wp_link_pages()
Выводит ссылки навигации по страницам, для многостраничных постов (для разделения используется <!--nextpage-->, один или более раз в контенте).
Чтобы функция работала, нужно разделить контент записи html комментариями <!--nextpage-->. После этого функция разобьет контент на страницы. Страниц получиться столько, сколько раз был вставлен разделитель <!--nextpage--> + одна страница.
Этот Тег шаблона нужно использовать на отдельной странице. Условно можно сказать, что нужно использовать внутри Цикла WordPress.
Для быстрой вставки <!--nextpage--> в визуальном редакторе, используйте комбинацию клавиш: alt + shift + p.
Чтобы узнать находимся ли мы на странице пагинации, используйте функцию is_paged().
Хуки из функции
Возвращает
Строку. HTML код кнопок пагинации. Когда параметр echo=true, также выведет этот код на экран.
Шаблон использования
wp_link_pages( [
'before' => '<p>' . __('Pages:'),
'after' => '</p>',
'link_before' => '',
'link_after' => '',
'next_or_number' => 'number',
'nextpagelink' => __('Next page'),
'previouspagelink' => __('Previous page'),
'pagelink' => '%',
'echo' => 1,
] );
Использование
<?php wp_link_pages( $args ); ?>
- $args(строка/массив)
- Параметры функции, передаваемые в виде массива или строки.
Аргументы параметра $args
- before(строка)
- Текст, который будет находится перед ссылками.
По умолчанию: '<p>Pages: ' - after(строка)
- Текст, который будет находится после ссылок.
По умолчанию: '</p>' - link_before(строка)
- Текст, который будет до каждой ссылки. С версии 2.7.
По умолчанию: '' - link_after(строка)
- Текст, который будет после каждой ссылки. С версии 2.7.
По умолчанию: '' - next_or_number(строка)
- Переключатель, определяющий нужно ли показывать ссылки как номера всех страниц (number) или показать две ссылки навигации: "вперед", "назад". Может быть:
numberилиnext.
По умолчанию: 'number' - nextpagelink(строка)
- Текст ссылки "следующая страница".
По умолчанию: 'Next page' - previouspagelink(строка)
- Текст ссылки "предыдущая страница".
По умолчанию: 'Previous page' - pagelink(строка)
- Формат текста ссылок. % будет заменено на число, так "Страница %" выведет ссылки с текстом: "Страница 1", "Страница 2" и т.д.
По умолчанию: '%' - echo(логический)
- Выводить на экран (1) или возвращать для обработки (0).
По умолчанию: 1 (true)
Примеры
#1 Базовое использование
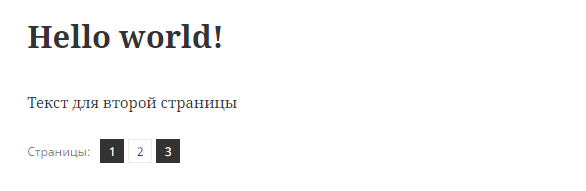
Выведем навигацию по страницам с параметрами по умолчанию, т.е. в теге <p>, с использованием постраничных ссылок (страница 1, страница 2) и ссылок навигации "назад", "вперед".
<?php wp_link_pages(); ?>
#2 Добавление кнопки разрыва страницы в Виз.Редактор TyniMCE
Такая кнопка предусмотрена WordPress но она не выводиться. Поэтому все что нам нужно сделать - это через хук добавить в массив название этой кнопки, остальное WP сделаем сам... Для этого нужно вставить такой код в functions.php темы:
## Добавление кнопки разрыва страницы в Виз.Редактор TyniMCE
add_filter('mce_buttons', 'mce_page_break');
function mce_page_break( $mce_buttons ){
$pos = array_search('wp_more', $mce_buttons, true);
if( $pos !== false ) {
$buttons = array_slice( $mce_buttons, 0, $pos );
$buttons[] = 'wp_page';
$mce_buttons = array_merge( $buttons, array_slice($mce_buttons, $pos) );
}
return $mce_buttons;
}
В результате получим такую кнопку:

#3 Обернем ссылки в тег <div> и изменим текст каждой ссылки на "страница №":
<?php wp_link_pages('before=<div id="page-links">&after=</div>&pagelink=page %'); ?>
Альтернатива wp_link_pages
Навигация как в pagenavi. Когда нужно сделать навигацию как в этой статье, то вот код переделанный для страниц:
/**
* Альтернатива wp_link_pages
* ver: 1.0
*/
function kama_link_pages(){
## Настройки ================
$text_num_page = ''; // Текст для количества страниц. {current} заменится текущей, а {last} последней. Пример: 'Страница {current} из {last}' = Страница 4 из 60
$num_pages = 10; // сколько ссылок показывать
$stepLink = 10; // после навигации ссылки с определенным шагом (значение = число (какой шаг) или '', если не нужно показывать). Пример: 1,2,3...10,20,30
$dotright_text = '…'; // промежуточный текст "до".
$dotright_text2 = '…'; // промежуточный текст "после".
$backtext = '« назад'; // текст "перейти на предыдущую страницу". Ставим '', если эта ссылка не нужна.
$nexttext = 'вперед »'; // текст "перейти на следующую страницу". Ставим '', если эта ссылка не нужна.
$first_page_text = '« к началу'; // текст "к первой странице" или ставим '', если вместо текста нужно показать номер страницы.
$last_page_text = 'в конец »'; // текст "к последней странице" или пишем '', если вместо текста нужно показать номер страницы.
## / Настроек ================
global $page, $numpages;
$paged = (int) $page;
$max_page = $numpages;
if( $max_page <= 1 )
return false; // если навигация не нужна
if( empty($paged) || $paged == 0) $paged = 1;
$pages_to_show = intval($num_pages);
$pages_to_show_minus_1 = $pages_to_show-1;
$half_page_start = floor($pages_to_show_minus_1/2); // сколько ссылок до текущей страницы
$half_page_end = ceil($pages_to_show_minus_1/2); // сколько ссылок после текущей страницы
$start_page = $paged - $half_page_start; // первая страница
$end_page = $paged + $half_page_end; // последняя страница (условно)
if( $start_page <= 0)
$start_page = 1;
if( ($end_page - $start_page) != $pages_to_show_minus_1 )
$end_page = $start_page + $pages_to_show_minus_1;
if( $end_page > $max_page ){
$start_page = $max_page - $pages_to_show_minus_1;
$end_page = (int) $max_page;
}
if( $start_page <= 0 ) $start_page = 1;
// вывод
$out = '<div class="wp-pagenavi">'. "\n";
if( $text_num_page ){
$text_num_page = preg_replace ('!{current}|{last}!', '%s', $text_num_page );
$out .= sprintf ("<span class='pages'>$text_num_page</span>", $paged,$max_page );
}
if( $backtext && $paged != 1 )
$out.= _wp_link_page($paged-1) . $backtext .'</a>';
if( $start_page >= 2 && $pages_to_show < $max_page ) {
$out .= _wp_link_page(1) . ( $first_page_text ?: 1 ) .'</a>';
if( $dotright_text && $start_page != 2 )
$out.= '<span class="extend">'. $dotright_text .'</span>';
}
for( $i = $start_page; $i <= $end_page; $i++ ){
if( $i == $paged )
$out .= '<span class="current">'. $i .'</span>';
else
$out .= _wp_link_page($i) . $i .'</a>';
}
//ссылки с шагом
if( $stepLink && $end_page < $max_page ){
for( $i=$end_page+1; $i<=$max_page; $i++ ){
if( $i % $stepLink == 0 && $i !== $num_pages ){
if( ++$dd == 1 )
$out.= '<span class="extend">'. $dotright_text2 .'</span>';
$out .= _wp_link_page($i) . $i .'</a>';
}
}
}
if( $end_page < $max_page ) {
if( $dotright_text && $end_page != ($max_page-1) )
$out.= '<span class="extend">'. $dotright_text2 .'</span>';
$out .= _wp_link_page($max_page) . ( $last_page_text ?: $max_page ) .'</a>';
}
if( $nexttext && $paged != $end_page )
$out .= _wp_link_page($paged+1) . $nexttext .'</a>';
$out .= '</div>';
return $out;
}
После того, как вставили код в файл темы functions.php вызываем функцию так:
<?php echo kama_link_pages(); ?>
Настройки находятся вначале функции.
Заметки
- Global. int. $page
- Global. int. $numpages
- Global. int. $multipage
- Global. int. $more
Список изменений
| С версии 1.2.0 | Введена. |
| С версии 5.1.0 | Added the aria_current argument. |