Установка темы WordPress
В этой статье я Вам расскажу о личном подходе к составлению дизайна сайта. На первый взгляд решить вопрос с дизайном для сайта на движке WordPress — нет ничего проще. Нашел прикольную тему в интернете, установил тему на WordPress и все готово! Но после установки начинает один за одним возникать сотни вопросов. В основном они технического плана:
-
сменить логотип;
-
сменить фон;
-
перевести на русский язык;
-
подобрать цветовую схему;
-
настроить приятный показ изображений;
-
вывести удобную постраничную навигацию;
-
организовать систему комментирования...
И это далеко не весь список. Это, как говорят, вершина айсберга. Да, еще для таких людей, как я, которые придираются к каждой мелочи в дизайне. Если честно, завидую тем людям, которые поставили тему на свой блог (причем, такую тему, какая уже у сотни блоггеров стоит), вставили в шапку свою фотку, грубо вырезанную в Фотошопе, и пишут статьи по 50 символов. И больше ничего они для своего блога сделать не считают нужным. Ничего, что половина блога на английском языке, некоторые изображения вообще не выводятся, страницы не открываются, форма поиска не работает...Зато везде реклама сверкает!
Теперь пришла пора заняться дизайном своего сайта. Я создаю дизайн сайта в 5 этапов:
1. Написать несколько статей
Сколько именно — смотрите сами. Это нужно для того, чтобы полнее видеть вид установленной темы на Вашем сайте. Ведь, Вы не увидите, как выглядит сайт, если на нем будет одна статья «Привет мир!».
Поэтому напишите статьи — с изображениями, с абзацами, видео и всеми прибамбасами, которые Вы будете использовать в своих статьях. Если не хотите писать текст, то воспользуйтесь генератором текста Lorem Ipsum. На сайте генератора выберите необходимое количество абзацев или слов и жмите «Сгенерировать Lorem Ipsum».
И еще здесь один момент. Если Вам важен вид постраничной навигации в выбранной теме, то Вам нужно выставить показ на главной странице сайта меньше статей, чем у Вас опубликовано. Например, если Вы написали 5 статей на сайт, то Вам нужно выставить показ не более 4 страниц. Если Вы написали 2 статьи, то показывайте только одну.
Сделать это можно в админпанели во вкладке «Настройки» -> «Чтение»
Там будет пункт «На страницах блога отображать не более...». И указываете необходимое количество записей.
Лично я использую всего две статьи, чтоб понять подходит ли мне WordPress тема — одна стандартная «Привет мир!», вторую добавляю из Lorem Ipsum.
2. Нарисовать сайт на бумаге
Мне очень нравится этот этап, потому что на бумаге можно выложить все свои фантазии. Так и сделайте. Рисуйте сайт таким, каким Вы хотите его видеть. Правда, сразу надо учесть, будете ли Вы потом добиваться того, что нарисовали. Когда начинаешь создавать сайт, все планы на бумаге пытаются разрушится. Я в этом плане очень дотошный. Вот я придумал для себя, что мой сайт должен выглядеть так-то, нарисовал его на бумаге и потом не могу заставить себя изменить намеченные планы.
Вообщем, рисуйте на здоровье. Только думайте, сможете ли Вы этот рисунок воплотить в жизнь.
3. Подобрать или создать тему для WordPress
Для меня подбор темы для сайта — это долгое и мучительное дело. Всегда хочется найти такую тему, чтоб меньше потом было работы для ее редактирования.
Можно создать новую тему. Но в объеме данной статьи я не буду рассказывать об этом, так как основная цель - из всех путей выбрать самый легкий и быстрый.
При подборе темы для WordPress я использую четыре варианта:
а) Поиск темы через поисковики
Я думаю, что так делают многие. Вбивают запрос в Google или Яндекс типа «Темы для WordPress» и в списке результатов ищут подходящую тему.
Кстати, хочу здесь сказать свои мысли по поводу неуникальности тем. Многие говорят, что неуникальная тема — это очень плохо. Если у Вас неуникальная тема — Вас не будут любить посетители и понижать в выдаче поисковики. Я Вам скажу — это полная чушь! Дизайн Вашего сайта никак не будет влиять на результаты выдачи сайта в поисковиках. Даже, если у Вас такая же тема, как и у сотни других блоггеров. НО!!! А Вам самим приятно понимать, что Ваш сайт похож на сотню сайтов в интернете и особо от них ничем не отличается? Вам не хочется, чтоб посетитель, вошедший на сайт сказал: «Ух-ты, как тут красиво!»?
б) Выбор темы в сайтах, посвященных теме шаблонов для сайтов.
Возможно у Вас есть на примете такие сайты с возможностью скачать нужную тему для WordPress, которые пользуются у Вас какой-то популярностью. От себя я бы Вам порекомендовал atempl.com, портал на котором собраны и разбиты на рубрики бесплатные и премиум темы для WordPress.
в) Подсматриваем тему у блоггеров.
Еще одним способом подбора темы можно считать подсмотр темы у других сайтов. Допустим Вам понравился какой-то блог, и Вы хотите позаимствовать такую же тему для своего проекта. Для этого Вам нужно открыть этот блог в браузере, в любом месте блога нажать правую кнопку мыши и выбрать «Просмотр кода страницы» (Ctrl+U).
Вам откроется новая страница с ее кодом. В ней ищите ссылку, которая начинается так: «http://название_сайта/wp-content/themes/.......». И как раз после последнего слеша будет название темы блога.
Но все эти манипуляции у Вас получаться только тогда, когда автор блога не использует свою собственную тему, сделанную собственноручно или заказанную у фрилансеров. Еще автор может переименовать тему блога и тогда Вы будете искать несуществующую тему.
г) Поиск темы WordPress из администраторской панели.
В админпанели выбираем «Дизайн» -> «Темы»:
Затем «Добавить новую».
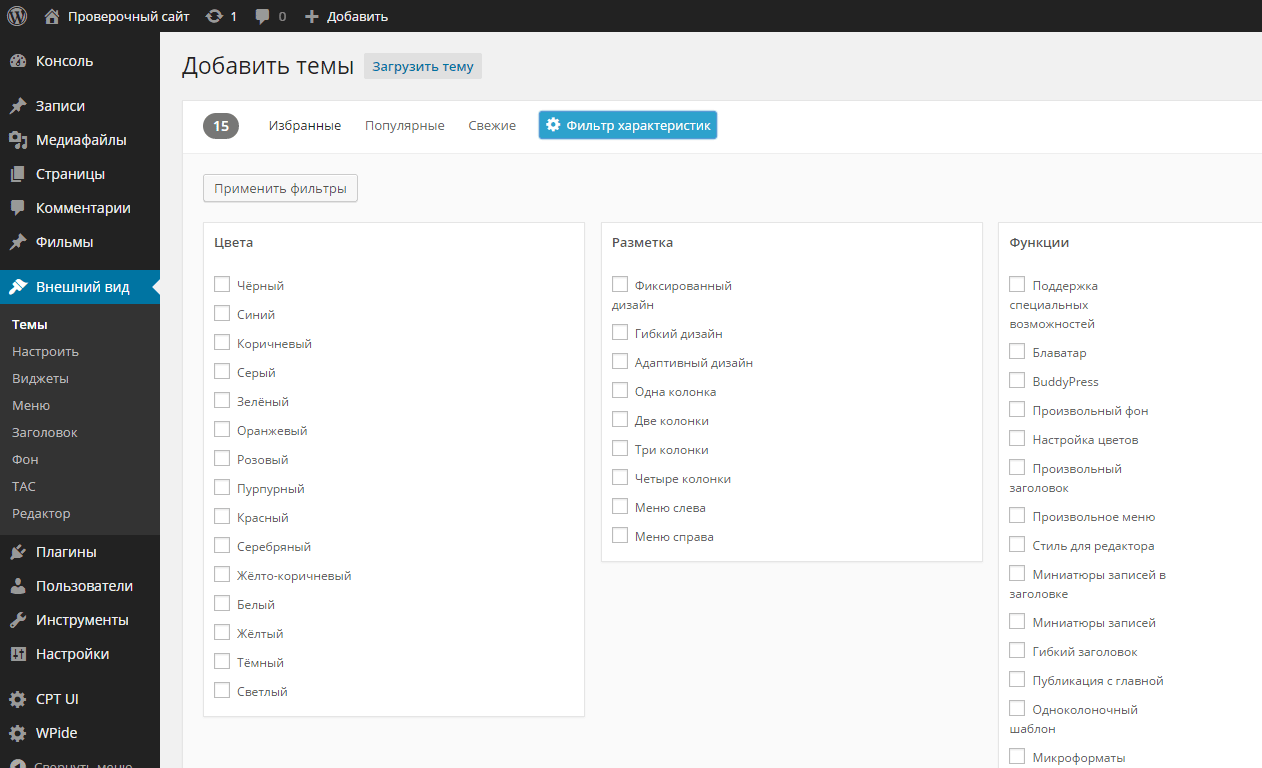
В открывшемся окне Вы можете совершить поиск темы по цвету, количеству столбцов, ширине и другим особенностям.
4. Установка темы WordPress
Скачав тему с любого файла, Вы получите zip-архив, который можно установить 3-мя способами (что-то меня пробило сегодня на разные способы ) .
а) Установка темы WordPress через ftp-доступ.
Необходимо настроить ftp-доступ к Вашему сайту, закачать содержимое архива в папку http://название_сайта/wp-content/themes/...
б) Установка темы через файловый менеджер хостинг-провайдера.
У кого TimeWeb, можете зайти в «Файловый менеджер».
Пройдите в папку «public_html/wp-content/themes/»
В верхнем меню выбирайте «Файл» -> «Закачать»
В появившемся окне нажмите «Выберите файл».
Выбрав нужный архив жмите кнопку «Закачать». После этого в Вашем окне появится закачанный архив.
Но это пока не все. Его нужно разархивировать, нажав на «Архиватор» -> «Разархивировать».
После этого архив можно удалить — «Файл» -> «Удалить».
в) Установка темы через админпанель WordPress.
-
Для такой установки нужно в админпанели пройти по вкладке «Дизайн» -> «Темы»:
-
Затем «Загрузить».
-
Затем «Установить».
В появившейся странице выбираем наш архив, нажав по кнопке «Выберите файл». После выбора жмите кнопку «Установить»:

После установки темы мы должны ее активировать. Это действие выполняется после установки любым из трех вышеперечисленных способов. Нажмите «Управление темами», в этом окне мы выбираем эскиз нужной темы и жмем по ссылке «Активировать». Теперь мы можем обновить страницу с нашим сайтом и посмотреть результат.
5. Редактирование темы WordPress
Последний этап в создании дизайна для сайта самый обширный. И именно этому этапу будут посвящены большое количество статей.
В завершении статьи скажу, что я предпочитаю минималистские темы для WordPress. И для своего сайта подобрал такую же.
Мне уже не терпится поработать над его дизайном. Люблю я это! Но всему свое время.
С уважением, Алексей Киселев.