Создание своих тегов формы (шорткодов)
Contact Form 7- Все Функции Contact Form 7
- Все Хуки Contact Form 7
- Все поля (теги) формы
- Как сделать обязательным одно из полей: почта или телефон
- Советы, хаки, секреты
- Создание своих тегов формы (шорткодов)
- Сохранение формы CF7 в таблицу Notion
- Conditional Fields for Contact Form 7 аддон
- Contact form 7 Custom validation аддон
Описываемые ниже действия создадут произвольные теги, которые потом можно будет использовать в шаблоне формы Contact Form 7. Это расширит возможности плагина и выведет их на новый уровень. Однако для этого вам надо иметь некоторые навыки программирования и четко понимать как создаются шорткоды в WordPress, так как создание шорткода для Contact Form 7 проводится по аналогии.
Создать свой шорткод в Contact Form 7 можно несколькими путями, каждый из них имеет плюсы и минусы. Рассмотрим каждый в отдельности.
Добавление тега формы (шорткода) в Contact Form 7 (вариант 1)
В исходниках плагина CF7 есть функция wpcf7_add_form_tag(). Она полностью повторяет функционал стандартной функции WordPress add_shortcode(). Поэтому добавление своего нового тега формы Contact Form 7 аналогично обычному добавлению шорткода для записи в WordPress.
Для этого, добавим следующий код в functions.php:
function hello_world_cf7_func() {
return "Привет! Я шорткод для Contact Form 7!";
}
wpcf7_add_form_tag('hello_world', 'hello_world_cf7_func');
Вы можете зарегистрировать шорткод с именем hello-world, но в шаблоне формы всё равно надо писать hello_world, так как CF7 очищает имена шорткодов следующим кодом:
$tag = preg_replace( '/[^a-zA-Z0-9_*]+/', '_', $tag ); $tag = rtrim( $tag, '_' ); $tag = strtolower( $tag );
Теперь используем созданный только что тег формы [hello_world] в шаблоне формы. При просмотре он будет преобразован в:
<p>Привет! Я шорткод для Contact Form 7!</p>
Как видно, наш текст обернулся в <p> тег. Чтобы запретить такую обертку, используйте константу WPCF7_AUTOP.
Особенности:
- Шорткод (тег) будет работать только в форме CF7, но не в записях WP.
- Шорткод (тег) не будет работать в шаблоне письма: на почту придет текст [hello_world].
В CF7 есть еще устаревший аналог функции wpcf7_add_form_tag() - это wpcf7_add_shortcode(). Использовать её не рекомендуется, хотя она и продолжает работать.
Добавление тега формы (шорткода) в Contact Form 7 (вариант 2)
По умолчанию, шорткоды WordPress не работают в Contact Form 7, но это легко поправить с помощью фильтра:
add_filter( 'wpcf7_form_elements', 'do_shortcode' );
Добавив такой хук, мы можем создать обычный шорткод WordPress с помощью add_shortcode() и он будет работать в форме CF7:
function hello_world_cf7_func() {
return "Привет! Я шорткод для Contact Form 7!";
}
add_shortcode('hello_world', 'hello_world_cf7_func');
Особенности:
- Шорткод будет работать как в постах, так и в формах.
- Шорткод не будет преобразован в шаблоне письма. На почту придет текст
[hello_world].
Данный код был подсмотрен в плагине Contact Form 7 Shortcode Enabler.
Включаем работу тега формы (шорткода) в шаблоне письма
Сделать это можно через фильтр wpcf7_mail_components:
add_filter('wpcf7_mail_components', 'do_shortcode_mail', 10, 3);
function do_shortcode_mail( $components, $contactForm, $mailComponent ){
if( isset($components['body']) ){
$components['body'] = do_shortcode($components['body']);
}
return $components;
}
Теперь [hello_world] в шаблоне письма будет заменен на текст "Привет! Я шорткод для Contact Form 7!".
Плагин CF7 Dynamic Text Extension - тег с динамическим текстом
Предыдущие варианты удобны, когда нужно вывести статическую информацию, с которой пользователь не будет взаимодействовать, например какой-то текст или баннер. Даже если шорткод будет предполагать вывод какого-то поля, то в письме придет не значение этого поля, а html код этого поля.
А теперь давайте посмотрим, как быстро и просто создать тег с динамичным содержанием, например с именем текущего пользователя. Для этого установим плагин Contact Form 7 Dynamic Text Extension расширяющий возможности самого CF7.
Плагин повторяет встроенный функционал Contact Form 7 с атрибутом default, но вдобавок умеет запускать произвольный шорткод.
Contact Form 7 Dynamic Text Extension позволяет использовать два дополнительных тега полей формы:
- [dynamictext name-field]
- По умолчанию обычное текстовое поле
input type="text" - [dynamichidden name-field]
- По умолчанию скрытое текстовое поле
input type="hidden"
Пример использования
Допустим мы уже зарегистрировали шорткод [hello_world] и нам нужно использовать его в значении поля формы так (этот код не рабочий):
[text name placeholder "[hello_world]"]
Dynamic Text Extension расширяет возможности CF7 и позволяет использовать поле с переданным названием шорткода:
[dynamictext custom-text "hello_world"]
В результате этот тег формы превратиться в:
<span class="wpcf7-form-control-wrap custom-text"> <input type="text" name="custom-text" value="Привет! Я шорткод для Contact Form 7!" size="40" class="wpcf7-form-control wpcf7dtx-dynamictext wpcf7-dynamictext" aria-invalid="false"> </span>
То есть содержимое произвольного тега (шорткода) [hello_world] стало значением текстового поля. Данный тег работает в шаблоне формы, шаблоне письма и других вкладках формы (например уведомлениях).
Ещё один пример
Код для functions.php:
function cf7_post_url(){
global $post;
return get_permalink( $post );
}
add_shortcode('CF7_POST_URL', 'cf7_post_url');
В шаблоне формы:
[dynamichidden post-url "CF7_POST_URL"]
В шаблоне письма:
[post-url]
В результате, в письме придёт адрес поста, с которого отправили форму, что довольно полезно для сайтов-витрин товаров или услуг. Данный код работает как в единичном посте, так и в цикле.
Это лишь демонстрация, использовать именно такую логику не имеет смысла, потому что URL записи можно получить в самом CF7 с помощью тега [_post_url]. Подробнее о таких тегах доступных из коробки читайте в специальных тегах письма Contact Form 7.
Удобные преимущества
Преимущество такого способа в быстром изменении ссылки. К примеру, чтобы воспользоваться [_post_url], мы верстаем ссылку в шаблоне письма:
Форма была отправлена с <a href="[_post_url]">этой услуги</a>
А чтобы отредактировать шаблон, нужно редактировать форму, а она может быть не одна. Но когда этот функционал реализован через свой тег, то достаточно изменить код тега и получить результат сразу для всех форм, где этот тег используется.
Например, переделаем код шорткода в более привлекательный:
function cf7_post_url(){
global $post;
$name = $post->post_title;
$url = get_permalink( $post );
$html = sprintf('<p>Поступил заказ на товар <a href="%s">%s</a></p>', $url, $name);
return $html;
}
add_shortcode('CF7_POST_URL', 'cf7_post_url');
В письме придёт:
<p>Поступил заказ на товар <a href="http://test-wp.ru/sapogi-72-razmera-zheltogo-tsveta/">Сапоги 72 размера желтого цвета</a></p>
Имейте ввиду, что такой метод может в некоторых случаях вызвать ошибку, так как все содержимое шорткода помещается в атрибут value.
Исходный код поля из примера:
<span class="wpcf7-form-control-wrap post-url"> <input type="hidden" name="post-url" value="<p>Поступил заказ на товар <a href="http://test-wp.ru/sapogi-72-razmera-zheltogo-tsveta/">Сапоги 72 размера желтого цвета</a></p>" size="40" class="wpcf7-form-control wpcf7dtx-dynamictext wpcf7-dynamichidden" aria-invalid="false"> </span>
Для подобных случаев лучше воспользоваться другим способом из этой статьи.
Пример: чекбокс для выбора рубрики
Допустим нам нужно вывести список рубрик в форме (рубрика будет выбираться через чекбокс). Если делать это стандартным тегом [checkbox] пришлось бы перечислять все рубрики блога вручную, а потом еще добавлять их при добавлении новых рубрик. Такая ручная работа нам не подходит, поэтому автоматизируем все это в два этапа.
1) Создадим шорткод [cat_like] для формы:
Этот шорткод будет выводить список всех рубрик сайта в виде чекбоксов.
function cat_like_shortcode_func(){
$html = '';
$categories = get_categories(['hide_empty' => 0]);
if( $categories ){
$html = '<h3>Ваша любимая рубрика?</h3>';
foreach( $categories as $cat ){
$html .= sprintf('
<label>
<span class="wpcf7-list-item">
<input value=" %1$s" type="checkbox" name="category-like[]">
</span>
%1$s
</label>',
$cat->name );
}
}
return $html;
}
wpcf7_add_form_tag('cat_like', 'cat_like_shortcode_func');
2) Добавим наш шорткод в шаблон формы:
Ваше имя [text* name-user] Ваш email [email* email-user] [checkbox category-like] [cat_like] [submit "Проголосовать"]
Обратите внимание, что мы добавили наш тег [cat_like] и в дополнении к нему базовый тег [checkbox category-like]. Базовый тег нужен, чтобы при сабмите формы плагин знал, что есть поле category-like (это название используется в атрибуте name поля input в коде создаваемого шорткода). Дело в том, что после того, как форма отправляется, плагин не знает что в поле есть данные category-like. А с таким хаком мы можем использовать тег [category-like] в шаблоне письма.
Шаблон письма
Теперь осталось вставить в шаблон письма тег [category-like] и на его месте в письме будут показаны названия рубрик, которые выбрал пользователь.
Шорткод с помощью плагина Listo
Об этом плагине было рассказано в статье о секретах работы с Contact Form 7, а именно о том, что Listo умеет работать с длинными списками. Contact Form 7 в своих модулях имеет файл listo.php, он нужен для интеграции одноименного плагина. Поэтому все что нам нужно - это активировать listo и заглянуть к нему "под капот", взять часть кода и переделать под наши реалии.
Для пример, возьмем всё те же рубрики. Код будет состоять из двух частей, обе вставляем в functions.php.
1) Добавляем тип списка
add_filter('listo_list_types', 'listo_list_types_func');
function listo_list_types_func($list_types){
$list_types['categories'] = 'Listo_Categories';
return $list_types;
}
Тут мы добавляет ключ (categories) и значение (Listo_Categories). Ключ используется в теге [select], а значение ключа - это имя класса, который должен вернуть массив пунктов выпадающего списка.
2) Описываем класс для получение рубрик
class Listo_Categories implements Listo {
public static function items(){
$categories = get_categories(['hide_empty' => 0]);
foreach( $categories as $cat ){
$items [$cat->cat_ID] = $cat->name;
}
return $items;
}
public static function groups(){}
}
Как видно, код работает на основе функции WP get_categories, параметры которой смотрите в описании.
3) Теперь используем тег выпадающего списка Listo в шаблоне формы
В нем в параметре data указываем какой тип данных надо получить (ключ из первого кода)
[select categories-like data:categories]
И используем тег [categories-like] в шаблоне письма, чтобы получить в письме выбранную пользователем рубрику.
Добавление нового тега формы (шоткода) с кнопкой в настройках Contact Form 7
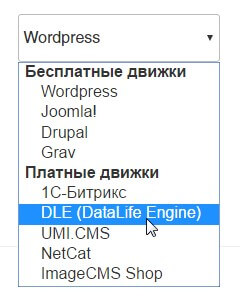
Это базовый пример, как создать свой шоткод на основе исходников самого плагина. Будет создан тег поля по подобию выпадающего списка и сможет группировать значения с помощью Html атрибута optgroup. В остальном будет обладать теми же возможностями, что и оригинал. Реализуем следующее меню:
PHP Код
Вставляется в functions.php или оформляется в виде плагина
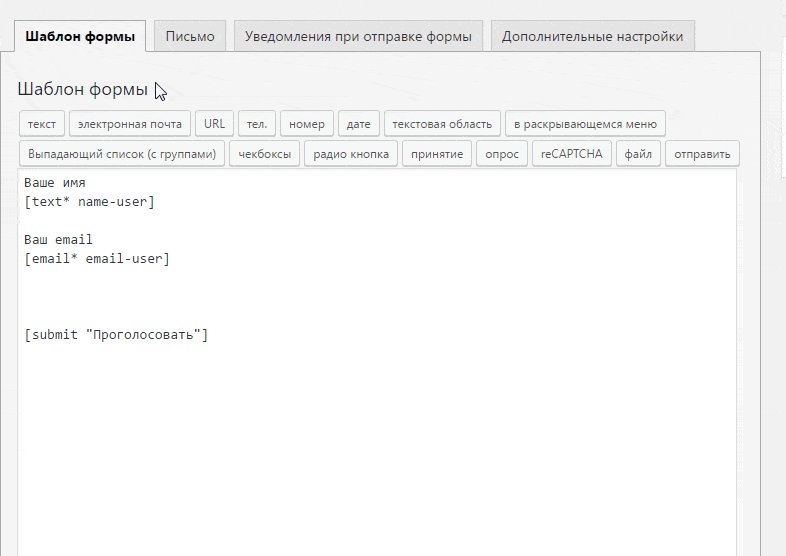
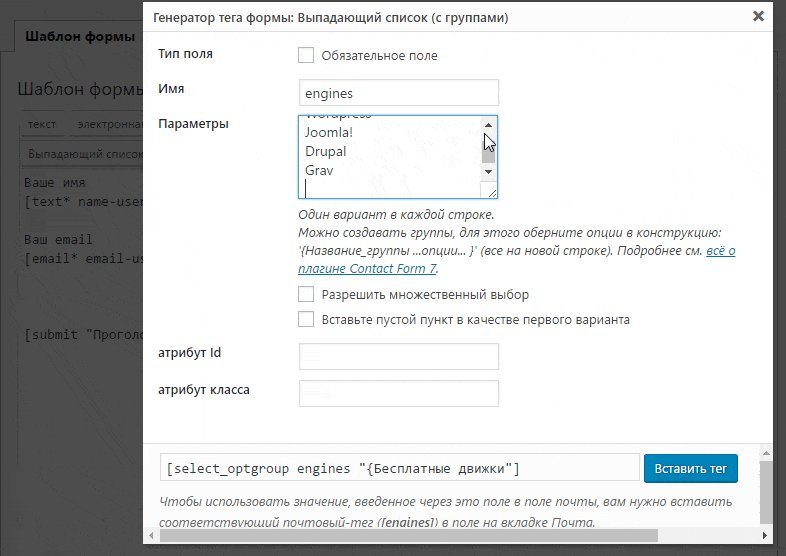
Процесс добавление тега сгрупированного выпадающего списка:
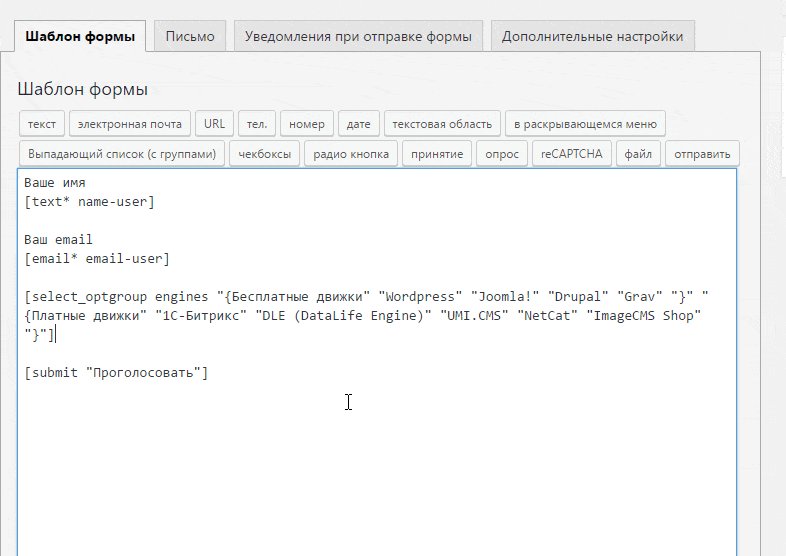
Шаблон формы:
[select_optgroup engines "{Бесплатные движки" "Wordpress" "Joomla!"
"Drupal" "Grav" "}" "{Платные движки"
"1С-Битрикс" "DLE (DataLife Engine)" "UMI.CMS" "NetCat"
"ImageCMS Shop" "}"]
Имя поля выбрано engines, потому в шаблоне письма используем тег [engines], чтобы на почту пришло выбранное пользователем значение.
html код поля select
<span class="wpcf7-form-control-wrap engines"> <select name="engines" class="wpcf7-form-control wpcf7-select" aria-invalid="false"> <optgroup label="Бесплатные движки"> <option value="Wordpress">Wordpress</option> <option value="Joomla!">Joomla!</option> <option value="Drupal">Drupal</option> <option value="Grav">Grav</option> </optgroup> <optgroup label="Платные движки"> <option value="1С-Битрикс">1С-Битрикс</option> <option value="DLE (DataLife Engine)">DLE (DataLife Engine)</option> <option value="UMI.CMS">UMI.CMS</option> <option value="NetCat">NetCat</option> <option value="ImageCMS Shop">ImageCMS Shop</option> </optgroup> </select> </span>
Этот способ лишен недостатков похожего метода создания сгруппированного выпадающего списка с помощью JavaScript, описанного в статье о хаках к плагину CF7.
При создании этого поля были взяты исходники с файла плагина select.php, изменены названия функций, чтобы не было конфликтов и слегка доработан функционал (изменения сопровождены комментариями по коду).