Contact Form 7
- Все Функции Contact Form 7
- Все Хуки Contact Form 7
- Все поля (теги) формы
- Как сделать обязательным одно из полей: почта или телефон
- Советы, хаки, секреты
- Создание своих тегов формы (шорткодов)
- Сохранение формы CF7 в таблицу Notion
- Conditional Fields for Contact Form 7 аддон
- Contact form 7 Custom validation аддон
Один из самых популярных плагинов для создания контактных форм на сайте. Плагин позволяет создавать формы любых видов; очень гибок и удобен в настройке; развивается уже много лет и содержит много наработок.
Создание и показ контактных форм
Создание форм в админке
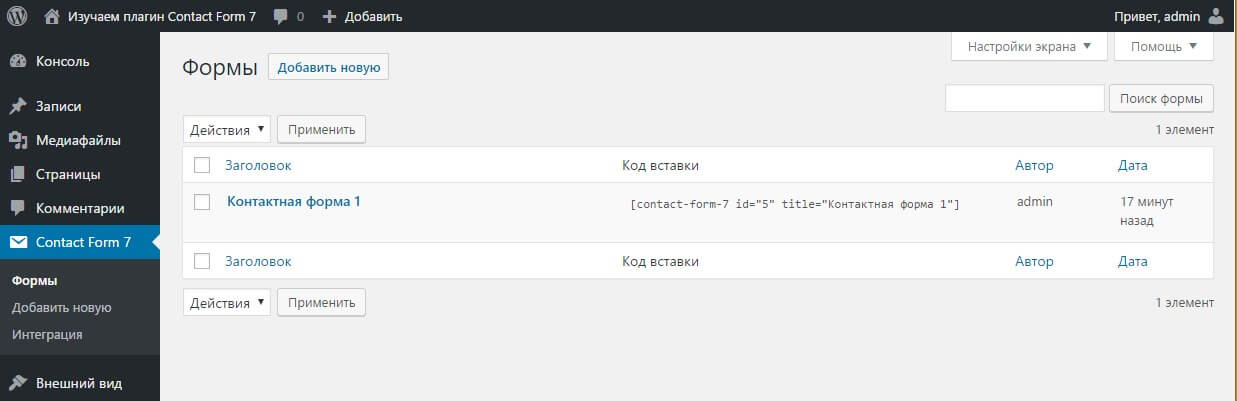
После установки плагина появится пункт меню "Contact Form 7", через который можно создавать и удалять формы.
Форма на картинке создана при активации плагина автоматически.
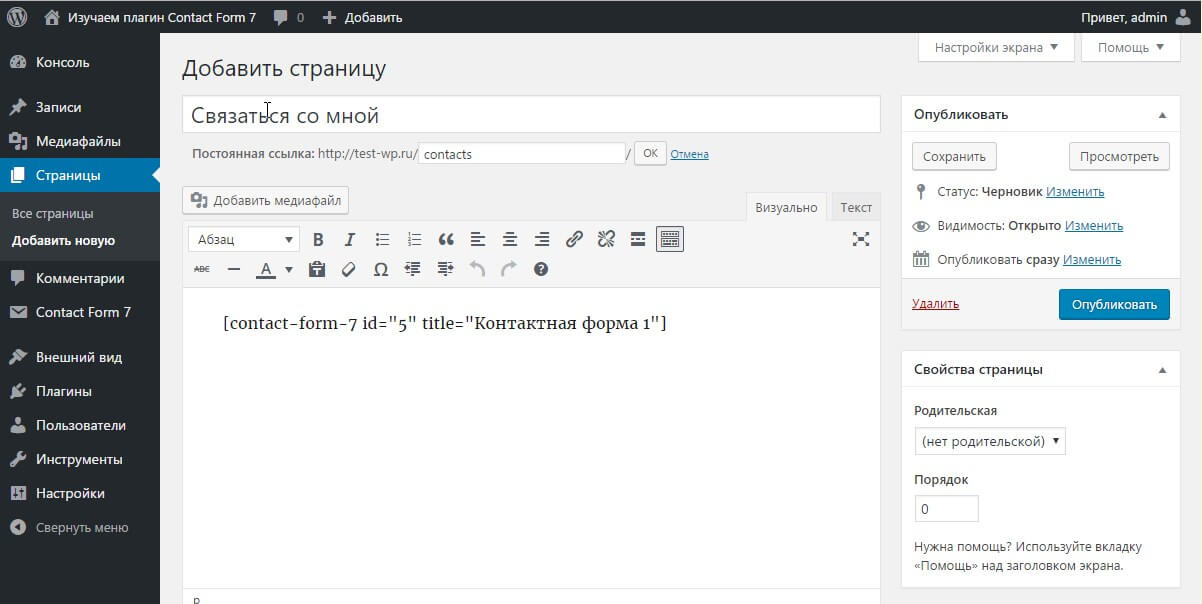
Используем форму по умолчанию, для этого создадим страницу "Связаться со мной" и вставим туда шорткод формы.
Формы создаются как произвольный тип записи - wpcf7_contact_form. Т.е. страница редактирования формы - это тип записи.
Лицевая часть сайта
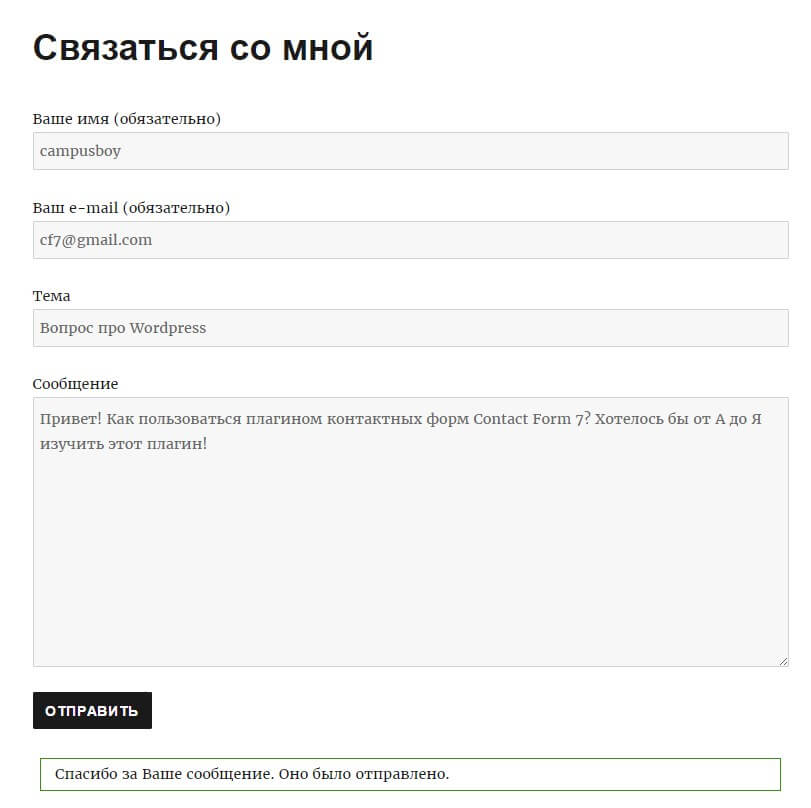
А теперь сохраним статью и посмотрим, как выглядит наша форма (используется тема Twenty Sixteen):
На картинке вид формы после отправленного письма (об этом говорит извещение внизу формы).
Настройка формы (создание сложных форм)
Пример выше показывает как вставить готовую и очень простую форму контактов. А теперь давайте рассмотрим как создать форму посложнее. Для этого вернемся в админку, в менеджер форм и зайдем в редактирование формы по умолчанию.
В верхнем поле - название формы (его видно только в админке), указываем понятное для себя название, например: "Отзыв о сайте", "Форма заявки на работу", "Форма обратной связи" и т.п.
Под заголовком - шорткод. Его используем в записях, для вывода формы.
И ниже - четыре вкладки:
- Шаблон формы
- Письмо
- Уведомления при отправке формы
- Дополнительные настройки
Рассмотрим каждую вкладку отдельно.
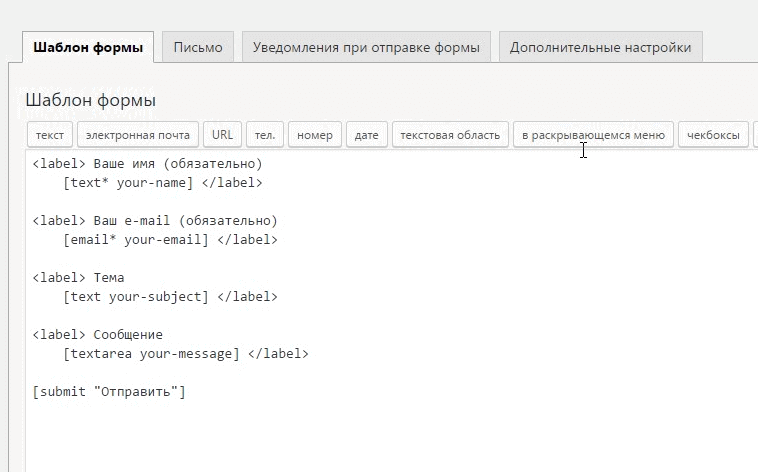
Шаблон формы
В этой вкладке можно настроить поля и внешний вид формы. Рабочей областью является HTML редактор WP. Только вместо привычных кнопок мы видим кнопки вставки разных полей формы.
Вёрстка формы
Для верстки можно использовать html-теги и шорткоды плагина. Шорткоды добавляют поля формы, а html теги позволяют создать произвольную HTML структуру. К примеру, наша дефолтная форма выглядит так:
<label> Ваше имя (обязательно) [text* your-name] </label> <label> Ваш e-mail (обязательно) [email* your-email] </label> <label> Тема [text your-subject] </label> <label> Сообщение [textarea your-message] </label> [submit "Отправить"]
А при отображении в записи она превратится в такой HTML:
<div role="form" class="wpcf7" id="wpcf7-f5-p6-o1" lang="ru-RU" dir="ltr"> <div class="screen-reader-response"></div> <form action="/contacts/#wpcf7-f5-p6-o1" method="post" class="wpcf7-form" novalidate="novalidate"> <div style="display: none;"> <input type="hidden" name="_wpcf7" value="5"> <input type="hidden" name="_wpcf7_version" value="4.6"> <input type="hidden" name="_wpcf7_locale" value="ru_RU"> <input type="hidden" name="_wpcf7_unit_tag" value="wpcf7-f5-p6-o1"> <input type="hidden" name="_wpnonce" value="6947975280"> </div> <p> <label> Ваше имя (обязательно) <br> <span class="wpcf7-form-control-wrap your-name"> <input type="text" name="your-name" value="" size="40" class="wpcf7-form-control wpcf7-text wpcf7-validates-as-required" aria-required="true" aria-invalid="false"> </span> </label> </p> <p> <label> Ваш e-mail (обязательно) <br> <span class="wpcf7-form-control-wrap your-email"> <input type="email" name="your-email" value="" size="40" class="wpcf7-form-control wpcf7-text wpcf7-email wpcf7-validates-as-required wpcf7-validates-as-email" aria-required="true" aria-invalid="false"> </span> </label> </p> <p> <label> Тема <br> <span class="wpcf7-form-control-wrap your-subject"> <input type="text" name="your-subject" value="" size="40" class="wpcf7-form-control wpcf7-text" aria-invalid="false"> </span> </label> </p> <p> <label> Сообщение <br> <span class="wpcf7-form-control-wrap your-message"> <textarea name="your-message" cols="40" rows="10" class="wpcf7-form-control wpcf7-textarea" aria-invalid="false"></textarea> </span> </label> </p> <p> <input type="submit" value="Отправить" class="wpcf7-form-control wpcf7-submit"> <span class="ajax-loader"></span> </p> <div class="wpcf7-response-output wpcf7-display-none"></div> </form> </div>
Синтаксис шорткодов
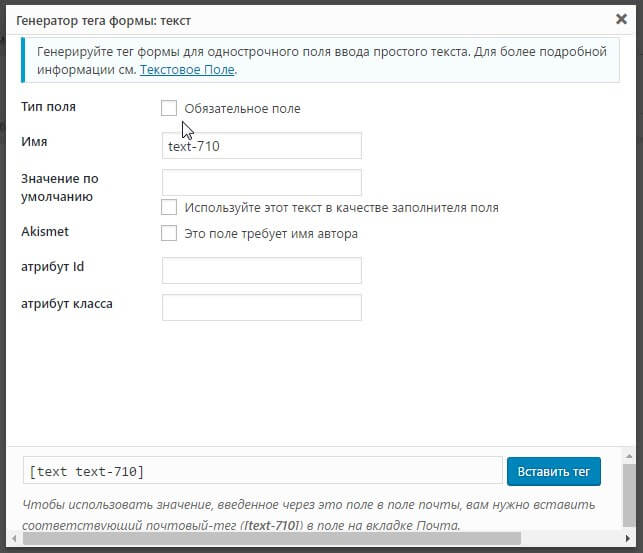
Давайте кликнем по кнопке «Текст». Открывается окно, где мы можем указать атрибуты текстовому полю. Указываем и жмем "Вставить тег".
Тег [text* your-name] в последствии будет преобразован в текстовое поле с html кодом:
<span class="wpcf7-form-control-wrap your-name"> <input type="text" name="your-name" value="" size="40" class="wpcf7-form-control wpcf7-text wpcf7-validates-as-required" aria-required="true" aria-invalid="false"> </span>
Шорткоды можно удобно создавать через конструктор шорткодов.
Но конструктор не дает возможность изменить шорткод (там можно только создать шорткод). Изменить шорткод можно двумя способами:
- удалить и создать с помощью конструктора новый.
- изучить синтаксис и исправить шорткод поля вручную.
С конструктором вы и сами разберетесь.
А тут мы разберем синтаксис шорткода.

Для примера рассмотрим тег текстового поля с дополнительными опциями:
[text* client-name id:my-id class:my-class placeholder "Введите имя"]
- text(обязательный)
- Тип поля: text, select, password, number и т.д. (в данном случае поле текстовое). Определяет, в какой элемент формы будет преобразован наш тег, а значит какой вид данных он будет принимать.
- *
- Звёздочка делает поле обязательным для заполнения (форма не будет отправлена и отобразиться уведомление о том, что поле надо заполнить).
- client-name(обязательный)
- Имя поля, используется как атрибут name в input, а так же используется при формировании шаблона отправляемого письма.
- id:my-id
- Атрибут id в input со значением my-id. Используется для оформления. Может быть только один.
- class:my-class
- Атрибут class в input со значением my-class. Используется для оформления. Если нужно указать несколько классов, то атрибут надо указывать несколько раз, например class:my-class-1 class:my-class-2.
- placeholder "Введите имя"
- Использовать текст "Введите имя" как placeholder.
Соблюдайте порядок атрибутов тега: сначала идёт тип поля, затем его имя и только потом дополнительные опции.
Типы полей
- Текстовые поля: text, email, tel, url, textarea
- Числовые поля: number, range
- Поля с датой: date
- Чекбоксы, радио, списки: checkbox, radio, select
- Поле с загрузкой файла: file
- CAPTCHA: captchac и captchar
- Опросы: quiz
- Поле "Принять": acceptance
- Кнопка "Отправить": submit
- Произвольный тип поля
Полный список полей смотрите в отдельной статье.
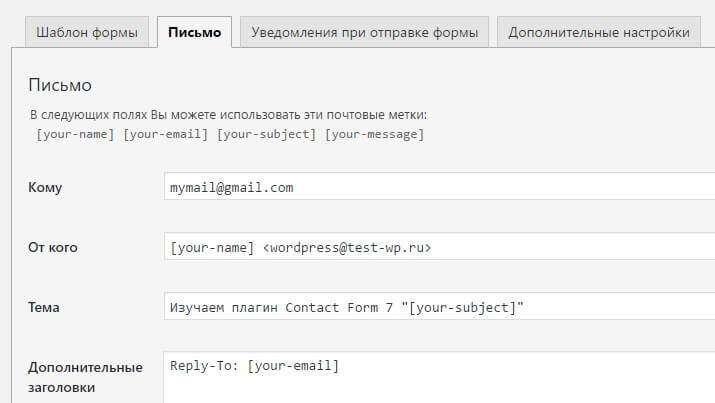
Шаблон письма
Во второй вкладе можно тонко настроить шаблон (вёрстку) и свойства отправляемого письма. В полях данной вкладки можно использовать специальные теги полей формы - это дает возможность передавать в письме указанные в форме данные.
Теги состоят из имен полей из шаблона формы. Например, мы создали текстовое поле с именем: [text fio]. Теперь в шаблоне письма можно использовать тег [fio]. В письме вместо этого тега будет подставлено значение поля, введенное пользователем (ФИО).
Заголовки письма:
-
Кому- электронный ящик, куда будет отправлено письмо. Можно указать сколько угодно ящиков через запятую. -
От кого- имя и электронный ящик, от кого пришло письмо. Обычно тут указывается почта сервера (например admin@example.com).Можно указать любую почту, но если домен почты будет отличаться от домена сайта - форма не пройдет проверку и будет «ругаться» на этот параметр, хотя письма всё равно будут отправляться.
-
Тема- Заголовок письма. По нему будет понятно с какой формы были отправлены данные. К примеру, тема письма "Ошибка на сайте", "Заказ обратного звонка" и так далее. Выбираете такой заголовок, чтобы проще было работать с полученными письмами. Дополнительные заголовки- По умолчанию тут прописано Reply-To: [your-email]. Заголовок Reply-To говорит нам, что на этот электронный ящик можно ответить нажав кнопку "Ответить" в почтовой программе, а тег формы [your-email] - это имя поля из шаблона. Указанный пользователем email будет вставлен вместо этого тега. Получится что-то типа Reply-To: campusboy@mail.ru.
О заголовках письма читайте на Википедии.
Тело письма
Это следующая важная часть данной вкладки. Тут указывается сам текст письма. В тексте используем всё те же теги формы (имена полей из шаблона формы).
Разберем дефолтное письмо:
От: [your-name] <[your-email]> Тема: [your-subject] Сообщение: [your-message] -- Отправлено с сайта Изучаем плагин Contact Form 7 (http://test-wp.ru)
У нас было 4 поля, которые заполнял пользователь. После отправки письма теги превратятся в значения и мы получим такое письмо:
От: Дмитрий <campusboy@mail.ru> Тема: Вопрос про Contact Form 7 Сообщение: Привет! У меня возник вопрос по плагину Contact Form 7. Как его настроить? -- Отправлено с сайта Изучаем плагин Contact Form 7 (http://test-wp.ru)
Существуют ещё специальные теги для шаблона письма, позволяющие сделать ваше письмо более содержательным.
Не обязательные поля в теле письма
Если юзер не заполнит поле, а оно используется в теле письма, то тело письма будет неполным. К примеру в теле написано Человек с города [city], но юзер не заполнил поле [city], а значит в письме мы получим Человек с города ... Такая строка в письме лишняя. Чтобы убрать эту строку из письма, поставьте галочку на пункте "Исключить вывод строк с пустыми тегами сообщения". Обратите внимание, что это сработает только тогда, когда текст и шоткод поля находятся в одной и той же строке.
Опция "Использовать HTML-формат письма". Позволяет использовать в теле письма HTML теги. При этом можно использовать ограниченный список HTML тегов, потому что не все почтовые клиенты или сервисы умеют правильно обрабатывать сложную HTML разметку. Можно использовать: таблицы, маркированные списки, жирность, абзацы и так далее. Подробнее ищите в сети.
Contact Form 7 позволяет отправлять письмо на два адреса, причем настройки для каждого письма разные. Это может пригодиться, когда надо отправить администратору сайта письмо с полной информацией и дубликат менеджеру, где содержится только данные о заказе.
Уведомления при отправке формы
В данной вкладке вы можете отредактировать сообщения, которые выводит форма в той или иной ситуации: при удачной или неудачной отправке письма, или при ошибках.
Теги шаблона письма не работают в этих полях.
Дополнительные настройки
Эта вкладка предназначена для продвинутых пользователей и даёт возможность с помощью JS кода расширять возможности формы. К примеру, вешать события для аналитики.
Об использовании данного функционала я расскажу в отдельной статье.