Как изменить структуру (разметку) паганации?
Здравствуйте.
Как поменять стандартную разметку паганации:
<nav class="navigation %1$s" role="navigation"> <h2 class="screen-reader-text">%2$s</h2> <div class="nav-links">%3$s</div> </nav>
На разметку, которая используется в макете (макет сверстан на bootstrap 4) и имеет стандартный вид:
<nav aria-label="Page navigation example"> <ul class="pagination"> <li class="page-item"><a class="page-link" href="#">Назад</a></li> <li class="page-item"><a class="page-link" href="#">1</a></li> ... <li class="page-item"><a class="page-link" href="#">Далее</a></li> </ul> </nav>
Пробовал воспользоваться приемом, приведенным из функции the_posts_pagination() (где удаляется h2) и адаптировать под себя:
add_filter('navigation_markup_template', 'my_navigation_template', 10, 2 );
function my_navigation_template( $template, $class ){
return '
<nav aria-label="...">
<ul class="pagination">
<li class="page-item">
<a class="page-link">%3$s</a>
</li>
</ul>
</nav>
';
}
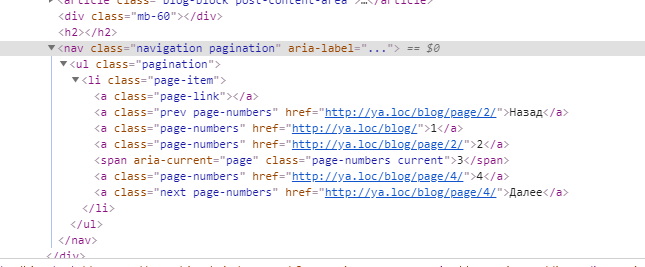
Получается не совсем то, что нужно:
Нашел такое вариант решения, почти устраивает. Но к сожалению выводит, только переход на предыдущую и следующую страницы. Между ними страниц нет:
add_filter( 'intermediate_image_sizes_advanced', 'remove_default_image_sizes' );
function my_the_post_navigation( $args = array() ) {
$navigation = '';
// Don't print empty markup if there's only one page.
if ( $GLOBALS['wp_query']->max_num_pages > 1 ) {
$args = wp_parse_args( $args, array(
'prev_text' => __( 'Older posts' ),
'next_text' => __( 'Newer posts' ),
'screen_reader_text' => __( 'Posts navigation' ),
) );
$prev_link = get_next_posts_link( $args['prev_text'] );
$prev_link = str_replace( '<a ', '<a class="page-link" ', $prev_link );
$next_link = get_previous_posts_link( $args['next_text'] );
$next_link_finish = str_replace( '<a ', '<a class="page-link" ', $next_link );
if ( $prev_link ) {
$navigation .= '<li class="page-item">' . $prev_link . '</li>';
}
if ( $next_link ) {
$navigation .= '<li class="page-item">' . $next_link_finish . '</li>';
}
$navigation = _navigation_markup( $navigation, 'posts-navigation' );
}
echo $navigation;
}
add_filter( 'navigation_markup_template', 'my_navigation_template', 10, 2 );
function my_navigation_template( $template, $class ) {
return '
<nav aria-label="...">
<h2 class="screen-reader-text">%2$s</h2>
<ul class="pagination">
%3$s
</ul>
</nav>
';
}
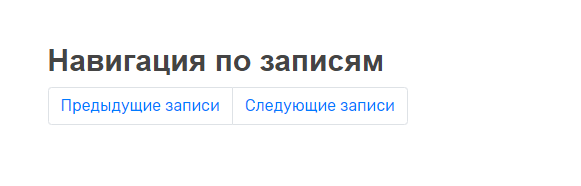
Получается так:
Возможно ли доработать этот вариант, что бы между этими ссылками выводились ссылки на страницы, как при использование штатной


Можно самописной функцией воспользоваться.
Вот этой сто лет пользуюсь, вместо стандартной
function kriesi_pagination($pages = '', $range = 5) { $showitems = ($range * 2)+1; global $paged; if(empty($paged)) $paged = 1; if($pages == '') { global $wp_query; $pages = $wp_query->max_num_pages; if(!$pages) { $pages = 1; } } if(1 != $pages) { echo "<div class='pagination'>"; if($paged > 2 && $paged > $range+1 && $showitems < $pages) echo "<a href='".get_pagenum_link(1)."'>«</a>"; if($paged > 1 && $showitems < $pages) echo "<a href='".get_pagenum_link($paged - 1)."'>‹</a>"; for ($i=1; $i <= $pages; $i++) { if (1 != $pages &&( !($i >= $paged+$range+1 || $i <= $paged-$range-1) || $pages <= $showitems )) { echo ($paged == $i)? "<span class='current'>".$i."</span>":"<a href='".get_pagenum_link($i)."' class='inactive' >".$i."</a>"; } } if ($paged < $pages && $showitems < $pages) echo "<a href='".get_pagenum_link($paged + 1)."'>›</a>"; if ($paged < $pages-1 && $paged+$range-1 < $pages && $showitems < $pages) echo "<a href='".get_pagenum_link($pages)."'>»</a>"; echo "</div>\n"; } }Нужно на досуге попробовать. Совсем забыл отписаться вчера, смог реализовать нужную разметку пагинации через str_replace.
function ya_custom_navigation() { $nav = get_the_posts_pagination(); $search = [ 'screen-reader-text', '<nav class="navigation pagination" role="navigation">', '<div class="nav-links">', '</div>', '<a class=\'page-numbers\'', '<a class="prev page-numbers"', '<a class="next page-numbers"', '</a>', '<span aria-current=\'page\' class=\'page-numbers current\'>', '<span class="page-numbers dots">', '</span>', ';<span class="sr-only">(current)</span></span></li>' ]; $replace = [ 'screen-reader-text small-title', '<nav>', '<ul class="pagination justify-content-center">', '</ul>', '<li class="page-item"><a class="page-link"', '<li class="page-item"><a class="page-link"', '<li class="page-item"><a class="page-link"', '</a></li>', '<li class="page-item active"><span aria-current="page" class="page-link">', '<li class="page-item disabled"><span class="page-link">', '<span class="sr-only">(current)</span></span></li>', ';</span></li>' ]; $nav = str_replace( $search, $replace, $nav ); return $nav; }В целом добился добился решения задачи, разметка пагинации стала выглядеть, как в разметки bootstrap 4.3
Но вашу вариант обязательно попробую! Спасибо