[РЕШЕНО 99.9%] Отображать только вложения поста при его редактировании
Подскажите может у кого-то есть готовый код.
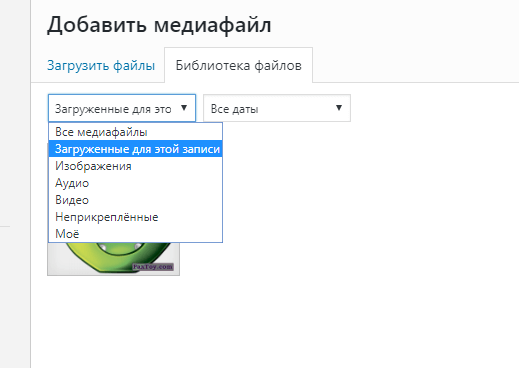
Нужно чтоб при редактировании записи - вставляя галерею, отображались только те картинки которые привязаны к текущему посту. А также это особенно удобно при переназначении миниатюры.
а так можно включить дефолтную(значение по умолчанию) сортировку "Загруженные для этой записи"
add_action( 'admin_footer-post-new.php', 'firmasite_mediapanel_lock_uploaded' );
add_action( 'admin_footer-post.php', 'firmasite_mediapanel_lock_uploaded' );
function firmasite_mediapanel_lock_uploaded() { ?>
<script type="text/javascript">
jQuery(document).on("DOMNodeInserted", function(){
// Lock uploads to "Uploaded to this post"
jQuery('select.attachment-filters [value="uploaded"]').attr( 'selected', true ).parent().trigger('change');
});
</script>
<?php }
В вордпрессе нет такого понятия как редактирования статьи не в первый раз.
Даже когда вы только в первый раз ее создаете вы уже ее редактируете, а в таком случае у вас вообще не будет никаких картинок, ибо она пустая.
Тут получается вам нужно делать два действия - прикрутить к статье счетчик ее редактирований+сохранений и собственно сам фильтр к этим изображениям. Или вообще отказаться от стандартной галереи и делать все совсем по другому.
Моей невнимательности нет придела !! ))
Да и вы "el-lable" наверно что-то не так поняли)
На моё счастье, всё нужное было встроенно. Но теперь появилось желание чтоб не выпадалкой светило, а показывало кнопочку, так как часто миниатюры нужно переназначать , а искать среди 20-30 картинок не удобно , особенно если по 100-200 постов нужно обойти за день.
Поищу , где-то тут был пример как на JS кнопки вставлять, попробую запилить.
ну и вот непосредственно последнее дополнение
add_action( 'admin_footer-post-new.php', 'firmasite_mediapanel_lock_uploaded' ); add_action( 'admin_footer-post.php', 'firmasite_mediapanel_lock_uploaded' ); function firmasite_mediapanel_lock_uploaded() { ?> <script type="text/javascript"> jQuery(document).on("DOMNodeInserted", function(){ // Lock uploads to "Uploaded to this post" jQuery('select.attachment-filters [value="uploaded"]').attr( 'selected', true ).parent().trigger('change'); }); </script> <?php }