wp_get_admin_notice()
Формирует и возвращает HTML код заметки (сообщение, ошибку), которую мы обычно видим в верхней части админ-панели.
Используйте wp_admin_notice(), когда нужно сразу вывести результат на экран, а не получить его в переменную.
Эту функцию принято вызвать на одном из хуков:
Несмотря на то, что есть специальные хуки для вызова этой функции, технически функцию можно вызывать в любом месте HTML админки. Заметка (уведомление) просто затем перемещается под заголовок JS скриптом. Например, если на момент срабатывания кода, хуки admin_notices уже отработали, но нам все равно нужно вывести заметку, мы можем вывести её прям в контенте или в футере. В этом случае JS скрипт соберёт все заметки (по очереди вывода) и поместит под заголовок:
add_action( 'admin_head', function () {
wp_admin_notice( 'Вывод на хуке admin_head, то есть в самом верху.' );
} );
add_action( 'admin_footer', function () {
wp_admin_notice( 'Вывод на хуке admin_footer, то есть в самом низу.' );
} );
add_action( 'shutdown', function () {
wp_admin_notice( 'А я самый последний хук в системе, но всё равно отображусь под заголовком!' );
} );
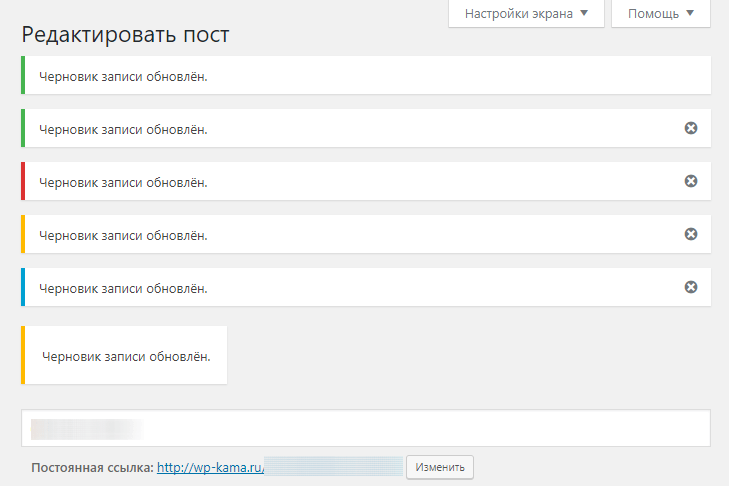
Результат выполнения кода:
Раньше, HTML такой заметки нужно было писать вручную и обычно выводить на хуке admin_notices. Теперь есть стандарт.
Пример того, как выглядят заметки:
HTML шаблон простого сообщения (без дополнительных аргументов):
<div class="{class}"><p>{message}</p></div>
Хуки из функции
Возвращает
Строку. HTLM код админ-заметки.
Использование
wp_get_admin_notice( $message, $args );
- $message(строка) (обязательный)
- Текст сообщения (заметки). Можно использовать HTML. Любое переданное содержимое фильтруется функцией wp_kses_post().
- $args(массив)
Массив аргументов для кастомизации заметки.
По умолчанию: пустой массив
-
type(строка)
Необязательный параметр. Тип заметки, например:success— успех.error— ошибка.warning— предупреждениеinfo— информация.обычной— дефолт - если не указать.
По умолчанию: пустая строка
-
dismissible(true|false)
Необязательный параметр. Можно ли закрыть (скрыть) заметку, кликнув мышкой по крестику. Выбор не запоминается, то есть после перезагрузки страницы заметка снова будет отображаться.
По умолчанию: false -
id(строка)
Необязательный параметр. Значение атрибута ID для html контейнера заметки.
По умолчанию: пустая строка -
additional_classes(string[])
Необязательный параметр. Массив CSS классов для html контейнера заметки. Данные классы будут добавлены к классам из списка:notice- базовый класс, присутствует всегда.notice-{type}добавляется, если указан параметрtype, например, если type=warning, то добавится классnotice-warning.is-dismissible- добавляется, если указан параметрdismissible.
По умолчанию: пустой массив
- paragraph_wrap(true|false)
Необязательный параметр. Следует ли оборачивать сообщение заметки в тег<p>
По умолчанию: true
-
Примеры
#1 Соберем заметки и выведем их
$messages = [];
if( 'какое-то условие' ){
$messages[] = wp_get_admin_notice( 'Заметка 1', [ 'type' => 'error' ] );
}
if( 'какое-то условие' ){
$messages[] = wp_get_admin_notice( 'Заметка 2', [ 'type' => 'error' ] );
}
// какой-то код
echo implode( "\n", $messages );
Список изменений
| С версии 6.4.0 | Введена. |