Как сделать цветные метки в новостях
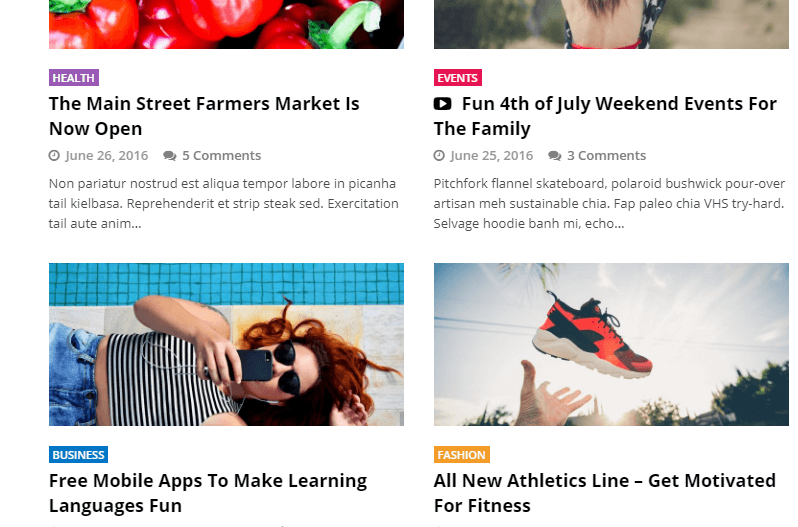
Нашла премиум шаблон и очень уж понравился дизайн в плане цветного тега у каждой категории, который отображается на странице в новостях. Скажите как сделать также, чтобы отдельный тег был разного цвета. Скриншот прикладываю:
Буду рада, если поможете, так как делаю небольшой полезный блог для себя. Очень хочется сделать его красивым.
Дайте луче ссылку на этот сайт, чтобы посмотреть как это реализовано
дело в том, что цвет может быть выставлен через css либо генерироватся в цикле . И тот и то вариант интересен , но при css если два тега два поста одинаковых, то уже радуги не получится, а если в цикле создается , то и получится ваша радуга.

Для каждого тега можно указать описание. В это поле, например, можно внести class'ы, которые, в свою очередь, описать в CSS шаблона.
Как вариант, я указывал иконку fontawesome:
<?php $tags = get_the_tags(); foreach ($tags as $tag) {?> <div class="col-lg-2"> <div class="mall-taglist"> <a href="<?php echo esc_url( home_url( '/tag/' ) ) . $tag->slug; ?>" title="<?php echo $tag->name; ?>"> <i class="<?php echo $tag->description; ?> fa-4x" /></i> </a> <div class="mall-tag"> <a href="<?php echo esc_url( home_url( '/tag/' ) ) . $tag->slug; ?>" title="<?php echo $tag->name; ?>"> <?php echo $tag->name; ?> </a> </div> </div> </div> <?php } // .foreach ?>В шаблоне выглядело примерно так:
Смысл, я думаю, уловили.
крутецкое меню вышло - обычно когда сам такое делаю - даже стараюсь - колхоз получается