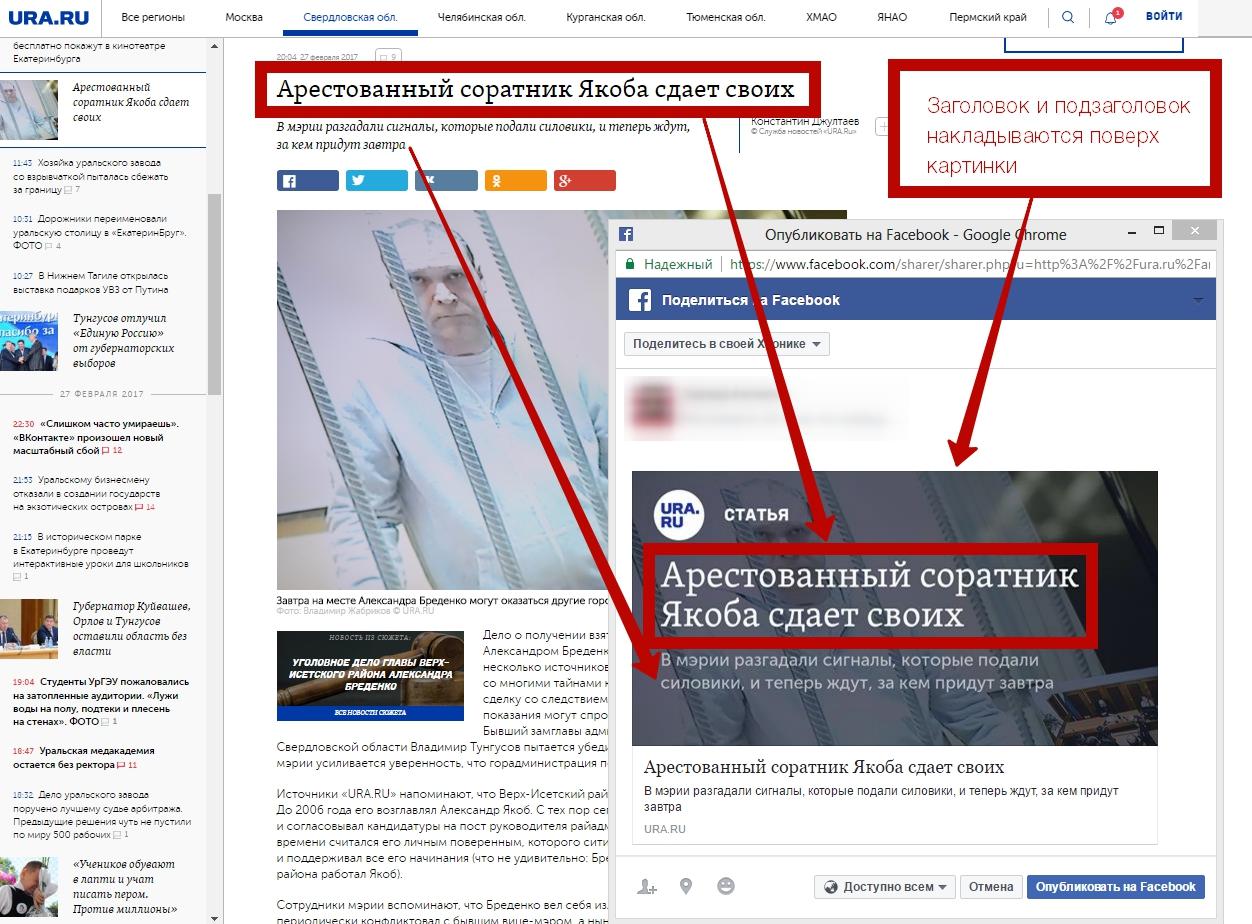
Вроде бы ничего необычного. Но при нажатии какой-либо кнопки "Поделиться" (в примере Facebook) в качестве картинки статьи загружается притемненная версия картинки и - самое главное - поверху заголовок и подзаголовок.
Выглядит очень красиво.

Как такое реализовать средствами WordPress (плагинами или кодом)?
Как по мне задача весьма кастомная и плагина видимо не найти (может я и ошибаюсь).
Если автоматизировать, я бы разбил задачу на 2 этапа
- затемнение картинки
- наложение надписи
Наложение - несложно. В инете есть ряд готовых скрипов по наложению надписей - https://habrahabr.ru/post/43744/
По затемнению как-то меньше инфы. Вот тут - http://www.php.su/articles/?cat=graph&page=005 - есть скрпит (Пример 5) который затемняет часть картинки и выводит в эту часть текст. Я так думаю что его можно раскрутить на всю картинку.
Ну а дальше дело техники. Прикрутить скрипт, чтобы он обрабатывал картинку при добавлении записи.

В данном конкретном случае в Фейсбук тянется уже готовая картинка с затемнением и наложенными текстом
http://s.ura.ru/images/news/upload/smm/2017/02/28/facebook_dc2fecae41bb3e336b6e4ec766f54871.jpg
Вот код в котором Фейсбук ищет картинку для поста (см. в исходном коде страницы)
Картинка уже готовая. А вот как ее "готовят" это уже другой вопрос.
1-ый вариант. Скорее всего контент-менеджер при подготовке статьи, затемняет ее и накладывает название в простом графическом редакторе (ну я бы так делал)
2-ой вариант. При загрузке скрипт затемняет и накладывает надпись. В таком случае нужно написать скрипт который будет затемнять и накладывать на автомате.