wp_admin_notice()
Формирует и выводит на экран HTML код заметки (сообщение, ошибку) в верхней части страницы админ-панели.
Используйте wp_get_admin_notice(), когда нужно получить HTML код, а не выводить его на экран.
Эту функцию принято вызвать на одном из хуков:
Несмотря на то, что есть специальные хуки для вызова этой функции, технически функцию можно вызывать в любом месте HTML админки. Заметка (уведомление) просто затем перемещается под заголовок JS скриптом. Например, если на момент срабатывания кода, хуки admin_notices уже отработали, но нам все равно нужно вывести заметку, мы можем вывести её прям в контенте или в футере. В этом случае JS скрипт соберёт все заметки (по очереди вывода) и поместит под заголовок:
add_action( 'admin_head', function () {
wp_admin_notice( 'Вывод на хуке admin_head, то есть в самом верху.' );
} );
add_action( 'admin_footer', function () {
wp_admin_notice( 'Вывод на хуке admin_footer, то есть в самом низу.' );
} );
add_action( 'shutdown', function () {
wp_admin_notice( 'А я самый последний хук в системе, но всё равно отображусь под заголовком!' );
} );
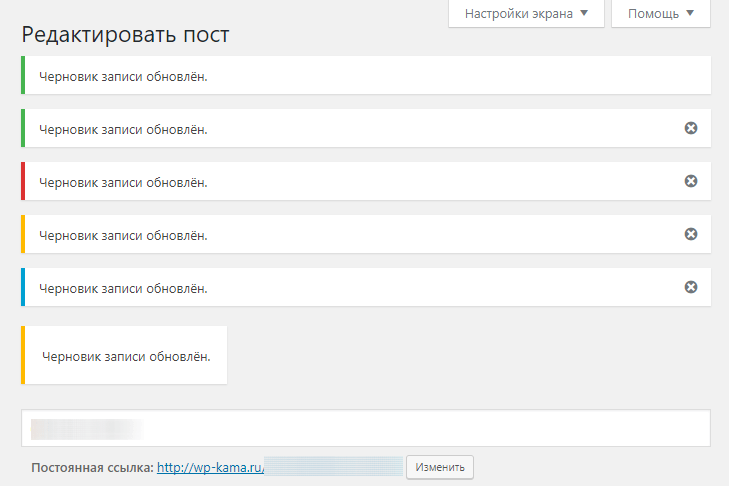
Результат выполнения кода:
Раньше, HTML такой заметки нужно было писать вручную и обычно выводить на хуке admin_notices. Теперь есть стандарт.
Пример того, как выглядят заметки:
HTML шаблон простого сообщения (без дополнительных аргументов):
<div class="{class}"><p>{message}</p></div>
Хуки из функции
Возвращает
null. Ничего (null).
Использование
wp_admin_notice( $message, $args );
- $message(строка) (обязательный)
- Текст сообщения (заметки). Можно использовать HTML. Любое переданное содержимое фильтруется функцией wp_kses_post().
- $args(массив)
Массив аргументов для кастомизации заметки.
По умолчанию: пустой массив
-
type(строка)
Необязательный параметр. Тип заметки, например:success— успех.error— ошибка.warning— предупреждениеinfo— информация.обычной— дефолт - если не указать.
По умолчанию: пустая строка
-
dismissible(true|false)
Необязательный параметр. Можно ли закрыть (скрыть) заметку, кликнув мышкой по крестику. Выбор не запоминается, то есть после перезагрузки страницы заметка снова будет отображаться.
По умолчанию: false -
id(строка)
Необязательный параметр. Значение атрибута ID для html контейнера заметки.
По умолчанию: пустая строка -
additional_classes(string[])
Необязательный параметр. Массив CSS классов для html контейнера заметки. Данные классы будут добавлены к классам из списка:notice- базовый класс, присутствует всегда.notice-{type}добавляется, если указан параметрtype, например, если type=warning, то добавится классnotice-warning.is-dismissible- добавляется, если указан параметрdismissible.
По умолчанию: пустой массив
- paragraph_wrap(true|false)
Необязательный параметр. Следует ли оборачивать сообщение заметки в тег<p>
По умолчанию: true
-
Примеры
#1 Выведем сообщение, если сайт работает не по https
Проверим, работает ли сайт по https и если нет выведем сообщение об этом. Для наглядности работы функции задействуем дополнительные аргументы для кастомизации заметки.
add_action( 'all_admin_notices', static function () {
if ( ! is_ssl() ) {
wp_admin_notice(
'Ваш сайт не работает по https, это небезопасно!',
[
'type' => 'warning',
'dismissible' => true,
'id' => 'my-note-id',
'additional_classes' => [ 'my-note-class-1', 'my-note-class-2' ],
]
);
}
} );
Результат:
Вёрстка:
<div id="my-note-id" class="notice notice-warning is-dismissible my-note-class-1 my-note-class-2"> <p>Ваш сайт не работает по https, это небезопасно!</p> <button type="button" class="notice-dismiss"> <span class="screen-reader-text">Скрыть это уведомление.</span> </button> </div>
Список изменений
| С версии 6.4.0 | Введена. |
Код wp_admin_notice() wp admin notice WP 6.5.2
function wp_admin_notice( $message, $args = array() ) {
/**
* Fires before an admin notice is output.
*
* @since 6.4.0
*
* @param string $message The message for the admin notice.
* @param array $args The arguments for the admin notice.
*/
do_action( 'wp_admin_notice', $message, $args );
echo wp_kses_post( wp_get_admin_notice( $message, $args ) );
}