Как переключить вкладку и перезагрузить фрейм wp.media.frame?
Была поставлена задача создать расширение под элементор для загрзуки картинок из ресурса brandfolder. В итоге лучшим решением посчитали расширить не виджеты элементора, а расширить wp medialibrary.
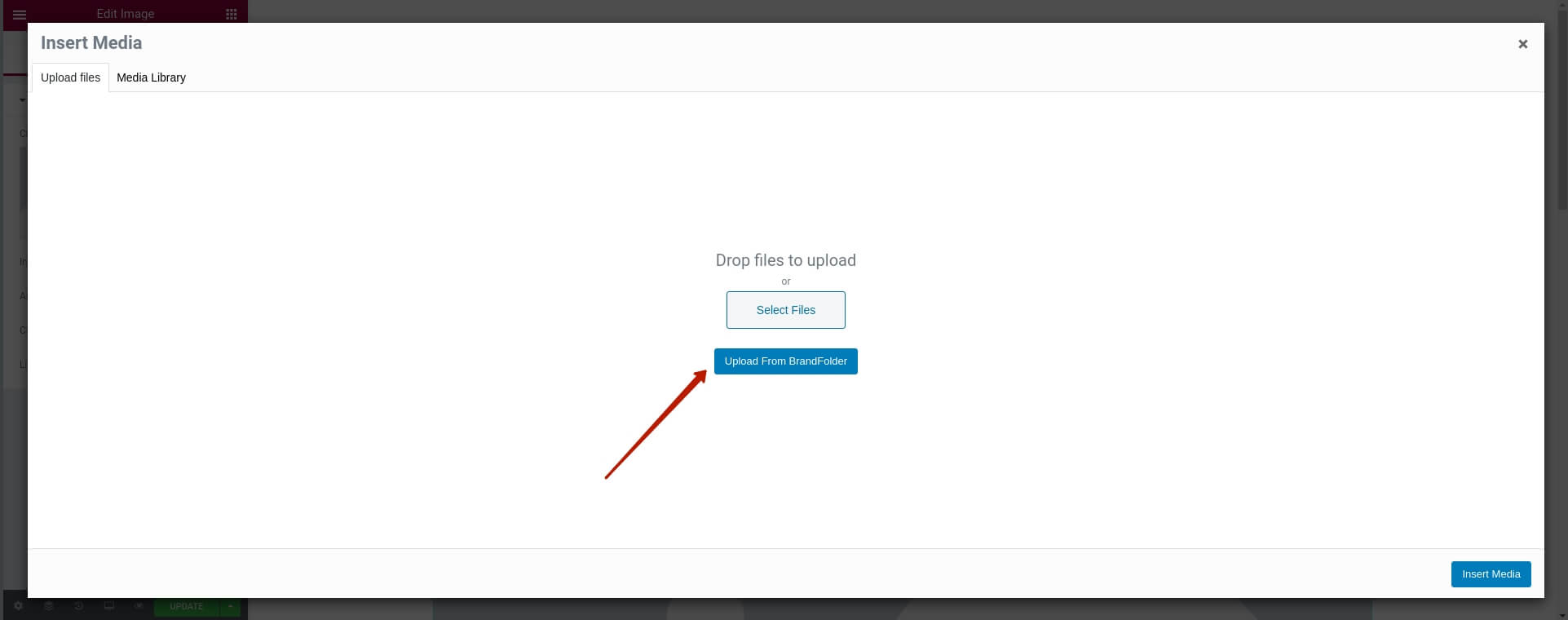
Идея такая добавить кнопку в модальное окно медибиблиотеки

По клику на кнопку всплавает модалка и по апи подгружаются превью картинок, пользователь выбирает нужную картинку, жмет вставить.
Дальше загружаем картину, создаем посттайп attachment и кладем в соответствующую директорию в файловой системе.
После этого, когда картинка находится в системе на фронте остается:
- закрыть модалку
- переключить активную вкладку на Media Library
- перезагрузить фрейм, чтобы картинка которую мы загрузили, отобразилась и её можно было выбрать
Но с последними двумя пунктами проблема и я не могу понять как это сделать. Я обыскал весь интернет, нашел несколько вариантов, но ни один из них не сработал. Подскажите как можно перезагрузить активный открытый фрейм?
Доступен объект:
wp.media.frame
можно закрыть например активный фрейм
wp.media.frame.close()
или получить выбранную картинку
wp.media.frame.state().get('selection').first()
но вот как переключить вкладку и перезагрузить фрейм я не могу понять.
Нашел пару решений:
В первом свойство collection undefined предполагаю оно было бы доступно если бы мы открывали фрейм в теле поста с открытым редактором, но здесь открывается фрейм в элементор редакторе
wp.media.frame.content.get().collection.props.set({ignore: (+ new Date())});
Так же во втором, свойство library == undefined
wp.media.frame.library.props.set({ignore: (+ new Date())});
Я думаю, чем разбираться в устройстве, проще вставить костыль в виде прямого воздействия на элементы DOM в JS.
Например, чтобы переключить вкладку найди событие клика и trigger его через JS на элементе вкладки. Чтобы перезагрузить окно, там вроде был метод destroy для
wp.media.frame(или удали DOM элемент этого окна) и через JS кликни на кнопку открытия модалки (оно по идее должно снова подгрузиться).Вот еще по теме - есть frame.open();