wp.editor.initialize — параметры
Два часа искал какие атрибуты есть у js функции wp.editor.initialize для вызова wp редактора, не нашел тут и с очень большим трудом нашел в сети, а почти полный список атрибутов выглядит вот так:
wp.editor.initialize( 'EditorTextArea', {
tinymce: {
wpautop : true,
theme : 'modern',
skin : 'lightgray',
language : 'en',
formats : {
alignleft : [
{ selector: 'p,h1,h2,h3,h4,h5,h6,td,th,div,ul,ol,li', styles: { textAlign: 'left' } },
{ selector: 'img,table,dl.wp-caption', classes: 'alignleft' }
],
aligncenter: [
{ selector: 'p,h1,h2,h3,h4,h5,h6,td,th,div,ul,ol,li', styles: { textAlign: 'center' } },
{ selector: 'img,table,dl.wp-caption', classes: 'aligncenter' }
],
alignright : [
{ selector: 'p,h1,h2,h3,h4,h5,h6,td,th,div,ul,ol,li', styles: { textAlign: 'right' } },
{ selector: 'img,table,dl.wp-caption', classes: 'alignright' }
],
strikethrough: { inline: 'del' }
},
relative_urls : false,
remove_script_host : false,
convert_urls : false,
browser_spellcheck : true,
fix_list_elements : true,
entities : '38,amp,60,lt,62,gt',
entity_encoding : 'raw',
keep_styles : false,
paste_webkit_styles : 'font-weight font-style color',
preview_styles : 'font-family font-size font-weight font-style text-decoration text-transform',
tabfocus_elements : ':prev,:next',
plugins : 'charmap,hr,media,paste,tabfocus,textcolor,fullscreen,wordpress,wpeditimage,wpgallery,wplink,wpdialogs,wpview',
resize : 'vertical',
menubar : false,
indent : false,
toolbar1 : 'bold,italic,strikethrough,bullist,numlist,blockquote,hr,alignleft,aligncenter,alignright,link,unlink,wp_more,spellchecker,fullscreen,wp_adv',
toolbar2 : 'formatselect,underline,alignjustify,forecolor,pastetext,removeformat,charmap,outdent,indent,undo,redo,wp_help',
toolbar3 : '',
toolbar4 : '',
body_class : 'id post-type-post post-status-publish post-format-standard',
wpeditimage_disable_captions: false,
wpeditimage_html5_captions : true
},
quicktags : true,
mediaButtons: true
} )
Может стоит написать про это статью, или хотя бы страничку с документацией сделать, а то страница посвященная этой функции на офф сайте WP очень скудная - https://codex.wordpress.org/Javascript_Reference/wp.editor
Кстати говоря, копал всё это чтобы показывать wp.editor в модальном окне, типа того в котором сейчас набираю этот текст, могу потом поделиться результатом, если надо. Имхо должно быть удобней.
Спасибо за параметры, может кому-то пригодится. Я не сталкивался с такой задачей. Вообще по JS документация у WP слабая очень... К примеру, нечто подобное хорошо бы найти для объекта wp.media - дока также очень поверхностная: https://codex.wordpress.org/Javascript_Reference/wp.media.
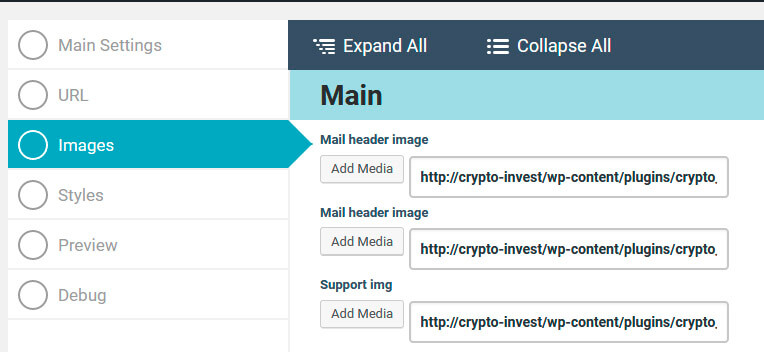
Согласен, в своих проектах работать с WP Media пришлось вообще достаточно странным образом. Там главное чтобы на странице были button c ( id="insert-media-button" class="button insert-media add_media" type="button" data-editor="some_id" ) и input c ( id="some_id" ). Тогда картинка из библиотеки будет вставляться в данный инпут (или возможно textarea), в div, label или span c contenteditable=true не вставляется(
А также чтобы был объявлен wp_enqueue_media();
Целиком:
<button id="insert-media-button" class="button insert-media add_media" type="button" data-editor="mail_header_img"> Add Media</button>
<input
id="mail_header_img"
class="cip_field edit mail_header_img"
data-type="input"
data-name="mail_header_img"
name="mail_header_img"
type="url"
value="<?php if ( $mails_settings['mail_header_img'] ) { echo $mails_settings['mail_header_img']; } ?>"
>


Спасибо, это именно то, что я искал более часа на английском, а нашел на русском )