add_image_size()
Регистрирует новый размер картинки (миниатюры).
Регистрация означает, что WordPress, при загрузке изображения, кроме базовых размеров будет создавать еще один файл - измененную копию оригинала с указанными размерами.
Вызывать эту функцию можно в любой момент, желательно пораньше, чтобы была возможность отключить размер позднее. Так:
- Из плагина, это лучше делать на хуке plugin_loaded с приоритетом 0.
- Из темы, вызывать прям в теле файла functions.php.
Чтобы для поста можно было задать картинку-миниатюру, нужно активировать эту возможность функцией: add_theme_support( 'post-thumbnails' ) в файле шаблона funсtions.php.
Используйте remove_image_size(), чтобы удалить ранее созданный размер.
Чтобы создавать миниатюры на лету с любым размером, вместо этой функции, используйте мой плагин Kama Thumbnail.
Зарезервированные названия размеров
thumb, thumbnail, medium, large, post-thumbnail
Названия "thumb" и "thumbnail" - это алиасы (синонимы) и относятся к одинаковым файлам.
Смотрите также описание функции image_downsize().
Также вы можете установить опции создаваемой миниатюры через:
update_option( 'thumbnail_size_w', 160 ); update_option( 'thumbnail_size_h', 160 ); update_option( 'thumbnail_crop', 1 );
При создании своей темы для каталога тем WP, название нового размера должно содержать имя темы, подробнее по ссылке. Например:
add_image_size( 'mytheme-mini', 200, 200, true );
Хуков нет.
Возвращает
null. Ничего не возвращает.
Использование
add_image_size( $name, $width, $height, $crop );
- $name(строка) (обязательный)
- Название нового размера картинок.
- $width(число) (обязательный)
- Ширина миниатюры (в пикселях).
- $height(число) (обязательный)
- Высота миниатюры (в пикселях).
- $crop(логический)
Как создавать миниатюру?
-
false- масштабирование: картинка будет изменена в размере по подходящей стороне. Миниатюра создается по одной из подходящих сторон: указанной ширине или высоте. Итоговая картинка не будет точно совпадать указанными размерами. -
true- кадрирование: миниатюра создается точно по указанным размерам. Подбирается наиболее подходящая сторона, картинка уменьшается по ней, а у противоположной стороны лишняя часть, не подходящая по пропорциям обрезается. array( координата_X, координата_Y )- указание позиции кадрирования, т.е. если указать массив[ 'right', 'top' ], то изображение будет кадрированно с правого-верхнего угла.
cropработает только для вновь создаваемых картинок. Если на сайте уже есть картинки и только потом добавляется размер, то оно обработаны не будут.По умолчанию: false
-
Примеры
#1 Уменьшение по нужной стороне
Чтобы уменьшить картинку по одной из нужных нам сторон, нужно указать противоположной стороне огромное значение. Например, у нас есть картинка 2500х1800, нам нужно получить миниатюру 500х1800, тогда указываем так:
add_image_size( 'homepage-thumb', 500, 9999 );
#2 Добавим новые размеры миниатюр
Регистрируем новые размеры миниатюр, добавив такой код в файл шаблона functions.php:
if ( function_exists( 'add_theme_support' ) ) {
// размер миниатюры поста по умолчанию
add_theme_support( 'post-thumbnails' );
set_post_thumbnail_size( 150, 150 );
}
if ( function_exists( 'add_image_size' ) ) {
// 300 в ширину и без ограничения в высоту
add_image_size( 'category-thumb', 300, 9999 );
// Кадрирование изображения
add_image_size( 'homepage-thumb', 220, 180, true );
} #3 $crop параметр
Масштабирование $crop = false
Эта строка укажет WP, что при загрузке нового файла, нужно создать его уменьшенную копию. В этом случае миниатюра будет подогнана под ширину или высоту, смотря какая из сторон подходит больше, а противоположная сторона будет уменьшена пропорционально и скорее всего не будет больше указанного размера. Например, у нас оригинал картинки 2500х1800 пикселей мы делаем миниатюру 220х180 пикселей. Картинка будет уменьшена до размеров - 250х180 px, т.е. высота будет 180, как мы и указали, однако ширина получится выше указанной 250 а не 220. В этом случае картинка не кадрируется и уменьшенная копия сохраняет пропорции полностью.
add_image_size( 'homepage-thumb', 220, 180, false );
Кадрирование $crop = true
Если установить четвертый параметр в true, то миниатюра будет уменьшена и обрезана точно под указанные размеры. Например, у нас оригинал картинки 2500х1800 пикселей мы делаем миниатюру 220х180 пикселей. Оригинал будет уменьшен до высоты 180xp (тогда ширина его как бы равна 250px), а ширина будет обрезана по краям по 15px и в итоге получим уменьшенную копию: 220х180 пикселей:
add_image_size( 'homepage-thumb', 220, 180, true );
Кадрирование с указанием позиций $crop = [ x, y ]
С версии 3.9 появилась возможность указывать позицию кадрирования. Давайте добавим размер миниатюры, которая будет размером 220х220 пикселей и будет фрагментом от оригинала, который будет взят с левого верхнего угла (left, top):
add_image_size( 'custom-size', 220, 220, [ 'left', 'top' ] );
Х_позиция может быть: 'left' 'center' или 'right'.
Y_позиция может быть: 'top', 'center' или 'bottom'.
#4 Использование новых размеров
Мы зарегистрировали 3, отличных от базовых, размера: post-thumbnails, category-thumb, homepage-thumb. Чтобы теперь использовать эти размеры (выводить картинки в шаблоне), можно использовать следующие функции:
Избранная картинка (featured image)
Чтобы использовать новый размер при выводе картинки установленной как "Избранная картинка" поста, в файле шаблона нужно использовать функцию the_post_thumbnail():
if ( has_post_thumbnail() ) {
the_post_thumbnail( 'category-thumb' ); // category-thumb - название размера
}
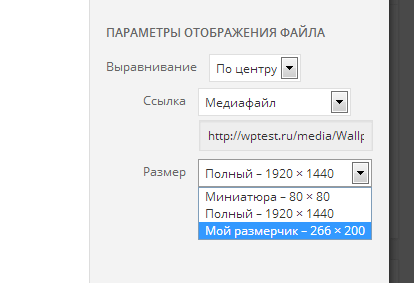
Новый размер в выбор размеров при вставке картинки (админ-панель)
Чтобы добавить новый размер в выбор размеров при вставке картинки в пост, нужно использовать фильтр-хук image_size_names_choose, в котором нужно добавить размер и указать для него понятное название:
add_filter( 'image_size_names_choose', 'my_custom_sizes' );
function my_custom_sizes( $sizes ) {
return array_merge( $sizes, array(
'category-thumb' => 'Мой размерчик',
) );
}

Для основных медиафайлов (PHP/Templates)
Также можно выводить картинки (по размерам) напрямую из библиотеки WordPress по ID картинки. Для этого используйте функцию wp_get_attachment_image():
// Подразумевается, что у вас в библиотеке есть картинка с ID 42... echo wp_get_attachment_image( 42, 'category-thumb' );
Если нам нужно получить только УРЛ картинки а не готовый тег <img>, то используйте функцию wp_get_attachment_image_src().
Плагины
-
Regenerate Thumbnails - этот плагин позволяет создать новые размеры для каждого загруженного изображения. Полезен когда вы изменили или добавили новые размеры миниатюр (через Настройки > Медиафайлы) во время когда в библиотеке уже есть загруженные изображения. Или когда вы изменили размеры "Избранного изображения" поста.
-
Force Regenerate Thumbnails - удаляет ранее созданные размеры и создает новые, на основе текущих установок.
-
AJAX thumbnail rebuild - позволяет пересоздать миниатюры. Полезен, если вы использовали функцию add_image_size() когда у вас уже есть загруженные изображения. (Это медленный плагин, но при этом в нем не бывает ошибок с недостатком выделенной памяти).
- Simple Image Sizes - позволяет создавать новые размеры миниатюр прямо из панели "Медиафайлы". Он также умеет пересоздавать миниатюры. Он добавляет новые размеры в выбор для постов, так вы можете вставлять новые размеры в посты. Вы можете выбирать какие из размеров вы бы хотели пересоздать и для каких типов постов это нужно сделать.
—
Очень выгодное SMM предложение можно получить прямо сейчас от сайта doctorsmm.com. На этом сервисе Вы можете заказать любую услугу по продвижению в 9 и более социальных сетях, а именно: накрутку лайков, подписчиков, просмотров и пр. ресурсов. Так Вы сможете быстро и безопасно развить свою страницу и поднять ее рейтинг в сети. К тому же, на сайте действуют внушительные оптовые скидки.
Заметки
- Global. Массив. $_wp_additional_image_sizes Associative array of additional image sizes.
Список изменений
| С версии 2.9.0 | Введена. |
Код add_image_size() add image size WP 6.5.2
function add_image_size( $name, $width = 0, $height = 0, $crop = false ) {
global $_wp_additional_image_sizes;
$_wp_additional_image_sizes[ $name ] = array(
'width' => absint( $width ),
'height' => absint( $height ),
'crop' => $crop,
);
}