Советы, хаки, секреты
Contact Form 7- Все Функции Contact Form 7
- Все Хуки Contact Form 7
- Все поля (теги) формы
- Как сделать обязательным одно из полей: почта или телефон
- Советы, хаки, секреты
- Создание своих тегов формы (шорткодов)
- Сохранение формы CF7 в таблицу Notion
- Conditional Fields for Contact Form 7 аддон
- Contact form 7 Custom validation аддон
В предыдущих статьях мы научились создавать контактную форму и настраивать её. Но как и в любом деле, тут тоже есть свои нюансы. Их знание поможет вам создавать более гибкие и сложные формы.
События DOM
Отслеживая события DOM, вы можете сделать что-либо в нужный момент при работе с формой. К примеру, после успешной отправки формы сказать "Спасибо" в всплывающем окне или перенаправить пользователя на другую страницу.
Этот способ пришёл на смену коду on_sent_ok и on_submit, который мы писали во вкладке формы "Дополнительные настройки".
Список событий формы
- wpcf7invalid
- Срабатывает, когда форма успешно была отправлена на сервер, но почта не была отправлена, потому что были поля с недопустимым вводом.
- wpcf7spam
- Срабатывает, когда форма успешно была отправлена на сервер, но почта не была отправлена, поскольку обнаружена возможная активность спама.
- wpcf7mailsent
- Срабатывает, когда форма успешно была отправлена на сервер и почта отправлена адресату.
- wpcf7mailfailed
- Срабатывает, когда форма успешно была отправлена на сервер, но отправить почту не удалось. Это может быть в следствии того, что на хостинге не работает почтовый сервер.
- wpcf7submit
- Срабатывает, когда форма успешно была отправлена на сервер, независимо от других инцидентов. Нажали кнопку "Отправить" - сработало этой действие.
- wpcf7beforesubmit
- Срабатывает раньше события
wpcf7submit, что позволяет провести любые манипуляции с formData - данными формы, которые будут отправлены на сервер. Событие добавлено в CF7 v4.9.
Код из примеров ниже нужно использовать там, где выводится форма. Если форма у вас выводится на всех страницах сайта, то хорошим решением будет разместить код в файле footer.php, так как этот шаблон используется на всех страницах сайта.
Примеры для события wpcf7submit
Код ниже - простой пример регистрации обработчика события. В этом примере функция прослушивает событие wpcf7submit у контейнера с классом wpcf7 и просто выдает предупреждение при его возникновении, то есть при клике по кнопке "Отправить" сразу вызывает сообщение "Опачки, меня пытаются отправить... в Магадан!". Заметьте, что элемент с классом wpcf7 - это DIV с формой внутри, всё это плагин генерирует самостоятельно. Если у вас на странице несколько форм, код отработает только для первой найденной формы. Конечно, вы замените ненужный alert() на более полезное действие, к примеру, красивой анимацией отправки формы.
// Ищем блок с формой, имеющий класс wpcf7 (его имеют все div с формой)
var wpcf7Elm = document.querySelector( '.wpcf7' );
// Мониторим событие wpcf7submit у выбранного блока
wpcf7Elm.addEventListener( 'wpcf7submit', function( event ) {
alert( "Опачки, меня пытаются отправить... в Магадан!" );
// Либо что-то более полезное
}, false );
О нативном JavaScript методе addEventListener() читайте на сайте developer.mozilla.org.
Если вам захочется мониторить какую-то определенную форму (ниже по статье будут альтернативные решения, более рациональные), то укажите ID контейнера:
// Ищем уникальный блок с формой по его ID var wpcf7Elm = document.querySelector( '#wpcf7-f92-p95-o1' ); // Тут мониторинг события wpcf7submit , как в предыдущем примере.
Примеры выше рассчитаны на работу с одной формой. Если на странице несколько форм и надо мониторить событие wpcf7submit (или другие) у всех, то вешаем событие не на отдельный блок, а на весь document:
document.addEventListener( 'wpcf7submit', function( event ) {
alert( "Кто-то отправил форму! Какую именно? Пока не знаю." );
}, false );
Как отследить введенные данные в поля
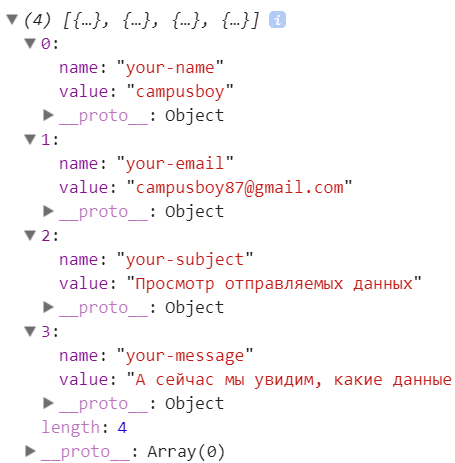
Пользовательские данные передаются обработчику события как свойство detail.inputs объекта события. Структура данных detail.inputs представляет собой массив объектов, и каждый объект имеет свойства имени и значения. Допустим у формы 4 поля. Используем код:
document.addEventListener( 'wpcf7submit', function( event ) {
var inputs = event.detail.inputs;
console.log(inputs);
}, false );
При нажатии кнопки "Отправить" в консоле браузера отобразится структура данных:

Нам доступны имя каждого поля формы (имя поля указывается в админке в теге поля и является обязательным атрибутом) и его значение.
Перебрать каждое поле и отреагировать на определенное можно так:
document.addEventListener( 'wpcf7submit', function( event ) {
var inputs = event.detail.inputs;
// Ищем поле с именем your-name и злоупотребляем alert'ом при нахождении поля
for ( var i = 0; i < inputs.length; i++ ) {
if ( 'your-name' == inputs[i].name ) {
alert( inputs[i].value );
break;
}
}
}, false );
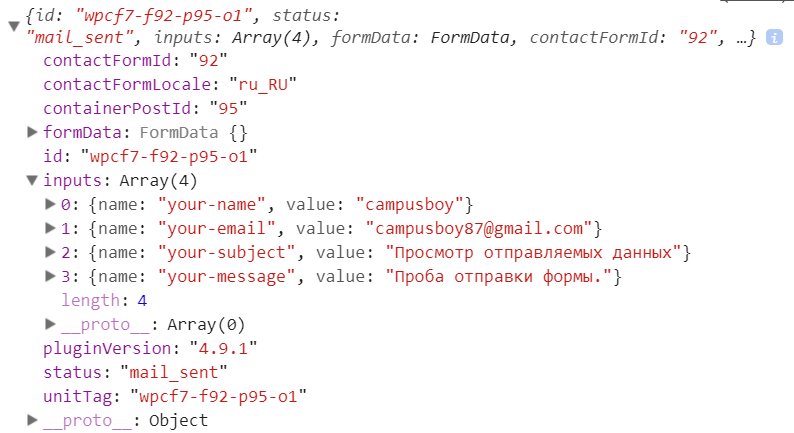
Существуют и другие свойства объекта события, которые вы можете использовать в обработчике.
- detail.contactFormId
- ID контактной формы. Данный ID можно увидеть в админке в адресной строке при редактировании формы или в самом шоткоде формы.
- detail.pluginVersion
- Версия плагина Contact Form 7.
- detail.contactFormLocale
- Языковой код формы. К примеру,
ru_RU. - detail.unitTag
- Юнит-тег контактной формы. У каждой формы свой, к примеру
wpcf7-f92-p95-o1. - detail.containerPostId
- ID поста, в контенте которого размещена форма.
Просмотреть все данные можно так:
document.addEventListener( 'wpcf7submit', function( event ) {
console.log(event.detail);
}, false );

Как обработать определенную форму
Например, если вы хотите что-то сделать только с определенной формой контакта (ID = 123), используйте свойство detail.contactFormId, как показано ниже:
document.addEventListener( 'wpcf7submit', function( event ) {
if ( '123' == event.detail.contactFormId ) {
alert( "Контактная форма с ID = 123." );
// Делаем ещё что-нибудь
}
}, false );
Борьба со спамом с помощью Akismet
Как бороться со спамом в плагине Contact Form 7? Предусмотрено несколько механизмов, но лишь пара являются популярными: reCAPTCHA и Akismet.
Как установить и настроить Akismet? При установке WordPress плагин Akismet устанавливается автоматически, остаётся его лишь активировать. Если по каким-то причинам его нет, то эти ссылки Вам помогут:
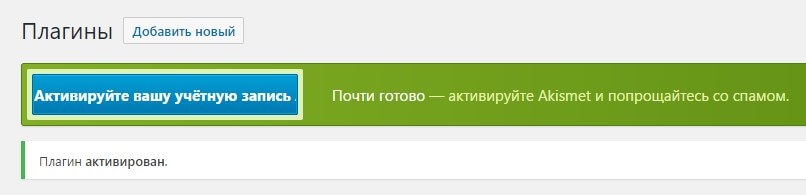
После активации плагина появится сообщение с предложением активировать вашу учётную запись:
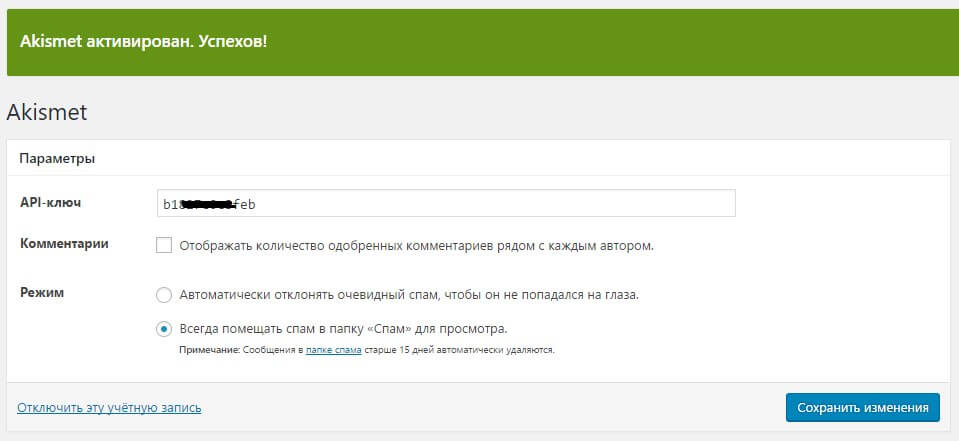
При нажатии по кнопке вас перекинет на страницу настроек плагина:
Чтобы Akismet заработал, надо в настройках плагина указать API-ключ. Если его нет, то нажимайте кнопку "Получить API-ключ" и следуйте инструкциям:
- Регистрация на офф. сайте плагина с использованием аккаунта wordpress.com
- Выбор тарифного плана (есть бесплатный)
- Добавление сайта в админ-панель сервиса по нажатию кнопки "Activate this site"
Это простой и быстрый процесс. После активации сайта произойдёт редирект обратно в админку вашего сайта с уже готовыми настройками, их нужно сохранить:
Чтобы Akismet начал проверять поле, нужно при его генерации указать по какому правилу делать проверку, например:
- akismet:author
- Добавьте такой параметр в поле для ввода имени пользователя.
Пример: [text* your-name akismet:author] - akismet:author_email
- Добавьте такой параметр в поле для ввода email пользователя.
Пример: [email* your-email akismet:author_email] - akismet:author_url
- Добавьте такой параметр в поле для ввода ссылки от пользователя.
Пример: [text your-url akismet:author_url]
Рекомендуется использовать параметр akismet:значение ко всем полям, которые предусматривают такую проверку. По собранным данным Akismet примет решение, спам это или нет, поэтому их полнота играет важное значение.
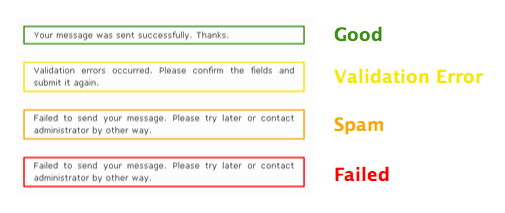
В Contact Form 7 есть несколько видов оформления извещений:
- Зеленая рамка у извещения
- Сообщение отправлено успешно
- Жёлтая рамка у извещения
- Некоторые поля заполнены с ошибкой, валидацию поле не прошло
- Оранжевая рамка у извещения
- Сообщение отмечено как спам
- Красная рамка у извещения
- Отправка сообщения провалена
Читайте о том, как изменить уведомления при отправке формы в Contact Form 7.
Теперь можно протестировать работу формы с Akismet защитой, вписав вместо:
- имени пользователя
viagra-test-123(параметр akismet:author); - и/или почты пользователя
akismet-guaranteed-spam@example.com(параметр akismet:author_email).
Сообщение с такими данными будет помечено как спам и отослано на почту не будет.
Ограничение доступа к панели администрирования
Изначально, вкладка с формами Contact Form 7 доступна всем пользователям с ролью участника (contributor) и выше. Редактировать формы могут только редакторы и администраторы. Как изменить права доступа к формам?
Параметры доступа изменяются с помощью констант, которые прописываются в корне движка в файле wp-config.php, например:
define( 'WPCF7_ADMIN_READ_CAPABILITY', 'manage_options' ); define( 'WPCF7_ADMIN_READ_WRITE_CAPABILITY', 'manage_options' );
Право manage_options по умолчанию имеют администраторы и супер администраторы сайта. Поэтому данный пример даст доступ к списку форм и возможность их редактировать только пользователям с этими ролями. Другие роли не увидят вкладку плагина.
- WPCF7_ADMIN_READ_CAPABILITY
- Минимальная роль или возможность для доступа к админке, то есть отображения меню и списка форм.
По умолчанию: edit_posts - WPCF7_ADMIN_READ_WRITE_CAPABILITY
- Минимальная роль или возможность для редактирования форм. Этот параметр должен быть строже или такой же, как WPCF7_ADMIN_READ_CAPABILITY. Объясняется это тем, что нельзя редактировать формы, не имея доступа к админ-панели.
По умолчанию: publish_pages
Можно установить любую роль или возможность, тонко настраивая ограничения. Читайте о базовый ролях и возможностях пользователей в WordPress.
Чтобы лучше понимать, как это работает, взгляните на код (CF7 v4.9.1, файл capabilities.php) с использованием этих констант:
Из кода видно, что массив возможностей проходит через фильтр wpcf7_map_meta_cap, и содержит следующие данные:
По умолчанию Array ( [wpcf7_edit_contact_form] => publish_pages [wpcf7_edit_contact_forms] => publish_pages [wpcf7_read_contact_forms] => edit_posts [wpcf7_delete_contact_form] => publish_pages [wpcf7_manage_integration] => manage_options [wpcf7_submit] => read ) После изменения, к примеру, с помощью констант Array ( [wpcf7_edit_contact_form] => manage_options [wpcf7_edit_contact_forms] => manage_options [wpcf7_read_contact_forms] => manage_options [wpcf7_delete_contact_form] => manage_options [wpcf7_manage_integration] => manage_options [wpcf7_submit] => read )
Благодаря фильтру wpcf7_map_meta_cap, мы может изменить данный массив. Этот способ избавляет нас от редактирования файла wp-config.php, но придется писать код, к примеру, в файле functions.php:
add_filter( 'wpcf7_map_meta_cap', 'change_wpcf7_map_meta_cap' );
function change_wpcf7_map_meta_cap( $meta_caps ) {
// Новые значение возможностей
$replace_caps = array(
'wpcf7_edit_contact_form' => 'manage_options',
'wpcf7_edit_contact_forms' => 'manage_options',
'wpcf7_read_contact_forms' => 'manage_options',
'wpcf7_delete_contact_form' => 'manage_options',
);
return array_replace( $meta_caps, $replace_caps );
}
Оформление чекбоксов и радиокнопок
Contact Form 7 по умолчанию оформляет чекбоксы и радиокнопки в линию. Но это можно изменить с помощью настроек тега этих полей и простых CSS правил.
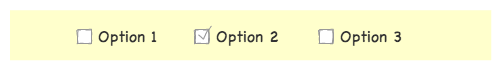
Так выглядят чекбоксы по умолчанию:
Но если передать в тег чекбокса параметр label_first, отображение лейбла относительно флажка измениться на обратное:
[checkbox your-cb label_first "Option 1" "Option 2" "Option 3"]
Чтобы выстроить чекбоксы в столбик, добавьте строку стилей в CSS файл темы:
span.wpcf7-list-item {
display: block;
}
Чтобы выстроить чекбоксы как таблицу, добавьте строку стилей в CSS файл темы (дополнительно использовался параметр label_first):
span.wpcf7-list-item {
display: table-row;
}
span.wpcf7-list-item * {
display: table-cell;
}
Загрузка JavaScript и CSS по необходимости
По умолчанию Contact Form 7 загружает JavaScript и CSS на всех страницах сайта, независимо где используется форма. Технически плагин не может работать иначе, но ему можно «подсказать».
Пример 1 - полное отключение JavaScript и CSS и включение где нужно
Шаг 1 - отключение JavaScript и CSS на всех страницах сайта
Существует константа WPCF7_LOAD_JS со значением по умолчанию true, которая определена в коде плагина и отвечает за загрузку JavaScript на всех страницах сайта. Её можно переопределить, вставив в файл wp-config.php код:
define('WPCF7_LOAD_JS', false);
Этот код отменит загрузку скриптов плагина.
И такая же константа есть для стилей WPCF7_LOAD_CSS, которая работает по тому же принципу - отменяет загрузку стилей плагина:
define('WPCF7_LOAD_CSS', false);
С версии плагина 3.9 и выше, можно отменить загрузку JavaScript и CSS через хуки в functions.php:
add_filter( 'wpcf7_load_js', '__return_false' ); add_filter( 'wpcf7_load_css', '__return_false' );
Но теперь у нас появилась другая проблема - на странице с формой стили и скрипты плагина не подгружаются, а функциональность и внешний вид испорчены. Нужен механизм, который бы решал проблему.
Шаг 2 - загрузка файлов на страницах с формами
Например, у нас есть страница "Контакты" с формой. За вывод страницы отвечает файл contact.php. Тогда, воспользуемся кодом:
if ( function_exists( 'wpcf7_enqueue_scripts' ) ) {
wpcf7_enqueue_scripts();
}
if ( function_exists( 'wpcf7_enqueue_styles' ) ) {
wpcf7_enqueue_styles();
}
Эта конструкция должна быть размещена в файле contact.php до вызовы функции wp_head(). Это рекомендация разработчика плагина.
Пример 2 - отключение скриптов и стилей везде где НЕ нужно
Есть более гибкий метод, позволяющий указать, на каких страницах подключать скрипты. Данный код нужно вставить в functions.php:
1 вариант:
## Отключаем стили, скрипты плагина везде кроме страницы contacts
add_filter('wp', 'cf7_disable_css_js');
function cf7_disable_css_js(){
if( ! is_page('contacts') ){
add_filter( 'wpcf7_load_js', '__return_false' );
add_filter( 'wpcf7_load_css', '__return_false' );
}
}
2 вариант:
## Отключаем стили, скрипты плагина везде кроме страницы contacts
add_action('wp_print_styles', 'my_deregister_javascript', 100 );
function my_deregister_javascript(){
if( ! is_page ('contacts') ){
wp_deregister_script( 'contact-form-7' ); // отключаем скрипты плагина
wp_deregister_style( 'contact-form-7' ); // отключаем стили плагина
}
}
Читайте подробнее об условном теге is_page - какие параметры принимает, когда используется, примеры.
Пример 3 - включение скриптов только при использовании шорткода формы
Сначала отменяем подключение JS и CSS, а затем подключаем обратно только тогда, когда срабатывает шорткод формы. Тем самым файлы подключатся только на тех страницах, где есть шорткод формы.
function wpcf7_remove_assets() {
add_filter( 'wpcf7_load_js', '__return_false' );
add_filter( 'wpcf7_load_css', '__return_false' );
}
add_action( 'wpcf7_init', 'wpcf7_remove_assets' );
function wpcf7_add_assets( $atts ) {
wpcf7_enqueue_styles();
wpcf7_enqueue_scripts();
return $atts;
}
add_filter( 'shortcode_atts_wpcf7', 'wpcf7_add_assets' );
Код можно оформить как плагин или вставить в functions.php темы.
Отслеживание форм с помощью Google Analytics
Есть простой способ отслеживать события формы через Google Analytics.
Во-первых, убедитесь в наличии кода от Google Analytic, выглядит он примерно так:
<!-- Google Analytics -->
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
</script>
<!-- End Google Analytics -->
Читайте документацию, как добавить код счётчика GA на сайт.
Если код Аналитики есть или после его установки, в систему можно отправлять данные, за которыми затем можно следить в админке Google Analytics. Подробнее об этом читайте в официальной документации об отслеживании событий.
К примеру, нужно отследить отправку форму, для этого нужно выполнить такой код:
ga('send', 'event', 'Contact Form', 'submit');
Последним шагом является вставка этого фрагмента в код JavaScript в заголовок HTML (<head> </ head>) каждой страницы. Вы можете для этого отредактировать шаблон header.php вашей темы, или вы можете использовать на хуке wp_head functions.php.
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
ga('send', 'event', 'Contact Form', 'submit');
}, false );
</script>
А так можно отслеживать успешную отправку каждой отдельной формы:
document.addEventListener( 'wpcf7mailsent', function( event ) {
if ( '123' == event.detail.contactFormId ) {
ga('send', 'event', 'Contact Form 123', 'submit');
}
if ( '253' == event.detail.contactFormId ) {
ga('send', 'event', 'Contact Form 253', 'submit');
}
}, false );
Теперь, при успешной отправке формы вы будите видеть это событие в админке Google Analytics (Поведение -> События -> Обзор). Возможно, данные появятся там не сразу после совершения события, а после 24-48 часов.
Выбор адресата в форме
Представим, что у вас небольшая веб-студия с персоналом: сеошник, продажник и техподдержка. Как с помощью одной формы отправить информацию кому-то из них лично? На помощь придёт поле select (выпадающий список)! Задача решается в два этапа.
1 этап - добавление тега в шаблон формы:
[select your-recipient "ceo@example.com" "sales@example.com" "support@example.com"]
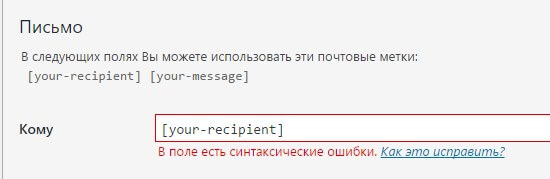
2 этап этап - вставка в поле "Кому" тег [your-recipient], который при отправке письма будет брать из нашего выпадающего списка выбранную пользователем почту и подставлять в поле.
Читайте подробнее о настройке шаблона письма в Contact Form 7.
У этого способа есть серьезный недостаток. Взгляните на код, получаемый после преобразование нашего тега выпадающего списка:
<span class="wpcf7-form-control-wrap your-recipient"> <select name="your-recipient" class="wpcf7-form-control wpcf7-select" aria-invalid="false"> <option value="ceo@example.com">ceo@example.com </option> <option value="sales@example.com">sales@example.com</option> <option value="support@example.com">support@example.com</option> </select> </span>
Как видно, адреса электронной почты "хранятся" в открытом виде. Этим могут воспользоваться вездесущие спамеры. Но не после маленькой хитрости... Модернизируем наш тег так:
[select your-recipient "Сеошник|ceo@example.com" "Продажник|sales@example.com" "ТехПоддержка|support@example.com"]
Здесь мы передавали параметр через так называемую трубу (прямой слеш) по правилу имя|значение. В итоге получили следующую html структуру на выходе:
<span class="wpcf7-form-control-wrap your-recipient"> <select name="your-recipient" class="wpcf7-form-control wpcf7-select" aria-invalid="false"> <option value="Сеошник">Сеошник</option> <option value="Продажник">Продажник</option> <option value="ТехПоддержка">ТехПоддержка</option> </select> </span>
Как видим, в форме пользователь выбирает один из пунктов, а плагин при отправке письма сам берет значение на основе названия выбранного пункта.
Усложним задачу еще...
Представим ситуацию, когда надо отправить письмо выбранному адресату, к примеру сеошнику, и еще копию письма менеджеру сайта для контроля.
В предыдущих статьях мы рассмотрели, что Contact Form 7 может отправлять два письма, причем для каждого адресата можно задать отдельный шаблон.
Итак, первая копия приходит сеошнику и тот понимает о чем речь в сообщении. А вот менеджер не понимает, какому специалисту было адресовано письмо, ведь он может не до конца разбираться в теме или не помнить все почтовые адреса специалистов. Возникает потребность в шаблоне письма использовать не только значение поля (в нашем случае адреса электронной почты), но и заголовок пункта (название специалиста)? Для этого плагин предоставляет нам тег [_raw_{field name}], где {field name}- название нашего поля. Подытожим употребление тегов:
- [your-recipient]
- значение поля, которое в шаблоне письма преобразуется в значение выбранного пункта (адрес электронной почты в нашем примере, то есть ceo@example.com)
- [_raw_your-recipient]
- имя поля, которое в шаблоне письма преобразуется в имя (заголовок) выбранного пункта (название специалиста в нашем примере, то есть Сеошник)
Если данный функционал не нужен, то его можно отключить, вписав следующий код в файл wp-config.php:
define( 'WPCF7_USE_PIPE', false );
Добавление Cc, Bcc и других заголовков письма
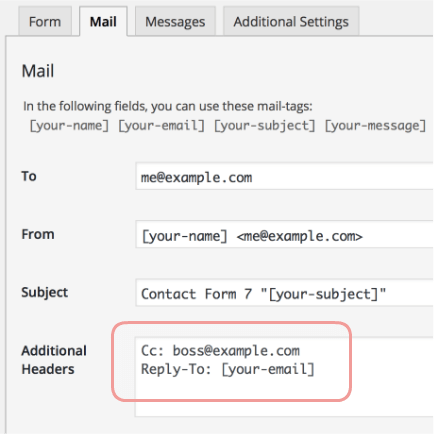
Contact Form 7 во вкладке с настройкой шаблона письма имеет поле для отправки дополнительных заголовков (Additional Headers) по правилу название-заголовка: значение. Каждый заголовок должен идти с новой строки.
Рассмотрим самые популярные - Reply-To, Cc и Bcc, об остальных читайте на Википедии.
- Reply-To
- Имя и адрес, куда следует адресовать ответы на это письмо. К примеру, вы в форме попросили пользователя указать его email. Используйте его, чтобы почтовый клиент сразу знал, на какой email надо отправить ответ.
- Cc
- (от англ. carbon copy) содержит имена и адреса вторичных получателей письма, к которым направляется копия.
- Bcc
- (от англ. blind carbon copy) содержит имена и адреса получателей письма, чьи адреса не следует показывать другим получателям.
Contact Form 7 на вашем языке
Contact Form 7 автоматически использует перевод того языка, который вы используете в админке. Меняется язык в Настройки -> Общие -> Язык сайта (выпадающий список). Но так изменится язык для всего сайта. А что делать, когда у вас авторы говорят на разных языках?
Для этого разработчики предлагают использовать плагин Bogo, который для каждого пользователя даёт возможность переключать язык админки. После активации в тулбоксе рядом с вашим ником появится переключение языков.
Можете помочь в развитии перевода плагина.
Специальные теги письма
Contact Form 7 поддерживает несколько специфических тегов, которые могут понадобиться при работе с формой. Например, в письме указать IP отправителя и ссылку страницы, где была форма заполнена. Специальные теги можно использовать в шаблоне письма или других полях формы.
Теги отправки
- [_remote_ip]
- Этот тег будет заменен на IP пользователя.
- [_user_agent]
- Этот тег будет заменен на User Agent браузера пользователя. User Agent — это строка, которую используют веб-браузеры в качестве своего имени, она содержит не только имя браузера, но и версию операционной системы и другие параметры.
- [_url]
- Этот тег будет заменен на адрес страницы, с которой была отправлена форма.
- [_date]
- Будет заменен на дату отправки формы.
- [_time]
- Будет заменен на время отправки формы.
- [_invalid_fields]
- Этот тег заменяется количеством полей формы с недопустимым вводом. Используйте в шаблонах уведомлений.
- [_serial_number]
- Будет заменен на порядковое число сохраненного сообщения. Должен быть установлен плагин Flamingo 1.5+, о нем рассказано ниже.
Теги поста
Данные теги будут работать только если форма находится в контенте поста. Если форма в модальном окне, в сайдбаре, футере или хедере, встроена в шаблон темы, то есть вне контента поста - они не сработают.
- [_post_id]
- Будет заменен на ID поста, в контенте которого отображена форма.
- [_post_name]
- Будет заменен на имя (slug) поста, с которого была отправлена форма.
- [_post_title]
- Будет заменен на название (заголовок) поста, с которого была отправлена форма.
- [_post_url]
- Будет заменен на ссылку (url) поста, с которого была отправлена форма.
- [_post_author]
- Будет заменен на имя автора поста, с которого была отправлена форма.
- [_post_author_email]
- Будет заменен на email автора поста, с которого была отправлена форма.
Теги сайта
Эти теги содержат информацию о вашем сайте, на которой размещена контактная форма. Удобно, когда вы копируете шаблоны форм от сайта к сайту. Благодаря этим тегам, не придётся менять информацию вручную.
- [_site_title]
- Будет заменен названием сайта (указывается в Общих настройках).
- [_site_description]
- Будет заменен описанием сайта (указывается в Общих настройках).
- [_site_url]
- Будет заменен адресом сайта (указывается в Общих настройках).
- [_site_admin_email]
- Будет заменен на адрес e-mail сайта (указывается в Общих настройках).
Теги пользователя
Эти теги предоставляют информацию о текущем зарегистрированном пользователе.
Теги [_user_*] работают только тогда, когда Отправитель имеет учетную запись и авторизовался. Если форму отправит неавторизованный пользователь, то эти теги вернут пустой результат и смысла от них не будет. Рекомендуется включить режим "Только для подписчиков", чтобы форма отображалась только для зарегистрированных пользователей.
Если нужно использовать эти теги, и при этом не нужно использовать опцию "только для подписчиков" (subscribers_only: true), вам нужно включить nonce опцию. Если всего этого не сделать, данные авторизованных юзеров будут сброшены через WP REST API и указанный тег будет пропущен (заменен на пустую строку).
- [_user_login]
- Будет заменен на логин пользователя.
- [_user_email]
- Будет заменен на email пользователя.
- [_user_url]
- Будет заменен на URL сайта пользователя.
- [_user_first_name]
- Будет заменен на имя пользователя.
- [_user_last_name]
- Будет заменен на фамилию пользователя.
- [_user_nickname]
- Будет заменен на ник пользователя.
- [_user_display_name]
- Будет заменен на отображаемое имя пользователя.
Сохранение отправленных сообщений с помощью Flamingo
Бесплатный плагин Flamingo позволяет сохранять отправленные формы Contact Form 7 в базе данных. А затем их можно читать и экспортировать в файл с расширением CSV.
Плагин работает сразу после установки. Создадим форму.
Шаблон формы
Ваше имя [text name-client] Ваш email [email email-client] Ваше сообщение [textarea your-message] [submit "Отправить"]
Шаблон письма
Имя: [name] Сообщение: [your-message] Сообщение №[_serial_number]
Здесь вставлен тег [_serial_number], который преобразуется в номер (ID) сообщения.
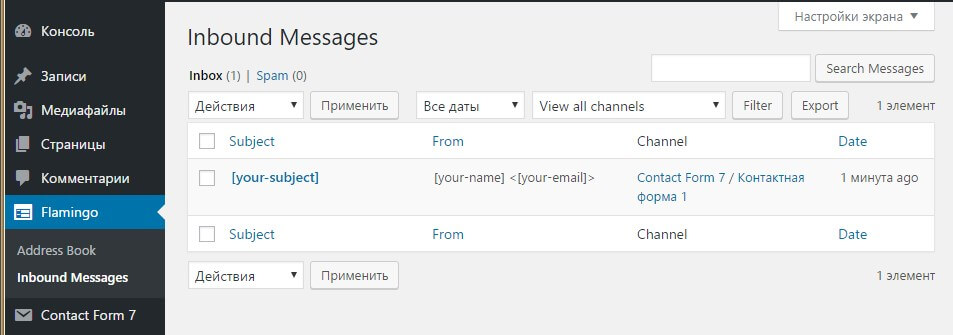
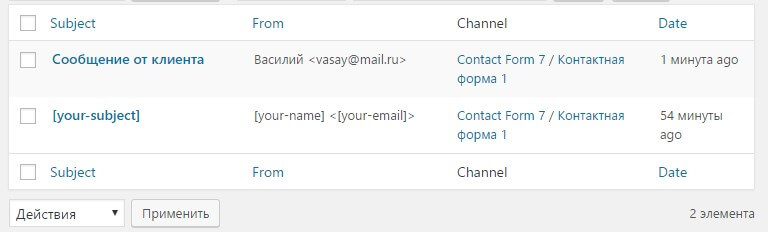
В админке список сохраненных сообщений напоминает список постов (тип поста flamingo_inbound):
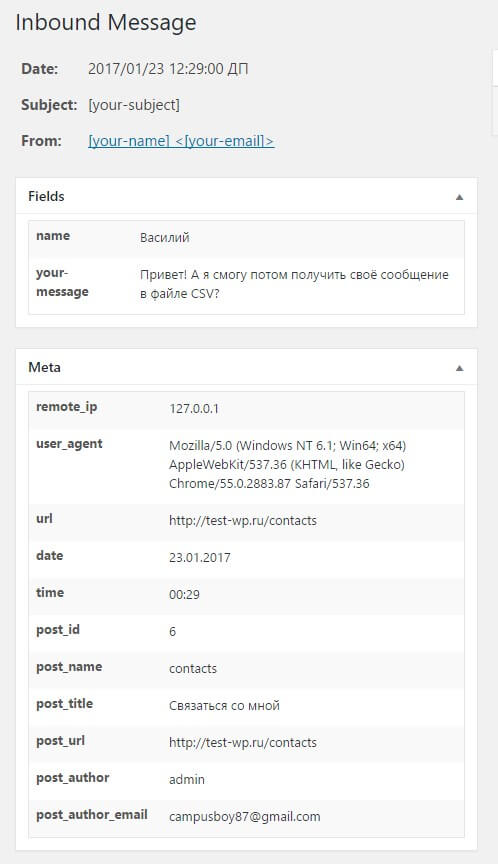
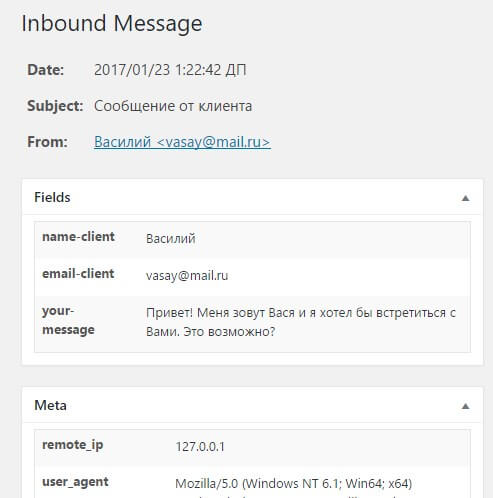
При редактировании такого сообщения отобразиться следующая информация:
Вы наверное заметили, что некоторые поля, такие как Subject (тема) и From (от кого) заполнены некорректно. Дело в том, что плагин ориентируется на дефолтную форму, которую создал Contact Form 7, в который есть такие поля, как your-subject, your-name и your-email. Если Flamingo полей с такими именами не находит, то получается такой казус.
Чтобы сообщить плагину, что мы используем поля с другими именами, нужно при редактировании формы во вкладку "Дополнительные настройки" добавить:
flamingo_name: "[name-client]" flamingo_email: "[email-client]" flamingo_subject: "Сообщение от клиента"
Этот код применим к нашей форме, вам же предстоит подставить имена своих полей. В итоге видим следующий результат:
Список сохраненных сообщений
Сохраненное сообщение с правильно прописанными тегами
Заметьте, в моем шаблоне формы не было поля flamingo_subject, но чтобы в админке колонка subject была осмысленно подписана, а не так как на скриншоте, я задал тему письма "жёстко" в виде строки.
Также можно передавать несколько тегов, например:
flamingo_name: "[first-name-field] [last-name-field]"
Константы контроля плагина
Частично поведение Contact Form 7 можно переопределить с помощью констант, прописанных в файле wp-config.php, например:
define ('WPCF7_LOAD_JS', false); // Отключить JS плагина
define ('WPCF7_LOAD_CSS', false); // Отключить CSS плагина
Список всех констант для управления Contact Form 7:
- WPCF7_LOAD_JS
Когда значение константы
false(по умолчаниюtrue), Contact Form 7 не загружает JavaScript во фронэнде. Когда значение константы определено какheader, Contact Form 7 загрузит JavaScript в секции head (по умолчанию грузится в футере).// Можно тоже самое сделать с помощью фильтра add_action( 'wpcf7_load_js', '__return_false' );
- WPCF7_LOAD_CSS
Когда значение константы
false(по умолчаниюtrue), Contact Form 7 не загружает CSS во фронэнде.// Можно тоже самое сделать с помощью фильтра add_action( 'wpcf7_load_css', '__return_false' );
- WPCF7_AUTOP
Когда значение константы
false(по умолчаниюtrue), Contact Form 7 не будет пропускать контент формы через фильтрautop. Данный фильтр заменяет двойной перенос строки на HTML конструкцию<p>...</p>, а одинарный на<br>. Подобным образом работает функция wpautop.// Можно тоже самое сделать с помощью фильтра add_action( 'wpcf7_autop_or_not', '__return_false' );
- WPCF7_USE_PIPE
- Когда значение константы
false(по умолчаниюtrue), Contact Form 7 начинает воспринимать | как обычный символ. - WPCF7_ADMIN_READ_CAPABILITY
- Минимальная роль или возможность для доступа к админке.
По умолчанию: edit_posts. - WPCF7_ADMIN_READ_WRITE_CAPABILITY
- Минимальная роль или возможность для редактирования форм. По умолчанию
publish_pages. Этот параметр должен быть строже или такой же, как WPCF7_ADMIN_READ_CAPABILITY. Это объясняется тем, что Нельзя редактировать формы, не имея доступа к панели администрирования. - WPCF7_CAPTCHA_TMP_DIR
- Определение этой константы переопределит путь к папке для временных файлов CAPTCHA.
- WPCF7_CAPTCHA_TMP_URL
- Определение этой константы переопределит ссылку к папке для временных файлов CAPTCHA.
- WPCF7_UPLOADS_TMP_DIR
- Определение этой константы переопределит путь к временной папке для загруженных файлов.
- WPCF7_VERIFY_NONCE
Указывает плагину, проверять nonce (защитный код) или нет. С версии плагина 4.9 эта константа стала иметь значение
false, то есть "не проверять". Вернуть проверку можно установив значение константы вtrueили с помощью хукаadd_filter( 'wpcf7_verify_nonce', '__return_true' );
Перенаправление на другой адрес после отправки формы
Когда нужно после успешной отправки формы переадресовать пользователя на какую-то страницу, к примеру, с благодарностью или подарком, воспользуйтесь JavaScript хуком:
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'http://example.com/';
}, false );
</script>
Смотрите пункт "События DOM", чтобы разобраться, как это работает.
Черный список спама от WordPress для фильтрации форм
Если вы страдаете от наплыва спама или нежелательных сообщений, а CAPTCHA или Akismet не справляются, то выручить может встроенный в движок функционал "Черный список".
Черный список находится в админке по пути Настройки -> Обсуждение.
Если сообщение, отправляемое через Contact Form 7, содержит какие-либо из этих слов в своём тексте, имени автора, URL, адресе e-mail или IP — оно будет помечено, как спам, и отправлено не будет. Каждое слово или IP с новой строки. Используется поиск по подстроке, то есть по слову «купи» будет найдено «купить».
Как узнать IP-адрес, с которого приходит спам через форму Contact Form 7? Самый простой способ заключается в использовании специального тега [_remote_ip]. Данный тег вставляется в шаблон письма и будет заменен на IP-адрес отправителя при отправке письма.
Дизайн форм Contact Form 7
Я часто привожу html код того или иного поля в Contact Form 7. Вы можете наблюдать, какие классы по умолчанию добавляет плагин полям. А сейчас мы вкратце пробежимся, как задать свои классы полям формы.
Какой CSS редактировать чтобы изменить внешний вид формы?
Все стили, которые отвечают за внешний фид форм, хранятся в файле плагина contact-form-7/includes/css/styles.css. Изменять этот файл - плохая идея, так как при обновлении плагина файл заменится и вы потеряете все изменения. Тоже самое относится и к публичным темам, которые также обновляются, как и плагины.
Поэтому чтобы изменить стили, нужно выбрать файл стилей, который не будет обновляться. Это может быть файл стилей дочерней темой. Или можно воспользоваться настройками темы, которые позволяют вставлять CSS код в специальное поле.
Если у вас своя тема, то можно изменить (перебить) стили Contact Form 7 в стилях темы.
Стили полей в Contact Form 7
Плагин поддерживает множество типов полей, но самый распространенный тип поля - текстовый. Чтобы задать такому полю стиль, нужно обратиться к нему по типу:
.wpcf7 input[type="text"]{
background-color: #fff;
color: #000;
width: 50%;
}
В форме мы часто используем не одно поле, потому давайте пропишем свойства сразу нескольким:
.wpcf7 input[type="text"],
.wpcf7 input[type="email"],
.wpcf7 textarea{
background-color: #fff;
color: #000;
width: 50%;
}
Вышеперечисленные стили будут применены ко всем полям и формам плагина Contact Form 7 на это указывает селектор .wpcf7. Подробнее о селекторах читайте здесь.
Стиль для определенного поля
При создании любого поля можно задать ему идентификатор или класс:
[text text-123 id:very-special-field]
Теперь в CSS, благодаря идентификатору, мы можем обратиться только к этому полю:
#very-special-field{
color: #f00;
border: 1px solid #f00;
}
Стиль формы
Про стили полей поговорили, а как добавить оформление самой форме? Воспользуемся уже известным нам классом wpcf7, который добавляется ко всем формам плагина:
.wpcf7{
background-color: #f7f7f7;
border: 2px solid #0f0;
}
Настройка сообщений об ошибках
При отправке формы, если обязательное поле не заполнено или не прошло првоерку, Contact Form 7 отобразит сообщение об ошибке. Эти сообщения можно настроить.
Изменение текста
Текст той или иной ошибки, уведомления можно изменить. Например, при отправке формы с незаполненным обязательным полем появляется сообщение "Поле обязательно." Чтобы изменить текст этого сообщения, откройте редактирование формы, вкладку "Уведомления при отправке формы". Если нужно изменить текст ошибки для каждого поля в отдельности, то стоит обратить внимание на плагин Contact form 7 Custom validation.
Статическое или плавающее сообщение?
Как говорят, лучше один раз увидеть, чем сто раз услышать, потому смотрите:
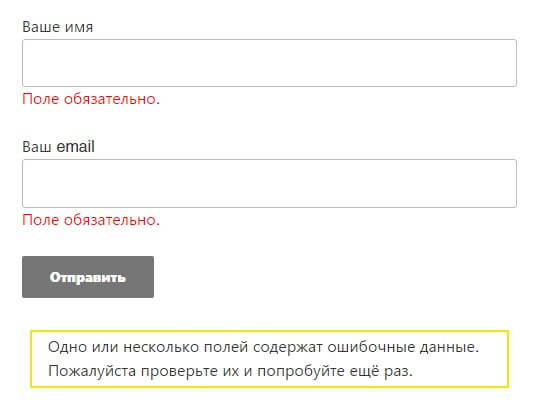
Статический стиль сообщений
Сообщения об ошибках отображаются ниже поля и не исчезают, пока форма не будет успешно отправлена.
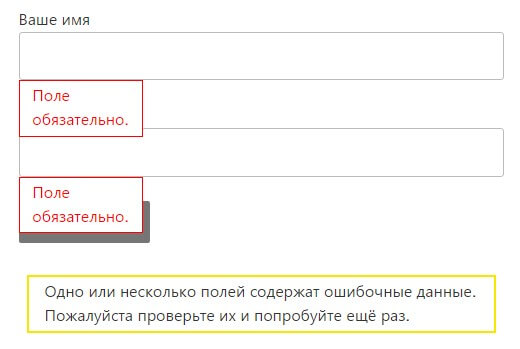
Плавающий стиль сообщений
Сообщения об ошибках отображаются ниже поля в стиле подсказки. Подсказка исчезает при наведении на неё или при фокусе в поле, к которому эта подсказка относится.
Плавающий стиль для нужного поля
Чтобы задать плавающий стиль определенному полю, нужно обернуть его в блок с классом use-floating-validation-tip:
<span class="use-floating-validation-tip">[text* your-name]</span>
Плавающий стиль для всех полей
Чтобы не оборачивать каждое поле в блок с классом use-floating-validation-tip, можно "попросить" плагин сделать это за нас, указав в шорткоде формы атрибут html_class со значением use-floating-validation-tip:
[contact-form-7 id="1234" title="Contact form 1" html_class="use-floating-validation-tip"]
Если используется не Ajax отправка (с перезагрузкой страницы), то независимо от настроек, будет использоваться статический стиль отображения ошибок.
Менеджер длинных листов с Listo
Допустим, нам нужно сделать контактную форму, где пользователю предлагают с помощью выпадающего списка выбрать его местоположение. Есть около 200 стран мира и создание такого списка выльется в мучение.
Например:
[select your-country "Aruba" "Afghanistan" "Angola" "Albania" "Andorra" "United Arab Emirates" "Argentina" "Armenia" "American Samoa" "Antigua and Barbuda" "Australia" "Austria" "Azerbaijan" "Burundi" "Belgium" "Benin" "Burkina Faso" "Bangladesh" "Bulgaria" "Bahrain" "Bahamas" "Bosnia and Herzegovina" "Belarus" "Belize" "Bermuda" "Bolivia, Plurinational State of" "Brazil" "Barbados" "Brunei Darussalam" "Bhutan" "Botswana" "Central African Republic" "Canada" "Switzerland" "Chile" "China" "Cote d’Ivoire" "Cameroon" "Congo, the Democratic Republic of the" "Congo" "Cook Islands" "Colombia" "Comoros" "Cape Verde" "Costa Rica" "Cuba" "Cayman Islands" "Cyprus" "Czech Republic" "Germany" "Djibouti" "Dominica" "Denmark" "Dominican Republic" "Algeria" "Ecuador" "Egypt" "Eritrea" "Spain" "Estonia" "Ethiopia" "Finland" "Fiji" "France" "Micronesia, Federated States of" "Gabon" "United Kingdom" "Georgia" "Ghana" "Guinea" "Gambia" "Guinea-Bissau" "Equatorial Guinea" "Greece" "Grenada" "Guatemala" "Guam" "Guyana" "Hong Kong" "Honduras" "Croatia" "Haiti" "Hungary" "Indonesia" "India" "Ireland" "Iran, Islamic Republic of" "Iraq" "Iceland" "Israel" "Italy" "Jamaica" "Jordan" "Japan" "Kazakhstan" "Kenya" "Kyrgyzstan" "Cambodia" "Kiribati" "Saint Kitts and Nevis" "Korea, Republic of" "Kuwait" "Lao People’s Democratic Republic" "Lebanon" "Liberia" "Libya" "Saint Lucia" "Liechtenstein" "Sri Lanka" "Lesotho" "Lithuania" "Luxembourg" "Latvia" "Morocco" "Monaco" "Moldova, Republic of" "Madagascar" "Maldives" "Mexico" "Marshall Islands" "Macedonia, the former Yugoslav Republic of" "Mali" "Malta" "Myanmar" "Montenegro" "Mongolia" "Mozambique" "Mauritania" "Mauritius" "Malawi" "Malaysia" "Namibia" "Niger" "Nigeria" "Nicaragua" "Netherlands" "Norway" "Nepal" "Nauru" "New Zealand" "Oman" "Pakistan" "Panama" "Peru" "Philippines" "Palau" "Papua New Guinea" "Poland" "Puerto Rico" "Korea, Democratic People’s Republic of" "Portugal" "Paraguay" "Palestine, State of" "Qatar" "Romania" "Russian Federation" "Rwanda" "Saudi Arabia" "Sudan" "Senegal" "Singapore" "Solomon Islands" "Sierra Leone" "El Salvador" "San Marino" "Somalia" "Serbia" "Sao Tome and Principe" "Suriname" "Slovakia" "Slovenia" "Sweden" "Swaziland" "Seychelles" "Syrian Arab Republic" "Chad" "Togo" "Thailand" "Tajikistan" "Turkmenistan" "Timor-Leste" "Tonga" "Trinidad and Tobago" "Tunisia" "Turkey" "Tuvalu" "Taiwan, Province of China" "Tanzania, United Republic of" "Uganda" "Ukraine" "Uruguay" "United States" "Uzbekistan" "Saint Vincent and the Grenadines" "Venezuela, Bolivarian Republic of" "Virgin Islands, U.S." "Viet Nam" "Vanuatu" "Samoa" "Yemen" "South Africa" "Zambia" "Zimbabwe"]
Управлять такой "колбасой" сложно и вероятность допустить ошибку высока.
Для решения такой нелепицы есть плагин Listo, который предоставляет следующие списки:
- Страны -
data:countries,data:countries.olympic - Структурные подразделения США -
data:us_subdivisions.states,data:us_subdivisions.districts - Валюты -
data:currencies - Временные зоны
Contact Form 7 умеет работать с Listo (или наоборот этого никто не знает), который в свою очередь работает с полями: выпадающий список, чекбоксы и радио-кнопки. Благодаря такой связке не придётся болезненно редактировать длинные списки, а можно будет использовать короткие предопределенные параметры.
Как управлять параметрами длинного списка
К примеру, мы решили вывести список стран, для этого понадобится тег выпадающего списка [select]:
[select your-country]
Список пока пустой, мы не передали никаких параметров. Добавим их:
[select your-country data:countries]
Всего один параметр и мы стали веганами - никакой "колбасы" с перечислением стран - за нас это сделал Listo.
Про Listo и его параметры читайте в его документации.
Дополнительные настройки
Каждой форме можно указать доп. параметры во вкладке "Дополнительные настройки". Рассмотрим все такие настройки:
Режим "Только для подписчиков"
subscribers_only: true
Данный режим (доступен с CF7 v7 4.9) позволяет отобразить форму только для зарегистрированных пользователей. Незарегистрированные пользователи увидят сообщение "Эта форма доступна только для зарегистрированных пользователей." и, соответственно, не смогут заполнить и отправить форму. Отличный способ избавиться от спама, если вам нужно принимать письма только от авторизованных пользователей.
Демо режим
demo_mode: on
При использовании этого кода форма перейдёт в демонстрационной режим. В этом режиме контактная форма пропустит процесс отправки почты и просто отобразит «завершено успешно» в качестве ответного сообщения.
Пропустить письмо
skip_mail: on
Параметр skip_mail работает почти так же, как demo_mode, но skip_mail пропускает только отправку сообщений. В отличие от demo_mode, skip_mail не влияет на другие действия, такие как сохранение сообщений с помощью Flamingo.
Принудительная проверка полей
acceptance_as_validation: on
По умолчанию, такие поля, как чекбоксы не выдают ошибок. Данный параметр позволяет применять к чекбоксам правила валидации, такие же как для других полей. К примеру, если вы создали чекбокс, в котором пользователь должен поставить флажок, какого он пола, а пользователь ничего не выбрал - плагин выдаст общую ошибку "Не все поля заполнены". Если же применить этот параметр, то в дополнение к общему сообщению, пользователь увидит сообщение индивидуально для данного чекбокса.
Запрет сохранения сообщений
do_not_store: true
Этот параметр сообщает модулям хранения сообщений, таким как Flamingo, чтобы те не сохраняли сообщения через эту форму контакта.
Выполнение JavaScript кода
Этот функционал пригодится, когда нужно отслеживать поведение пользователей. К этим хукам можно прикрепить отслеживание через Google Analytics или другие системы статистики (об этом говорится выше).
Этот метод устарел и скоро перестанет работать в новых версиях плагина или уже не работает! Смотрите современную альтернативу в пункте "События DOM" этой статьи.
on_sent_ok: "alert('sent ok');"
on_submit: "alert('submit');"
- on_sent_ok
- переданный JavaScript будет выполнен после успешной отправки формы.
- on_submit
- переданный JavaScript будет выполнен при нажатии на кнопку "Отправить".
Скрытие формы Contact Form 7 после успешной отправки сообщения
У нас есть настроенная и рабочая форма. И нужно, чтобы когда пользователь нажимает на кнопку "Отправить" и нам уходит письмо, форма пропадала, а на её месте появлялся текст "Отправлено!".
Делается это просто: для этого в дополнительных настройках плагина добавьте такую строку:
document.addEventListener( 'wpcf7mailsent', function( event ) {
jQuery('#contactform').hide();
}, false );
где contactform - это ID формы которую нужно скрыть. Вместо #contactform можно указать другой селектор HTML элемента (формы), который нужно скрыть.
Группировка option с помощью optgroup в Contact Form 7
Как в теге select объединить похожие option в отдельные группы? Данный функционал может обеспечить html тег optgroup, но по умолчанию плагин Contact Form 7 это не умеет. Рассмотрим способы решения этой нестандартной для плагина задачи.
Способ 1 с использованием JavaScript
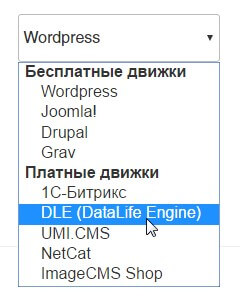
Данный способ подсмотрен на codepen.io и немного переработан. Суть способа в том, что JavaScript "считывает структуру тега select и преобразовывает в нужный формат. В примере будет рассмотрено поле для выбора движка:
Шаблон формы:
[select engines "optgroup-Бесплатные движки" "Wordpress" "Joomla!" "Drupal" "Grav" "endoptgroup" "optgroup-Платные движки" "1С-Битрикс" "DLE (DataLife Engine)" "UMI.CMS" "NetCat" "ImageCMS Shop" "endoptgroup"]
Имя поля выбрано engines, потому в шаблоне письма используем тег [engines], чтобы на почту пришло выбранное пользователем значение.
Добавляем JavaScript
jQuery(document).ready(function($){
var selectEngines = $('select[name=engines]');
var foundin = $('option:contains("optgroup-")', selectEngines);
$.each(foundin, function(value){
var updated = $(this).val().replace('optgroup-','');
$(this).nextUntil('option:contains("endoptgroup")').wrapAll('<optgroup label="'+updated+'"></optgroup>');
});
$('option:contains("optgroup-"), option:contains("endoptgroup")', selectEngines).remove();
});
Данный код реализован на jQuery. Вставлять его следует в js файл темы или создать новый js и подключить. Так как имя тега было engines, то в этом коде указываем именно его, то есть select[name=engines].
Оригинальный html код поля select
<span class="wpcf7-form-control-wrap engines"> <select name="engines" class="wpcf7-form-control wpcf7-select" aria-invalid="false"> <option value="optgroup-Бесплатные движки">optgroup-Бесплатные движки</option> <option value="Wordpress">Wordpress</option> <option value="Joomla!">Joomla!</option> <option value="Drupal">Drupal</option> <option value="Grav">Grav</option> <option value="endoptgroup">endoptgroup</option> <option value="optgroup-Платные движки">optgroup-Платные движки</option> <option value="1С-Битрикс">1С-Битрикс</option> <option value="DLE (DataLife Engine)">DLE (DataLife Engine)</option> <option value="UMI.CMS">UMI.CMS</option> <option value="NetCat">NetCat</option> <option value="ImageCMS Shop">ImageCMS Shop</option> <option value="endoptgroup">endoptgroup</option> </select> </span>
Обработанный html код поля select
<span class="wpcf7-form-control-wrap engines"> <select name="engines" class="wpcf7-form-control wpcf7-select" aria-invalid="false"> <optgroup label="Бесплатные движки"> <option value="Wordpress">Wordpress</option> <option value="Joomla!">Joomla!</option> <option value="Drupal">Drupal</option> <option value="Grav">Grav</option> </optgroup> <optgroup label="Платные движки"> <option value="1С-Битрикс">1С-Битрикс</option> <option value="DLE (DataLife Engine)">DLE (DataLife Engine)</option> <option value="UMI.CMS">UMI.CMS</option> <option value="NetCat">NetCat</option> <option value="ImageCMS Shop">ImageCMS Shop</option> </optgroup> </select> </span>
Если у пользователя отключен JavaScript, то поле будет отображать все option. То есть даже те option, что должны были быть преобразованы в тег optgroup, станут видны как обычные option.
Способ 2 с использованием PHP
Этот способ не имеет недостатков по сравнению с предыдущим. Полное решение данной задачи вынесено в другую статью, так как относится к созданию нового шорткода в Contact Form 7.
Хранение шаблона формы в файле (шаблоне)
add_filter( 'wpcf7_contact_form_properties', function ( $properties, WPCF7_ContactForm $contactForm ) {
if ( $contactForm->id() == 458 ) {
$properties['form'] = '[email your-email]';
}
return $properties;
}, 10, 2 );
Шорткод + HTML в уведомлениях после сабмита формы
Build In PostВ этом примере рассказано, как создать свой шорткод в виде ссылки на скачиваемый документ, который будет работать в уведомлениях CF7, а также скрывать форму после успешной её отправки и концентрировать внимание пользователя на сообщении об успешной отправке (ну и нашей ссылке конечно же!).
В коде упоминается только суть - создание шорткода, его обработка в уведомлениях и на стороне фронта. Другие моменты опущены (стили, попапы и так далее), так как они у всех разные.
Шорткод будет такой:
[link text="текст ссылки" url="сама ссылка"]
Пример использования:
Скачать чек-лист можно по [link text="ссылке" url="https://disk.yandex.ru/i/dierbEef10iufA"]
Получится на выходе:
Скачать чек-лист можно по <a href="https://disk.yandex.ru/i/dierbEef10iufA" target="_blank">ссылке</a>



Код файла: CF7_Notification_Shortcodes.php
GitHub<?php
( new CF7_Notification_Shortcodes() )->hooks();
/**
* Allows you to use shortcodes in the CF7 form settings in the "Notifications when submitting a form" tab.
*/
class CF7_Notification_Shortcodes {
private array $shortcodes = [];
public function hooks(): void {
add_filter( 'wpcf7_submission_result', [ $this, 'special_mail_tags' ] );
add_action( 'wp_enqueue_scripts', [ $this, 'attach_assets' ] );
}
public function attach_assets() {
wp_enqueue_script(
'wpcf7submit_notification_with_html_tags',
// IMPORTANT: Replace the path to the file js to the one where you will have it
get_template_directory_uri() . '/js/wpcf7submit_notification_with_html_tags.js',
[ 'contact-form-7' ]
);
}
public function special_mail_tags( $result ) {
if ( empty( $result['message'] ) ) {
return $result;
}
$this->register_shortcode_link();
$result['message'] = do_shortcode( $result['message'] );
$this->remove_shorcodes();
return $result;
}
private function register_shortcode_link(): void {
$shortcode = 'link';
add_shortcode( $shortcode, static function ( $atts ) {
return sprintf(
'<a href="%s" target="_blank">%s</a>',
esc_url( $atts['url'] ),
esc_html( $atts['text'] )
);
} );
$this->shortcodes[] = $shortcode;
}
public function remove_shorcodes(): void {
foreach ( $this->shortcodes as $shortcode ) {
remove_shortcode( $shortcode );
}
}
}
Код файла: wpcf7submit_notification_with_html_tags.js
GitHubdocument.addEventListener('wpcf7submit', function (event) {
try {
// Api
let formCssId = event.detail.apiResponse.into.substring(1);
let message = event.detail.apiResponse.message;
let status = event.detail.apiResponse.status;
// Dom
let doc = new DOMParser().parseFromString(message, 'text/html');
let htmlMessage = doc.body.innerHTML;
let containerForm = document.getElementById(formCssId);
let form = containerForm.querySelector('form');
let containerMessage = form.querySelector('.wpcf7-response-output');
setTimeout(function () {
containerMessage.innerHTML = htmlMessage;
// If you need to replace the form with a notification, otherwise delete it
if ('mail_sent' === status) {
form.innerHTML = containerMessage.outerHTML;
}
}, 100);
} catch (error) {
console.log(error);
}
}, false);