Как сделать подсветку синтаксиса в wordpress как у сайта wp-kama.ru?
Как сделать такую же подсветку синтаксиса как у Вас на сайте?
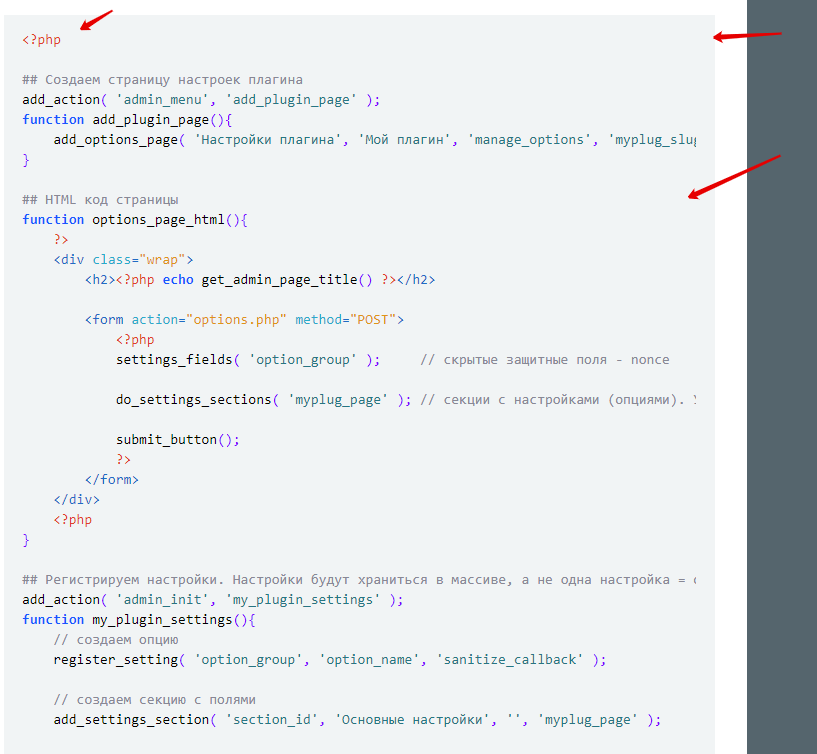
пример:
<?php
## Создаем страницу настроек плагина
add_action( 'admin_menu', 'add_plugin_page' );
function add_plugin_page(){
add_options_page( 'Настройки плагина', 'Мой плагин', 'manage_options', 'myplug_slug', 'options_page_html' );
}
## HTML код страницы
function options_page_html(){
?>
<div class="wrap">
<h2><?php echo get_admin_page_title() ?></h2>
<form action="options.php" method="POST">
<?php
settings_fields( 'option_group' ); // скрытые защитные поля - nonce
do_settings_sections( 'myplug_page' ); // секции с настройками (опциями). У нас она всего одна 'section_id'
submit_button();
?>
</form>
</div>
<?php
}
## Регистрируем настройки. Настройки будут храниться в массиве, а не одна настройка = одна опция
add_action( 'admin_init', 'my_plugin_settings' );
function my_plugin_settings(){
// создаем опцию
register_setting( 'option_group', 'option_name', 'sanitize_callback' );
// создаем секцию с полями
add_settings_section( 'section_id', 'Основные настройки', '', 'myplug_page' );
// создаем поля для секции
$opt_name = 'my_option';
add_settings_field( $opt_name, 'Моя опция', 'fill_field', 'myplug_page', 'section_id', $opt_name );
$opt_name = 'my_option_two';
add_settings_field( $opt_name, 'Моя вторая опция', 'fill_field', 'myplug_page', 'section_id', $opt_name );
}
## Заполняем опцию 1
function fill_field( $opt_name ){
$opts = get_option( 'option_name' );
$name_attr = "option_name[$opt_name]";
$val = isset( $opts[ $opt_name ] ) ? $opts[ $opt_name ] : null;
if( $opt_name === 'my_option' ){
echo '<input type="text" name="'. $name_attr .'" value="'. esc_attr( $val ) .'" />';
}
if( $opt_name === 'my_option_two' ){
echo '<label><input type="checkbox" name="'. $name_attr .'" value="1" '. checked( 1, $val, 0 ) .' /> галка или нет?</label>';
}
}
## Очистка сохраняемых данных
function sanitize_callback( $options ){
foreach( $options as $name => & $val ){
if( $name == 'my_option' ) $val = sanitize_text_field( $val );
if( $name == 'my_option_two' ) $val = intval( $val );
}
return $options;
}
Скрин


Подсветка работает на скрипте https://highlightjs.org/ CSS стили (цвета) я правда изменил как мне нравится...
а Вы сделали в виде плагина или сами как-то встраивали?
может у Вас есть гдето статья про это? я просто не нашел ничего, еще нравится что когда наводишь на сам код, то окно расширяется
Это самописный скрипт вшитый в тему, ядром которого является highlightjs.org. Там кроме этого другие завязки есть и переделана логика вставки кода: не <pre><code> а просто <pre>. В общем, так просто взять и сделать как здесь не получится, нужно будет адаптировать под тему и прочие мелочи...