Отключаем создание копий картинок в WordPress
По умолчанию, WordPress генерирует четыре размера для каждой оригинальной картинки, которую мы загружаем и еще 2 копии, когда загружается огромная картинка. Также, темы и плагины могут создавать дополнительные размеры изображений.
Таким образом, ваш сайт может создавать от 5 до 10 копий (дублей) каждого загружаемого изображения. Это может увеличить необходимое пространство на диске и размер бэкап файлов. Хорошо, когда все эти копии нужны и используются в теме, однако по факту этого не происходит почти никогда! Поэтому хорошо бы отменить регистрацию дополнительных размеров миниатюр. Ниже поговорим, как это сделать.
Смотрите также: Как WordPress хранит вложения в БД.
Когда нужно убирать генерацию копий изображений?
Во всех случаях, когда тема не использует все создаваемые размеры. Поэтому для начала нужно проверить, не создаются ли копии картинок, которые не используются в теме. Как это сделать читайте ниже.
Многочисленные дубли загружаемых изображений, которые помещаются в папку uploads, могут значительно увеличить размер бэкап файлов - это как минимум неудобно. Представьте сами, вы загрузили одну картинку, а WordPress создал еще 7 миниатюр к ней - 7 копий этой картинки, при этом некоторые из дублей могут быть почти такого же размера как и оригинал. Из этих 7 копий всего одна пойдет на главную страницу, да и то провисит там пока её не сменит очередная и использованный файл будет лежать на хосте пожизненно, а использовался он день или неделю.
Если у вас на сайте тысячи картинок, то это может вызвать проблемы и сложности.
Как узнать какие размеры используются на сайте?
По умолчанию WordPress создает следующие копии:
thumbnail— миниатюра (меняется из админки).medium— средний размер (меняется из админки).medium_large— умеренно большой (с WP 4.4.).large— большой (меняется из админки).1536x1536— 2x medium_large (c WP 5.3).2048x2048— 2x large (c WP 5.3).- -scaled — см. эту заметку.
Кроме этих размеров, дополнительные размеры может создавать сама тема. Например, доп. размер для установки миниатюры поста, для постов в боковой панели или для других целей.
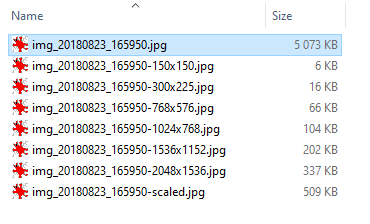
Прежде всего, вам нужно определить сколько копий создается при загрузке изображения. Для этого зайдите в админ панель и загрузите изображение большого размера, пусть это будет картинка 1900х1000 пикселей (большой размер нужен для того, чтобы были созданы все возможные копии). Затем зайдите в папку загрузок изображений, обычно это: /wp-content/uploads/. Там файлы сортируются по годам и месяцам, зайдите в последний год и месяц, там вы должны увидеть файл, который только что загрузили и все его копии:

Узнаем названия каждого размера
Пример с загрузкой изображения, показывает сколько их создается, но не показывает как называется каждый размер. Название (ID) размера нужно знать, чтобы его отключить.
Есть несколько способов, чтобы узнать какие размеры зарегистрированы на сайте.
Способ 1: WP-CLI команда
$ wp media image-size +---------------------------+-------+--------+-------+-------+ | name | width | height | crop | ratio | +---------------------------+-------+--------+-------+-------+ | full | | | N/A | N/A | | twentyfourteen-full-width | 1038 | 576 | hard | 173:96| | large | 1024 | 1024 | soft | N/A | | medium_large | 768 | 0 | soft | N/A | | medium | 300 | 300 | soft | N/A | | thumbnail | 150 | 150 | hard | 1:1 | +---------------------------+-------+--------+-------+-------+
Способ 2: PHP код
Добавьте следующий код в файл темы header.php или footer.php. Так вы увидите какие на сайте существуют размеры и как они называются.
/**
* Получает информацию обо всех зарегистрированных размерах картинок.
*
* @global $_wp_additional_image_sizes
* @uses get_intermediate_image_sizes()
*
* @param boolean [$unset_disabled = true] Удалить из списка размеры с 0 высотой и шириной?
* @return array Данные всех размеров.
*/
function get_image_sizes( $unset_disabled = true ) {
$wais = & $GLOBALS['_wp_additional_image_sizes'];
$sizes = array();
foreach ( get_intermediate_image_sizes() as $_size ) {
if ( in_array( $_size, array('thumbnail', 'medium', 'medium_large', 'large') ) ) {
$sizes[ $_size ] = array(
'width' => get_option( "{$_size}_size_w" ),
'height' => get_option( "{$_size}_size_h" ),
'crop' => (bool) get_option( "{$_size}_crop" ),
);
}
elseif ( isset( $wais[$_size] ) ) {
$sizes[ $_size ] = array(
'width' => $wais[ $_size ]['width'],
'height' => $wais[ $_size ]['height'],
'crop' => $wais[ $_size ]['crop'],
);
}
// size registered, but has 0 width and height
if( $unset_disabled && ($sizes[ $_size ]['width'] == 0) && ($sizes[ $_size ]['height'] == 0) )
unset( $sizes[ $_size ] );
}
return $sizes;
}
die( print_r( get_image_sizes() ) );
Теперь зайдите на сайт и вы увидите подобный массив:
Array ( [thumbnail] => Array ( [width] => 150 [height] => 150 [crop] => 1 ) [medium] => Array ( [width] => 300 [height] => 300 [crop] => ) [medium_large] => Array ( [width] => 768 [height] => 0 [crop] => ) [large] => Array ( [width] => 1024 [height] => 1024 [crop] => ) [post-thumbnail] => Array ( [width] => 825 [height] => 510 [crop] => 1 ) )
Как отключить создание копий?
Чтобы отключить генерацию копий по умолчанию, зайдите в Настройки > Медиафайлы и поставьте ноль для «крупного» и «среднего» размеров.

ВАЖНО: Размер thumbnail (миниатюра) рекомендую оставить, потому что этот размер используются при создании стандартной галереи и в превью загруженных файлов в админ-панели. Если его убрать, то стандартная галерея не будет работать как положено. А окно медиатеки будет грузить оригиналы файлов, что будет сильно тормозить админку.
Заметка: для отображения картинок в загрузчике медиафайлов при прикреплении картинки к записи, используются средний размер (medium). Но если его нет, используется миниатюра (thumbnail). Поэтому средний размер можно смело отключать.
Размер medium_large, создаваемый по умолчанию с версии 4.4 отключить на странице настроек медиафайлов невозможно. Для отключения используйте хук ниже. Или зайдите на скрытую страницу настроек example.com/wp-admin/options.php и укажите 0 в настройке medium_large_size_w:

#1 Отключение в коде
Остальные 2 копии создаются темой. Обычно код темы отвечающий за генерацию дополнительных размеров можно найти в файле functions.php. Ищите размеры которые вы видели зайдя через FTP (672, 1038, 576) и функцию add_image_size(). Выглядеть она будет примерно так:
add_image_size( 'homepage-thumb', 1038, 576, true );
Удалите или закомментируйте эту строку, так вы отключите генерацию размера 1038х576.
Также за создание копий может отвечать функция set_post_thumbnail_size(), выглядит она так:
set_post_thumbnail_size( 150, 150 );
Её нужно удалить или закомментировать.
#2 Удаление зарегистрированных размеров через фильтр
В версии WordPress 3.9. появилась функция remove_image_size() - позволяет удалить указанный размер миниатюры (физические файлы не удаляются). Теперь, вместо удаления строк, можно отключить ненужные размеры добавив фильтр в файл functions.php:
add_action( 'after_setup_theme', 'remove_plugin_image_sizes', 999 );
function remove_plugin_image_sizes(){
remove_image_size( 'image-name' );
}
Тут 'image-name' название размера ('homepage-thumb' из примера выше). Удаление вешается на событие after_setup_theme, обычно этого события достаточно. 999 означает что приоритет выполнения функции удаления, поздний, т.е. функция будет вызвана после всех остальных во время этого события.
#3 Отключение создания доп. размеров через фильтр
Варианты ниже могут стать спасением, когда никакой другой не подходит. Оба они практически одинаковые. Они не отключают регистрацию размеров, а просто удаляют их при получении в нужных местах кода.
Вариант 1
Этот вариант более полный, потому что он выключает размеры в нескольких местах, а не только во время загрузки изображения в папку uploads, как это делает второй вариант.
Также плагины работы с изображениями используют функцию get_intermediate_image_sizes() для получения промежуточных размеров. С этим вариантом, такие плагины не увидят ненужных размеров вовсе.
## отключаем создание миниатюр файлов для указанных размеров
add_filter( 'intermediate_image_sizes', 'delete_intermediate_image_sizes' );
function delete_intermediate_image_sizes( $sizes ){
// размеры которые нужно удалить
return array_diff( $sizes, [
'medium_large',
'large',
'1536x1536',
'2048x2048',
] );
}
Вариант 2
Этот вариант отключает регистрацию указанных размеров только когда картинка загружается на сайт в папку uploads.
// отключаем создание миниатюр файлов для указанных размеров
add_filter( 'intermediate_image_sizes_advanced', function( $sizes ) {
unset( $sizes['blog-large'] );
unset( $sizes['blog-medium'] );
unset( $sizes['tabs-img'] );
unset( $sizes['related-img'] );
unset( $sizes['portfolio-full'] );
return $sizes;
} );
В этом коде названия: 'blog-large', 'blog-medium' и т.д. - это названия зарегистрированный размеров миниатюр, которые не нужно создавать при загрузке оригинального изображения.
#4 Изменение или отключение *-scaled размера
Подробнее про *-scaled размер читайте в этом заметке.
# Изменим максимально допустимый размер картинки по ширине/высоте
add_filter( 'big_image_size_threshold', function(){
return 1600;
} );
# Отменим `-scaled` размер - ограничение максимального размера картинки add_filter( 'big_image_size_threshold', '__return_zero' );
Как удалить оригинальную картинку, после её загрузки, если для неё был создан -scaled размер, смотрите здесь.
#5 Удаление старых размеров (уже не нужных файлов)
После отключения ненужных размеров, для уже загруженных картинок файлы останутся, поэтому их хорошо бы удалить.
Для этого можно использовать wp-cli команду wp media regenerate или плагин Force Regenerate Thumbnails.
Заключение
Прежде чем использовать материал из этой статьи, нужно убедиться, что удаляемые размеры не используются в текущей теме, в качестве миниатюр для записей, в боковой панели или в других типах постов. Удаляйте создаваемые копии только, когда уверены, что они не нужны для правильной работы темы.
Плагины по теме
Kama Thumbnail
Мой плагин для создания миниатюр. C его помощью можно динамически создавать те размеры которые нужны в теме. А загружать только оригиналы. Я так и делаю на всех своих проектах.
Force Regenerate Thumbnails
При отключении размеров миниатюр, физические файлы миниатюр, которые лежат в папках, НЕ удаляются. Отключается только лишь зарегистрированный размер и при очередной загрузке файла миниатюра с отключенным размером создаваться уже не будет. Чтобы почистить «старые» файлы используйте плагин «Force Regenerate Thumbnails». Плагин полностью пересоздаст физические файлы в соответствии с текущими установками для миниатюр.